目录
一、什么是外边距塌陷?
外边距塌陷也可以叫做外边距折叠。
垂直方向上的两个块级元素外边距出现了合并的现象,两个边距组合在一起成为单个边距,其大小为两个边距中的最大值,这种行为称为外边距塌陷(左右边距不会出现这种问题)。
二、什么情况下会产生外塌陷?
1.父子关系,嵌套块元素。
2.相邻兄弟关系,垂直相邻块元素。
话不多说,直接展示代码及案例!外边距塌陷案例及解决方案
三、外边距塌陷案例
1)、父子关系
现象:子元素在父元素里面,当给子元素设置margin-top时,子元素并没有与父元素产生间隙,而是父元素连同子元素一起移动了。详情见下图
<div class="parent">
<div class="child"></div>
</div> *{
margin: 0;
padding: 0;
}
.parent{
width: 200px;
height: 200px;
background-color: #ccc;
}
.child{
width: 100px;
height: 100px;
background-color: antiquewhite;
}
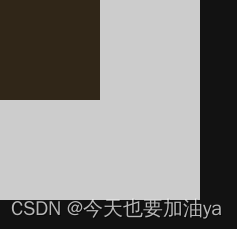
图1:父元素嵌套子元素
当给子元素设置margin-top时,会发现出现了意料之外的效果,从代码可以看出,我们的目的是想让子元素距离父元素顶部50px的距离,可出现的结果却是父元素连同子元素一起移动了位置,父元素距离顶部50px。
.child{
width: 100px;
height: 100px;
background-color: antiquewhite;
margin-top:50px;
}
图2,父元素连同子元素一起移动
2)、相邻兄弟关系,垂直相邻块元素
现象:两个垂直相邻的块元素,当给box1设置设置margin-bottom或者给box2设置margin-top/bottom时,会出现两个边距组合在一起成为单个边距的情况,发生边界重叠,只会挑选最大边界范围留下,如下图所示
<div class="parent">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>.parent{
width: 400px;
height: 400px;
background-color: #ccc;
}
.box1{
width: 150px;
height: 150px;
background-color: #f09494;
}
.box2{
width: 150px;
height: 150px;
background-color: rgb(199, 199, 121);
}
图3:正常没有设置margin的情况
.box1{
width: 150px;
height: 150px;
background-color: #f09494;
margin-bottom: 20px;
}
.box2{
width: 150px;
height: 150px;
background-color: rgb(199, 199, 121);
margin-top: 30px;
}由上面代码可以知道,目的是要给两个盒子的垂直间距设定为50px,但是显示的结果却只有30px,此时发生了外边距合并现象,两个合并为一个,并且取了最大的值30px。

针对以上问题如何解决呢?
四、解决外边距塌陷的方案
1.父子关系
- 不用margin,尽量使用padding
- 给父元素设置border
- 给父元素添加overflow:hidden(使父元素成为bfc)
- 使父级元素成为bfc
2.兄弟关系,垂直相邻元素
- 只给一个元素设置边距
- 不设置margin,设置padding





















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








