Fusion App2.0下载蓝奏云:https://wwxm.lanzouo.com/iNEge0ruxi5e
密码:g5r4
网页转客户端应用是将经常浏览的网站像手机应用一样摆在手机桌面上,这样我们访问网站就不用通过浏览器,只需要打开客户端应用就可以进行操作了。
一般来说,进行网页转成手机app需要专门的工具进行制作,需要将网页中的组件元素用安卓原生组件代替,让访问网页有了更好的途径,交互方式也有了很大的提升。让整个网页跟客户端一样。
接下来我们简单介绍一下使用方法
1.点击右下角的+号,创建应用

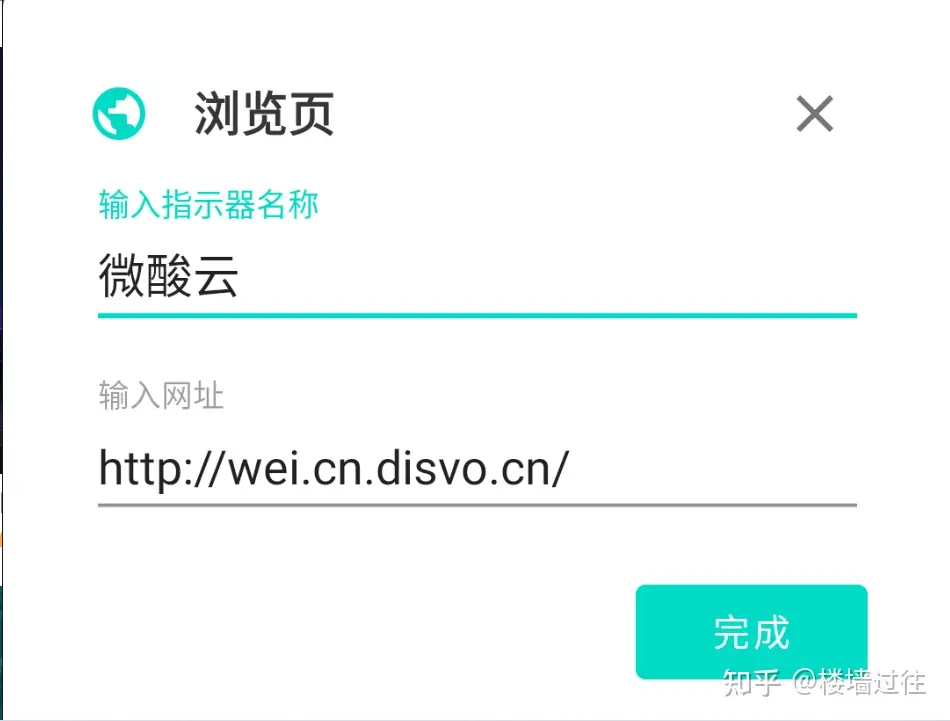
2.点击应用,下面的浏览页添加你要转换的网站网址,建议用http协议,如果是https就将S去掉
指示器名称随便填,网址填对就行


3.如果是小白的话建议将应用栏所有选项都关掉

4.点击右上角的播放键
网页就已经能成功输出
点击左上角的菜单,选择清单,点击图标,即可导入app图标
然后打包即可
所有封装的未经过第三方授权的软件都可能出现报毒的问题,这个时候往往是证书签名的问题,
通过mt管理器可对app进行签名修改就能解决报毒
为什么会报毒,因为上架安卓市场需要3k一年(起步价)
MT管理器:https://wwxm.lanzouo.com/ijx0c0ruyspa
密码:ce0r
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








