1.小程序中组件的分类
视图容器
view
scroll-view 可以滚动的视图区域(滚动列表)
swiper和swiper-item 轮播图和轮播图item组件
基础内容
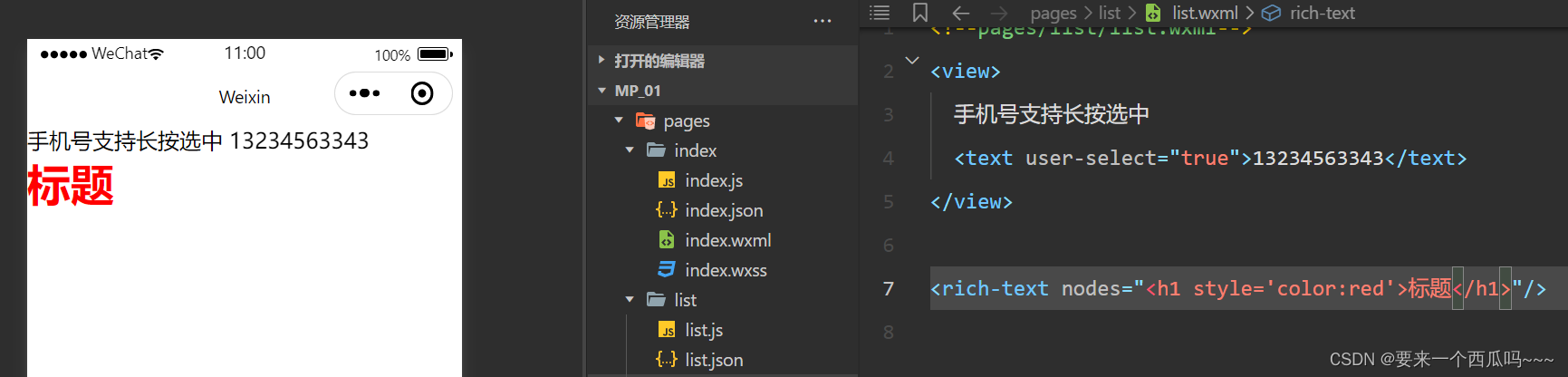
text 类似于span 元素 是行内元素
rich-text 富文本组件,将HTML字符串渲染胃WXML

其他常用组件
button
image 默认宽度300px,高度240px
navigator 类似于a 超链接
表单组件
导航组件
媒体组件
map地图组件
canvas画布组件
开放能力
无障碍访问、
2.小程序api的三大分类
事件监听API
同步API
异步API
3.小程序中常用的事件
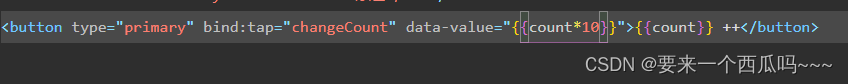
tap bindtap 或 bind:tap 类似于click
input bindinput 或 bind:input 文本框的输入事件
change bindchange 或 bind:change 状态改变时触发
当事件回调触发时,会收到一个事件对象event
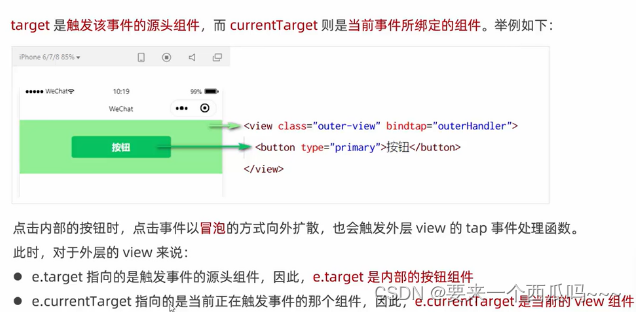
target 和 currentTarget 的 区别是

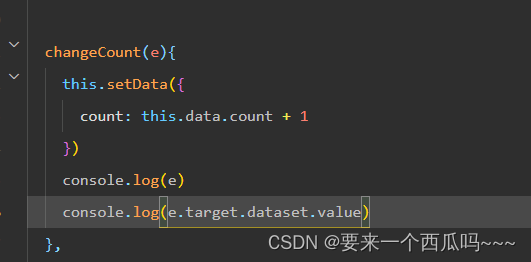
4.事件处理函数
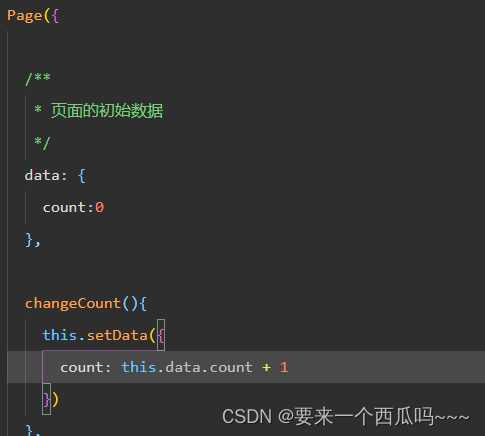
为data中的数据赋值

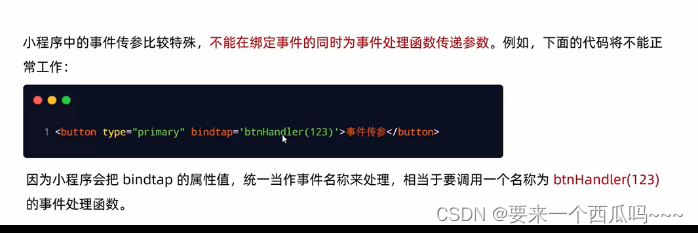
事件传参
在事件传参时,不能在绑定事件的同事为事件出来函数传递参数,小程序会自动把bindtap的属性值统一当作事件名称来处理

为组件提供“ data- A” 自定义属性传参 A代表参数的名称


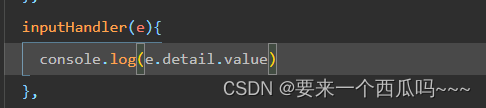
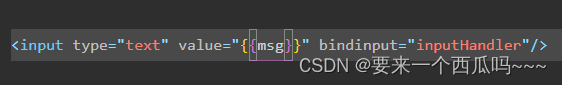
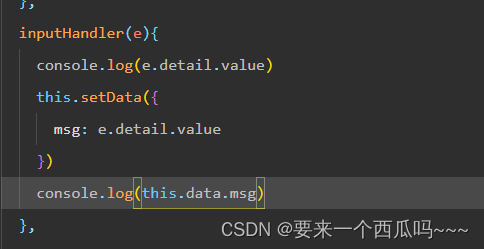
bindinput的语法格式


实现文本框和 data 之间的数据同步


5.模板语法
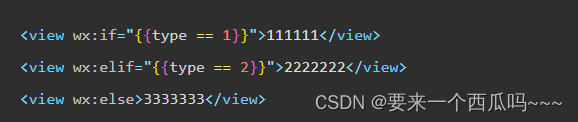
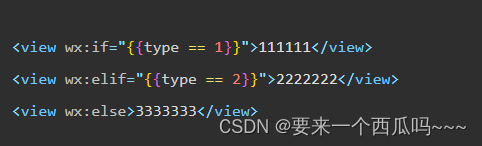
条件渲染
wx:if

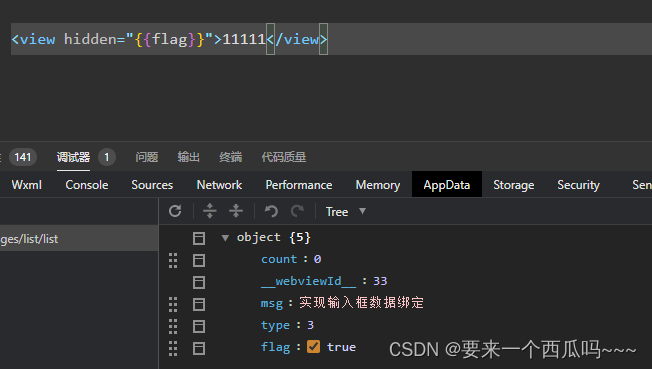
hidden也可以对控制元素的显示和隐藏

wx:if 与 hidden的对比
运行方式不同: wx:if 动态创建和移除元素,控制元素的显示与隐藏
hidden 以切换样式的方式(display: none/block),控制元素的显示与隐藏

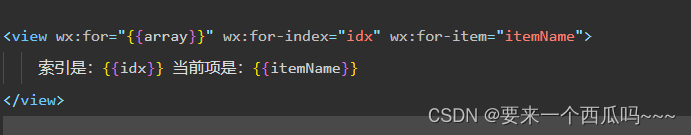
列表渲染 wx:for
使用wx:for-index 指定当前循环项的索引的变量名
使用wx:for-item 指定当前项的变量名

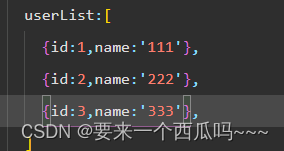
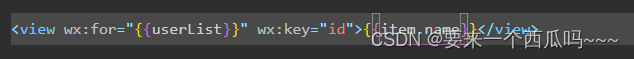
wx:key


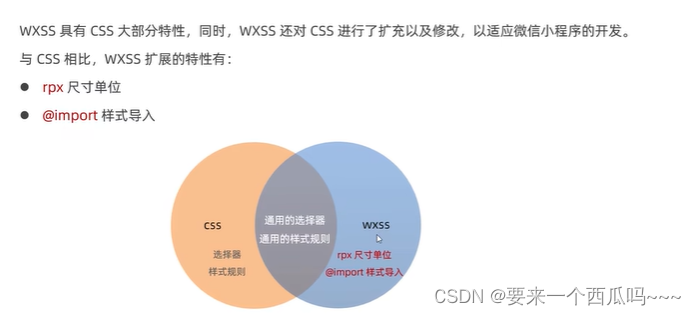
wxss 和 css 的关系

rpx 的实现原理
鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕在宽度上等分为 750 份(即:当前屏幕的总宽度为750rpx)。
在较小的设备上,1rpx所代表的宽度较小
在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
rpx 和 px 之间的单位换算

@import 引入
语法格式 @import "/common.wxss";
全局配置文件及常用的配置项



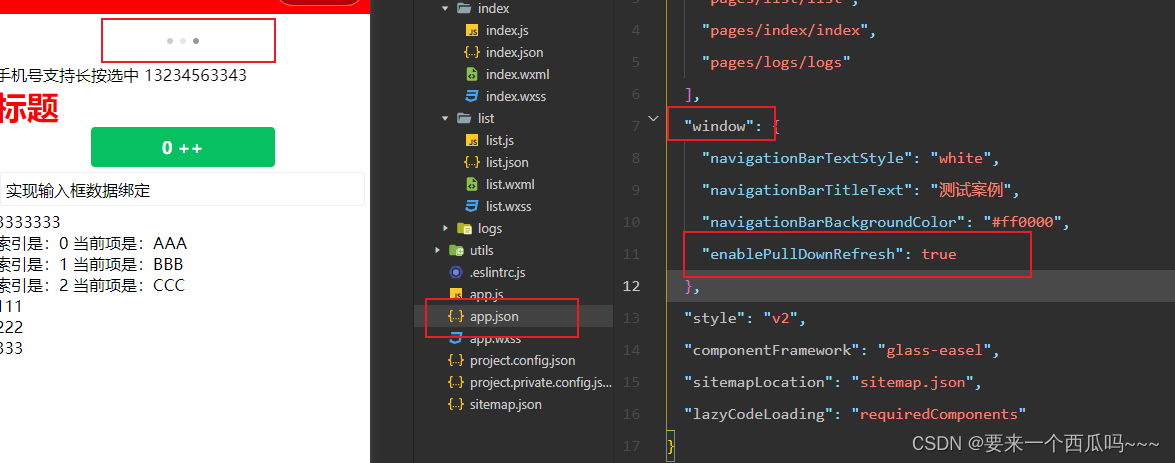
全局配置 window
全局下拉刷新
通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
在app.json中设置的刷新 会作用于每个页面

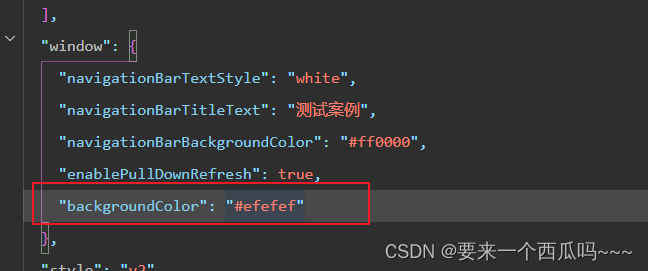
设置下拉时窗口的背景颜色

改变下拉默认窗口的loading颜色

下拉刷新
通过手指在屏幕上的上拉滑动操作,加载更多数据的行为 默认距离为50px

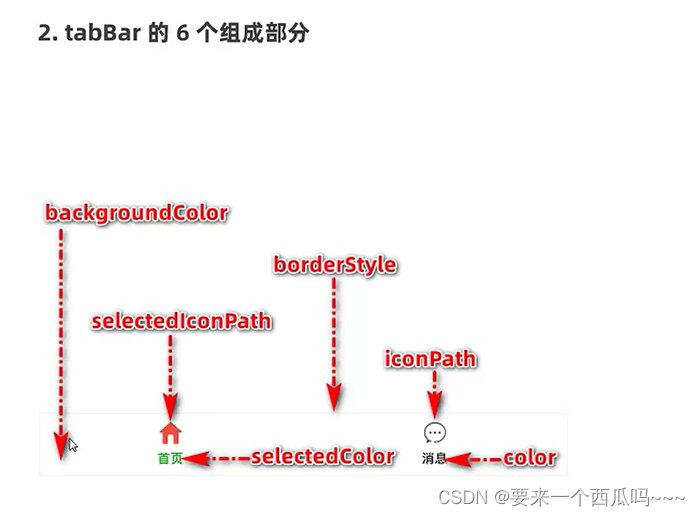
tabBar
tabBar的六个组成部分

tabBar 的配置项


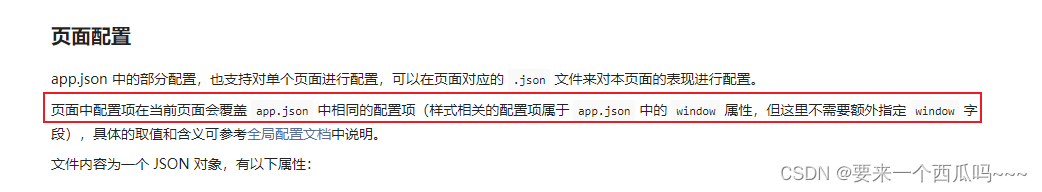
页面配置

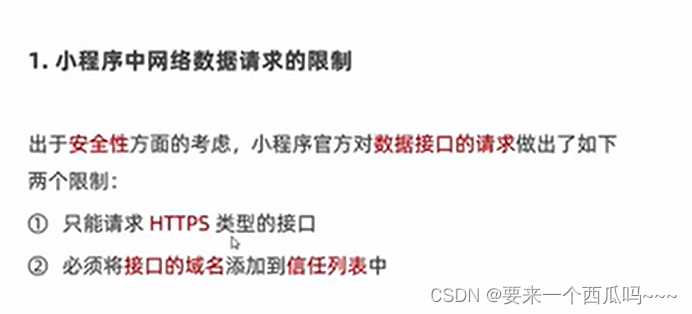
网络数据请求

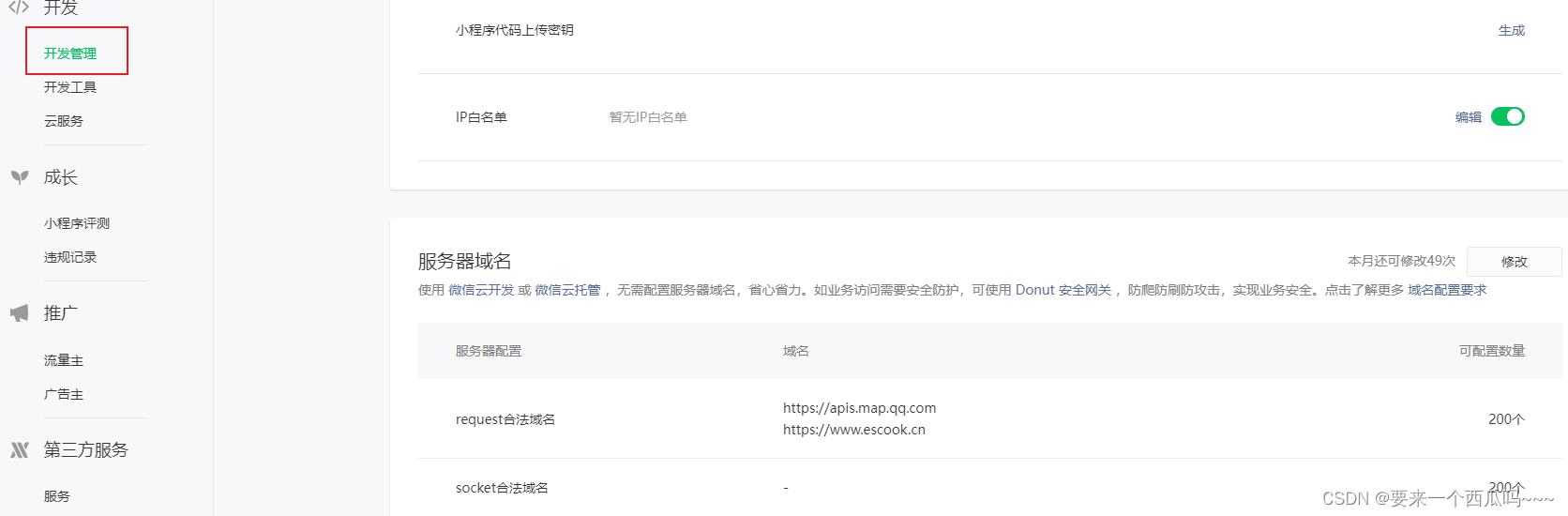
配置request 合法域名

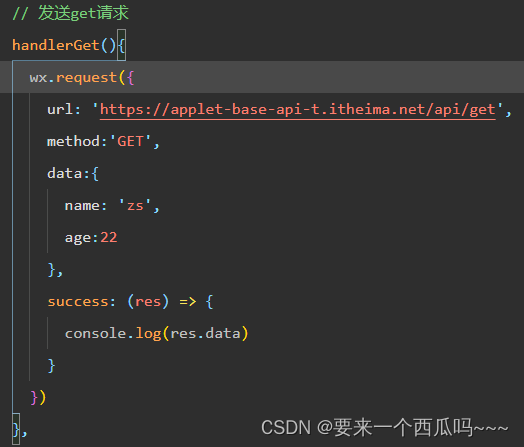
发起get请求
调用小程序提供的wx.request()方法,发起get数据请求

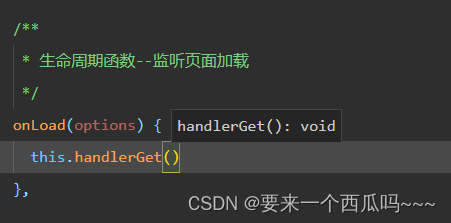
在页面刚加载时请求数据
在onLoad函数中请求

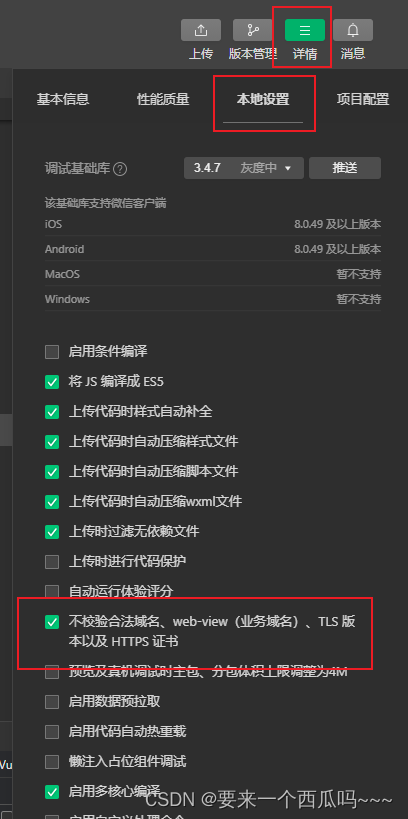
跳过 request 合法域名校验
如果后端程序员仅仅提供了http协议的接口,暂时没有提供https协议的接口(在开发环境/测试环境中,接口以后端本地ip开头)
勾选下列选项(只有在开发/测试环境中开启,发布线上要取消勾选)

跨域和Ajax的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。






















 8887
8887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








