project.config.json的配置

小程序全局配置json文件中的checkSiteMap配置项通常用于指示开发者工具是否检查已下载的小程序主体文件中的sitemap.json的有效性。
{
"miniprogramRoot": "./src",
"qcloudRoot": "./svr",
"setting": {
"postcss": true,
"es6": true,
"minified": true,
"urlCheck": false,
"checkSiteMap": true,
"enhance": true,
"babelSetting": {
"ignore": [
"utils/something_not_to_process.js",
"miniprogram_npm/*",
"utils/already_handle/*"
]
}
},
"packOptions": {
"ignore": []
},
"debugOptions": {}
}页面导航
h5的页面导航 1)a 链接 2)location.href
小程序中页面导航的两种方式
声明式导航
在页面上声明一个<navigator>导航组件
通过点击<navigator>组件实现页面跳转
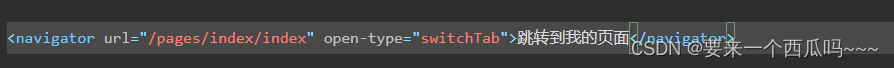
导航到tabBar页面
tabBar 页面指的是被配置为 tabBar 的页面
在使用 <navigator> 组件跳转到指定的tabBar 页面时,需要指定 url属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab

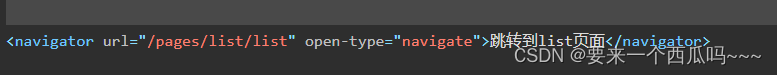
跳转到非tabBar页面
在使用<navigator>组件跳转到普通的非tabBar页面时,则需要指定url属性和open-type属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate

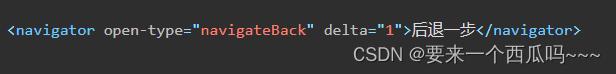
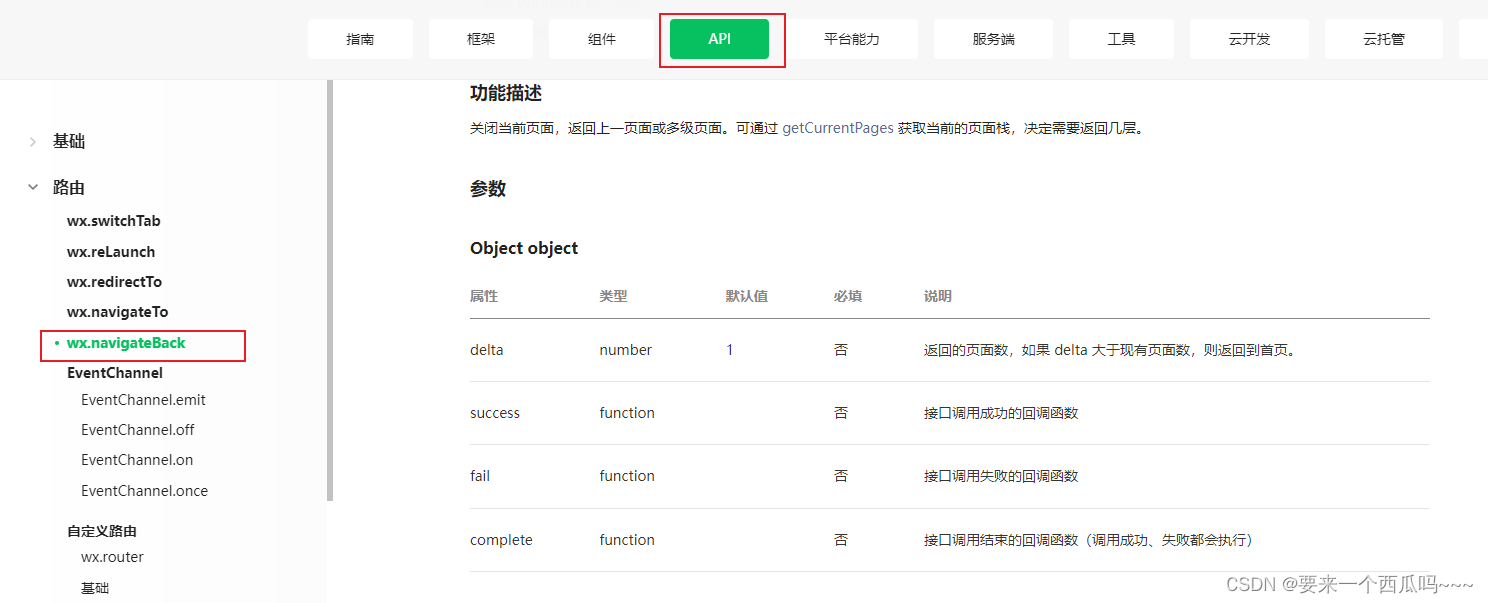
后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后进的层级

为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是1。
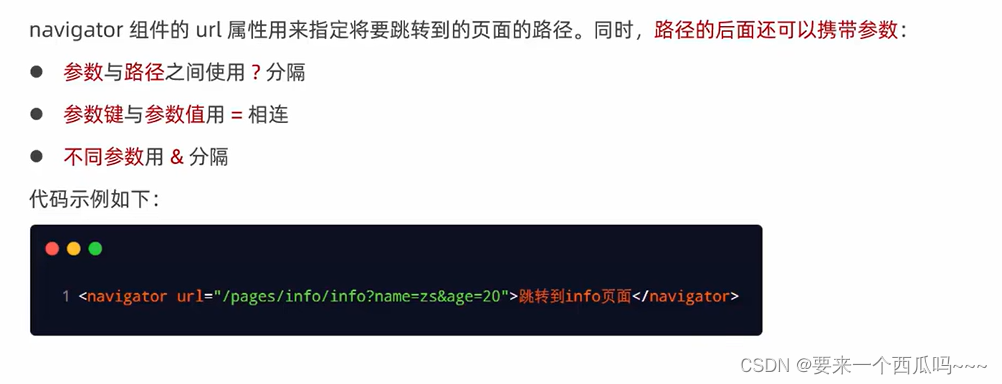
导航传参

编程式导航
调用小程序的导航API,实现页面的跳转
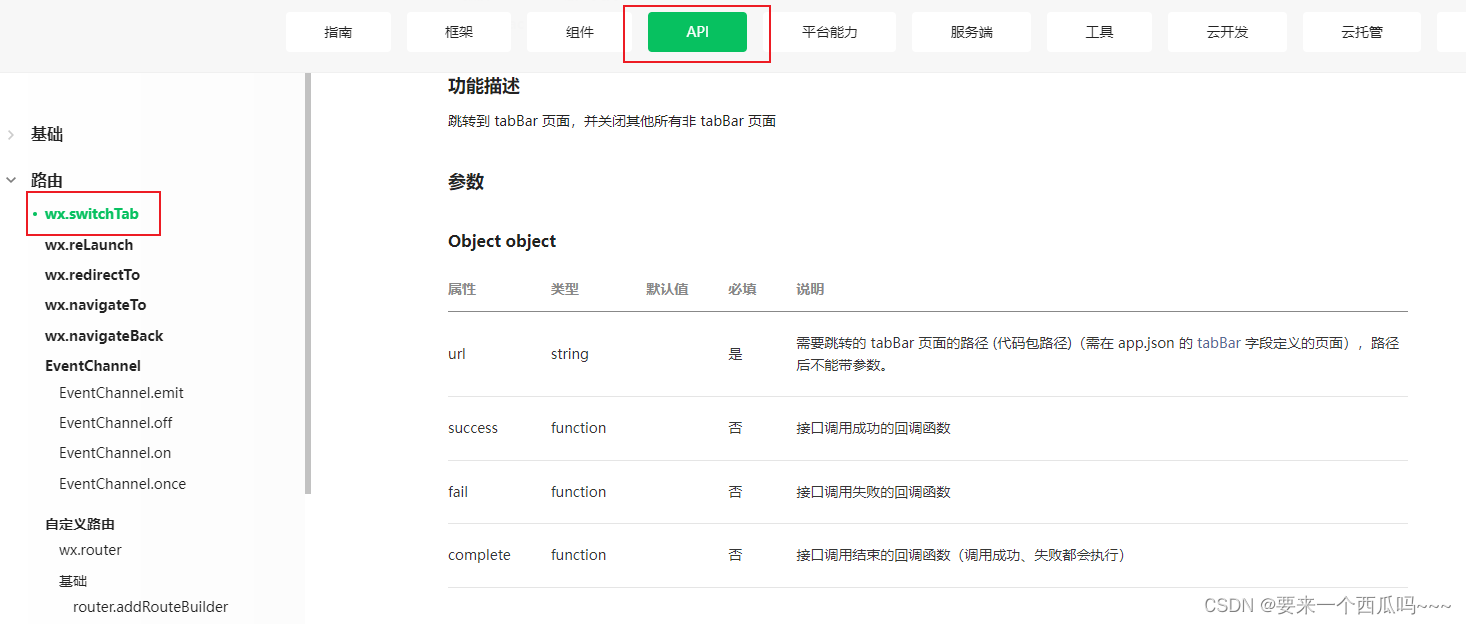
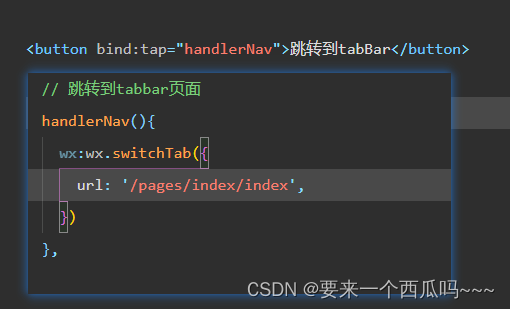
导航到tabBar页面
调用 wx.switchTab(0biect obiect)方法,可以跳转到 tabBar 页面。


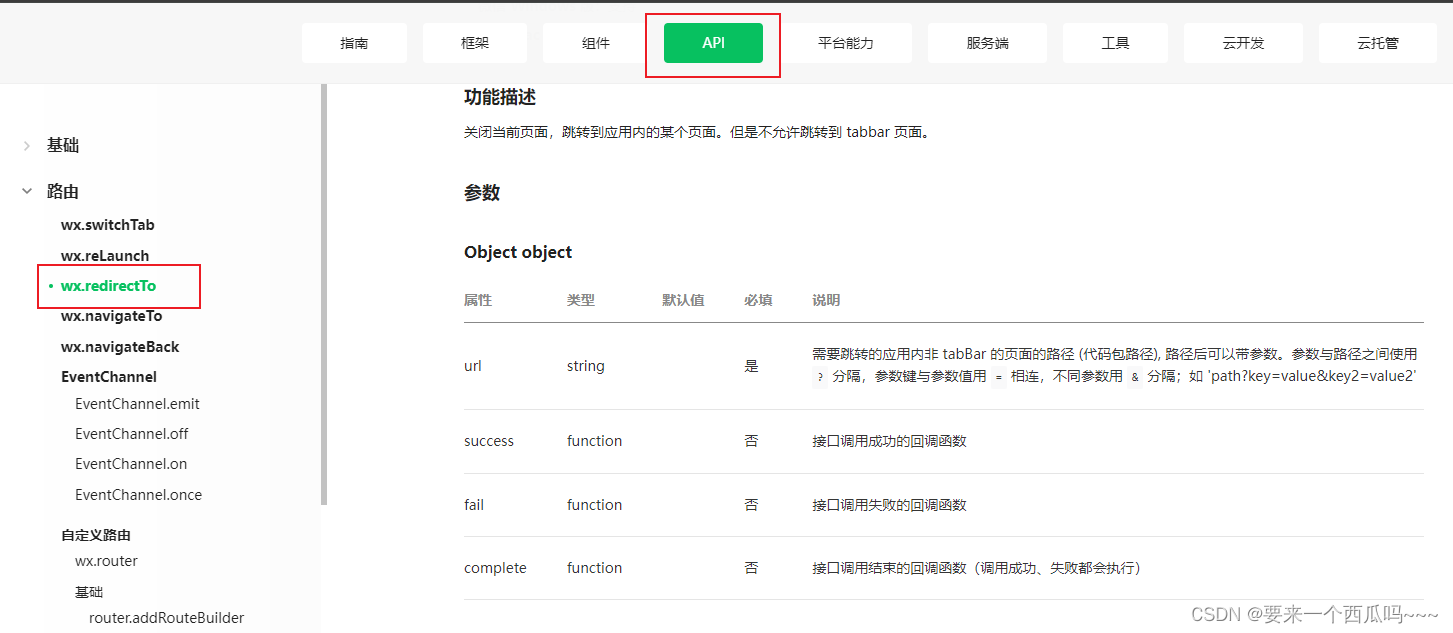
导航到非tabBar页面
调用 wx.navigateTo(Object object)方法,可以跳转到非 tabBar的页面。

后退导航
调用wx.navigateBack方法,可以返回上一页面或多级页面


导航传参

接收参数
在onLoad中接收参数

页面事件
下拉刷新事件

配置下拉刷新窗口的样式
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16进制的颜色值
- backgroundTextStyle 用来配置下拉刷新loading的样式,仅支持dark 和 light
监听页面的下拉刷新事件

停止下拉刷新的效果
wx.stopPullDownRefresh() 停止页面刷新

上拉触底事件
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
监听上拉触底事件 onReachBottom

配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。

生命周期
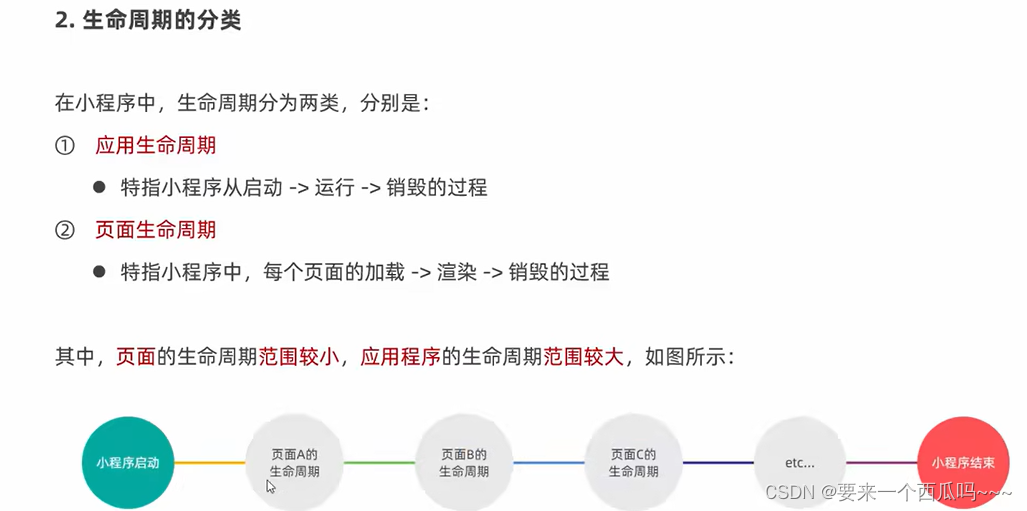
生命周期的分类

生命周期函数

生命周期函数的分类

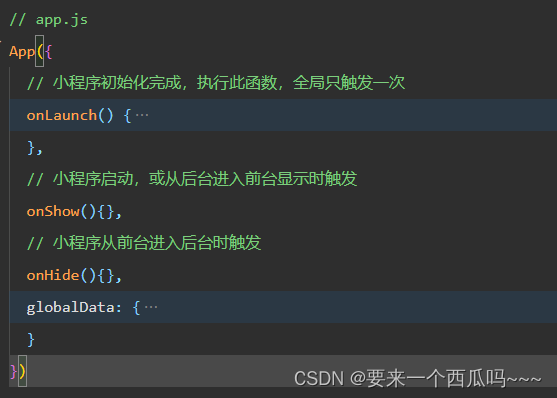
应用的生命周期函数

页面的生命周期函数


WXS脚本
wxs的应用场景
wxml中无法调用在页面的.js中定义的函数,但是wxml中可以调用wxs中定义的函数。因此,小程序中wxs的典型应用场景就是“过滤器”
wxs 代码可以编写在 wxml文件中的 <wxs>标签内,就像 |avascript 代码可以编写在 html文件中的 <script>标签内一样。
wxml文件中的每个<wxs></wxs>标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在wxml中访问模块中的成员:

使用外联的wxs脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 <wxs>标签添加 module 和 src 属性,其中:
·module 用来指定模块的名称
src 用来指定要引入的脚本的路径,且必须是相对路径


wxs的特点


























 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








