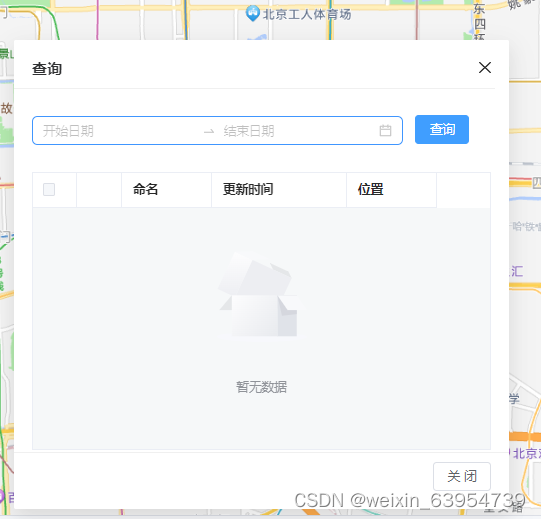
在做的项目里面用到了el-dialog同样里面有日期选择器还有表格总体是这样

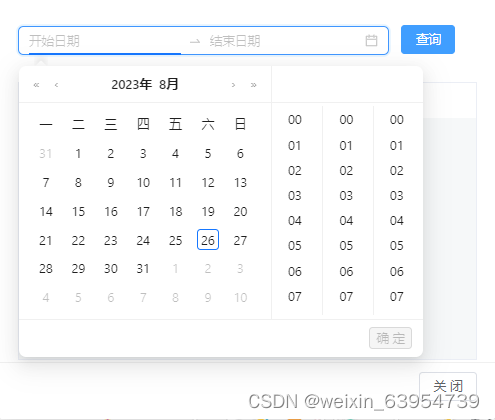
el-dialog和el-table在element-plus里面就有,但日期选择器的样式element-plus里面没有一样的,他是这个样子的

于是我用百度拍照搜索了一下,搜索到了,由于我用的是vue就搜索了一下,之后就找到了Ant Design Vue
网址:Ant Design Vue — An enterprise-class UI components based on Ant Design and Vue.js
之后就根据官方的手册来进行安装我用的是npm如果是yarn可以看官网
npm install ant-design-vue@4.x --save
然后在main.js里面全局引入
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/reset.css';
app.use(Antd);之后在页面里面添加,
<template>
<el-dialog title="查询" v-model="visible" :width="550" destroy-on-close>
<a-range-picker v-model:value="value2" show-time :locale="locale" />//日期
<a-button type="primary" style="margin-left: 10px;">查询</a-button>
<el-table :data="tableData" border show-summary >//表格
<template v-slot:empty>
<el-empty :image-size="100" description='暂无数据'></el-empty>
</template>
<el-table-column type="selection" width="50"></el-table-column>
<el-table-column type=inedx width="50" />
<el-table-column label="命名" prop="" width="100"></el-table-column>
<el-table-column label="更新时间" prop="" width="150"></el-table-column>
<el-table-column label="位置" prop="" width="100"></el-table-column>
</el-table>
<template #footer>
<el-button @click="visible=false">关 闭</el-button>
</template>
</el-dialog>
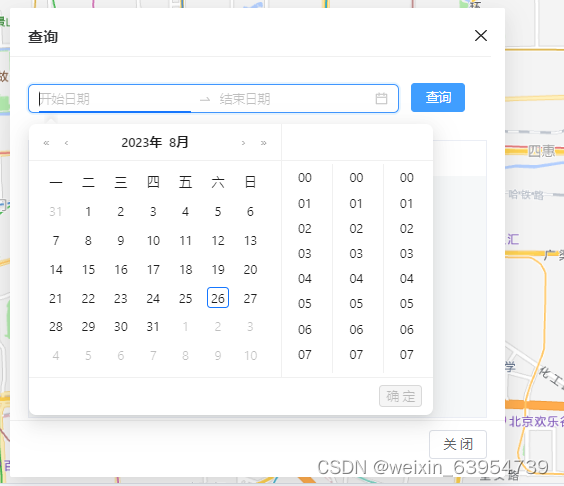
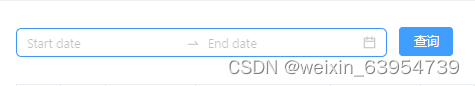
</template>但是有点小问题,日期页面上的文字是英文

于是我看了一下手册和百度了一下,得出的结论是用引入中文的js,之后就在当前页面的script引入了一下,在data里面进行添加,然后再html的日期里面绑定
<script>
import locale from 'ant-design-vue/es/date-picker/locale/zh_CN';
export default {
data() {
locale:locale,
}
}
</script>就好了

发现点击之后,他的选择日期的页面在最下面

然后检查了一下,也在普通页面里添加拉一下,这个是没问题的,然后再控制台,一层一层的进行查找,发现是图层的问题,然后再style标签里面添加
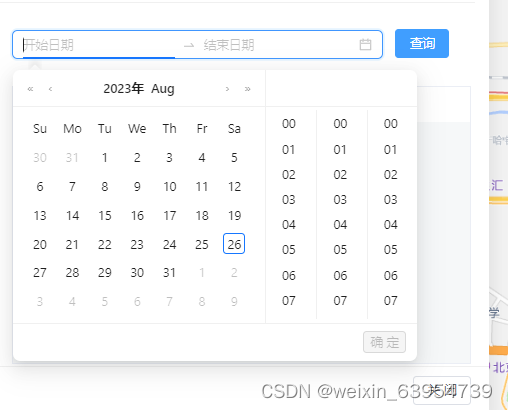
.ant-picker-dropdown{z-index: 99 !important;}然后他就出现了,但随之而来的新问题,月份和星期也是英文

然后又看了一下官网,和搜索一下发现还要引入一个js,在刚才引入的下面添加
import 'dayjs/locale/zh-cn';这样就好了,具体添加可根据官网






















 2703
2703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








