vue 的学习笔记二 🍨
一.理解 vue 的生命周期 🏷
答: vue组件实例 ,从 创建 到 销毁 的全过程
二. vue 生命周期的 三大阶段 🤔
vue 生命周期函数: vue 框架提供的内置函数,自动按次序执行.
作用: 特点的时间,执行特点的操作
比如: 组件创建完毕后,可以在 created 生命周期函数 ,发起 Ajax 请求,初始化 data 中的数据.
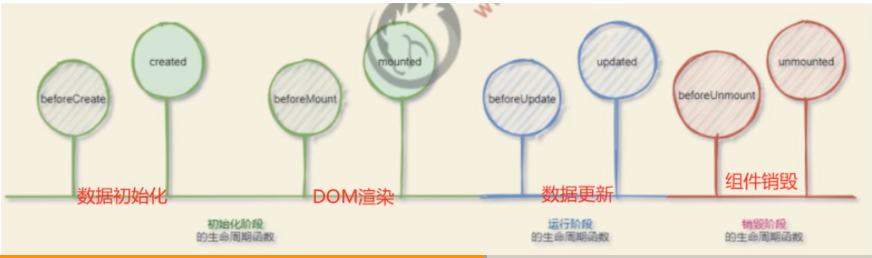
分类: 三大阶段📖 8个方法🗻 (完整11个方法)

第一阶段(初始阶段): 结合数据,结合模板,渲染数据
第二阶段(运行阶段): 数据改变,视图更新
第三阶段(销毁阶段): vue组件实例 销毁 (v-if=“true”)
1.初始化阶段: 数据初始化 和 DOM渲染🍶
数据初始化期间 钩子函数: beforeCreate , created
- beforeCreate: 在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
- created: 在实例创建完成后被立即同步调用。此时可以 : 发起网络请求, 或者操作: 数据侦听、计算属性、方法、事件/侦听器的回调函数。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 31万+
31万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










