1、gateway干嘛用的呢?
答,系统保安,所有想访问系统的请求都要通过gateway
2、来吧,开始吧。第一步,创建个模块,就叫gateway。创建模块的步骤,前面都贴过图哦

3、添加依赖,在gateway模块中添加nacos和gateway的依赖添加进去,但是发现gateway,又让输入版本号。那就还是父工程没有呗,那就把版本号升高点,或者直接百度查一下,然后试就完了。我这里是用的这几个版本,我也不知道对不对,反正就是不报错,在我这,不错就是对。
gateway pom.xml

父工程 pom.xml

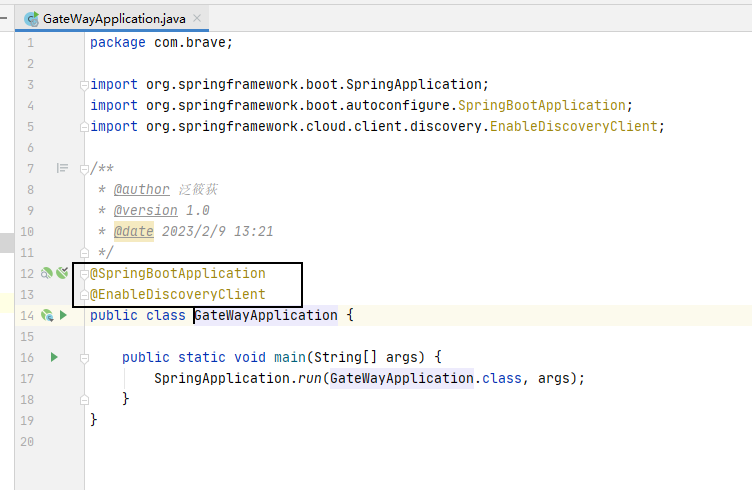
4、依赖加完了,那就写启动类,加注解

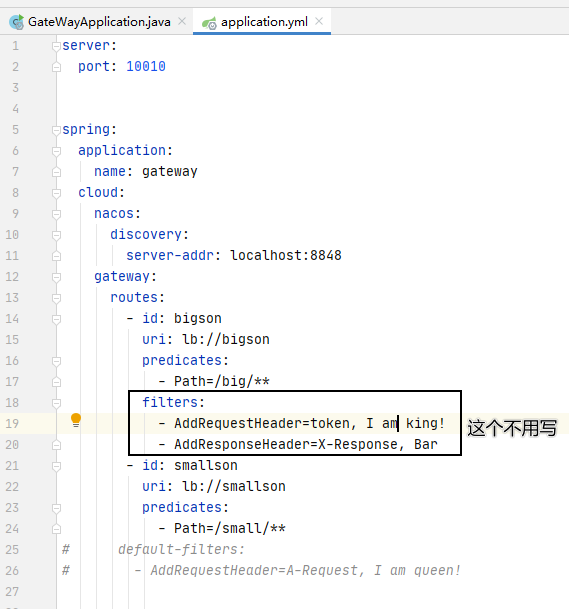
5、创建application.yml 写配置信息

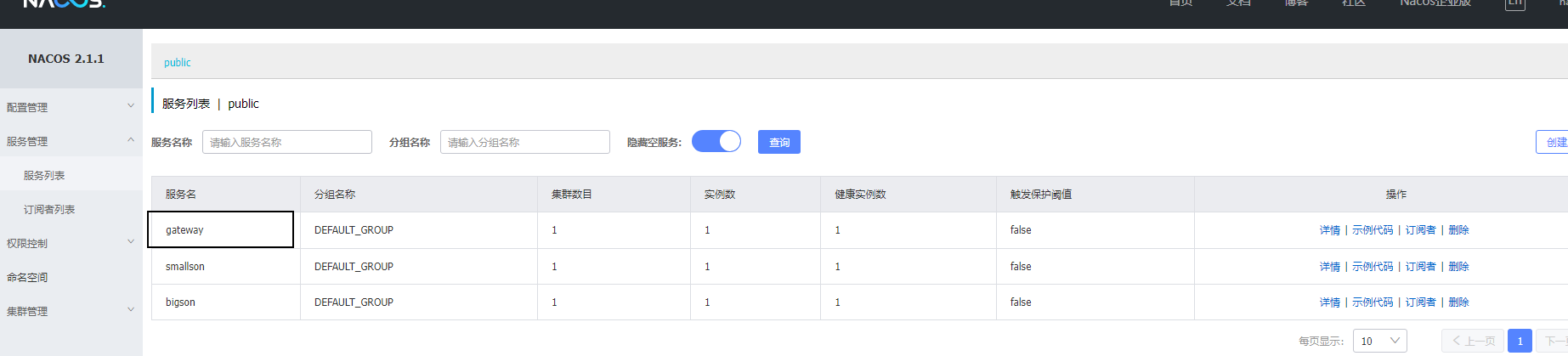
来吧,启动一下吧,看看nacos里面有没有。真不错,有了。

6、接下来就是测试呗,配置文件中的路由部分,也就是routes下面写的,已经将bigson和smallson绑定在了gateway上,现在只需要将端口号改成gateway的,就能访问到这俩服务的接口了(都显示小儿子是因为上一节的feign中,bigson调用了smallson的方法)


7、GOOD!!!成功了。但是,网关怎么可能只是这么点用呢?你上微机课老师是不是要检查你身上有没有违禁物品,是不是还要给你戴上鞋套,gateway也可以。接下来就说,gateway的过滤器
三种,分别是,
局部过滤器 filters
全局过滤器 default-filters
自定义过滤器
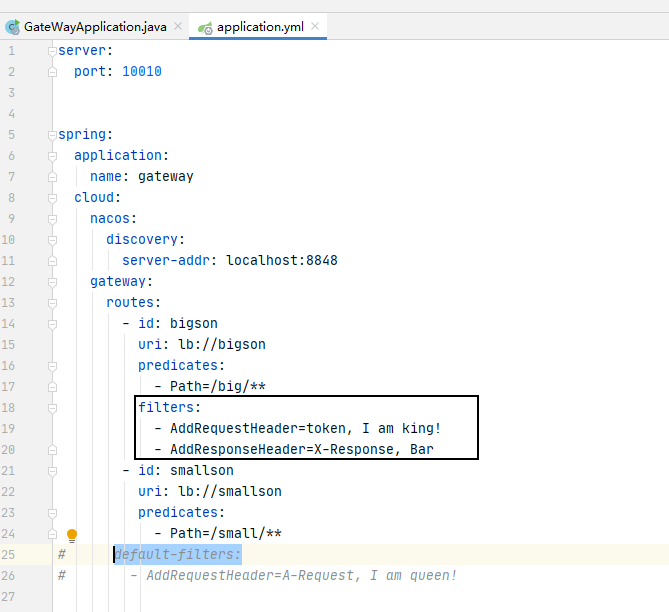
第一种:局部过滤器

注意缩进哈,这个就是局部过滤器,只给访问bigson的请求,添加请求头和响应头
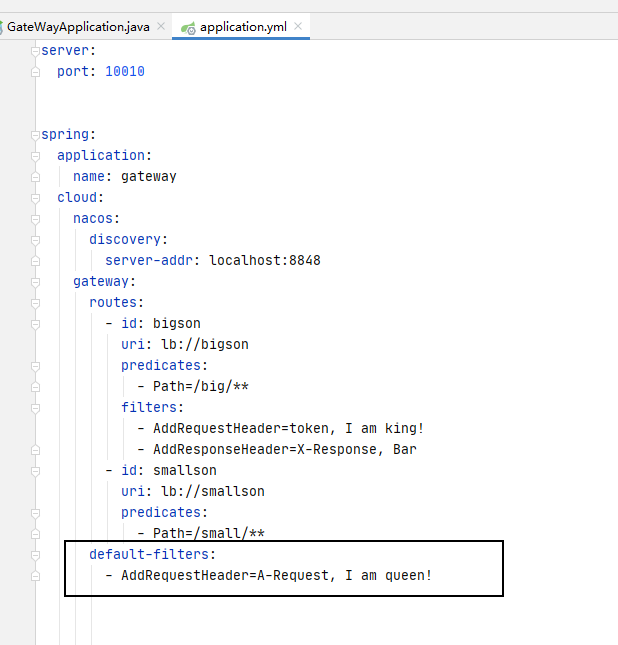
第二种:全局过滤器

给所有经过网关的请求添加请求头
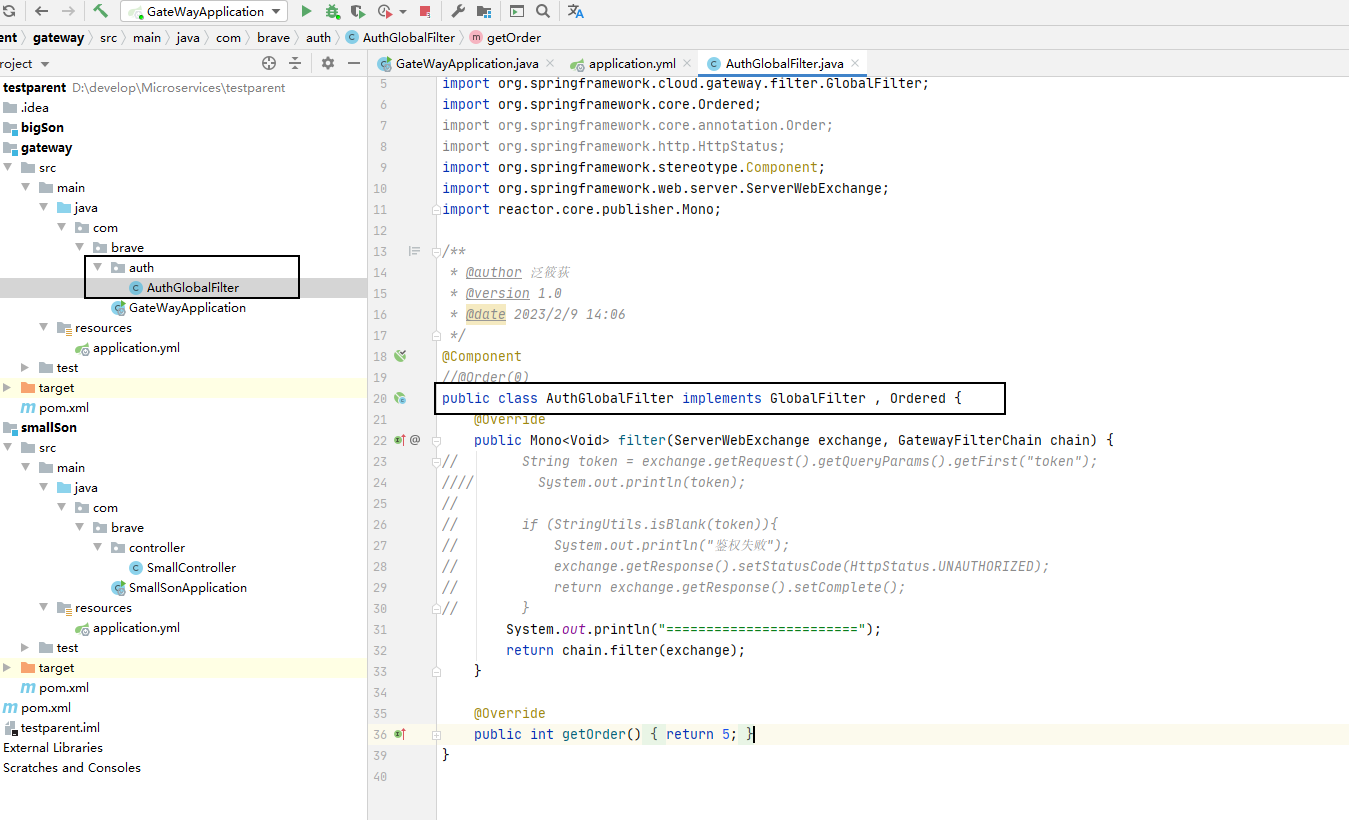
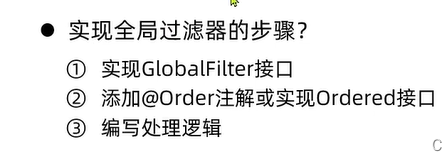
第三种:自定义过滤器

实现GlobalFilter,重写filter方法,进行自定义操作,想干嘛随你的便。比如,查验请求头中是否携带token

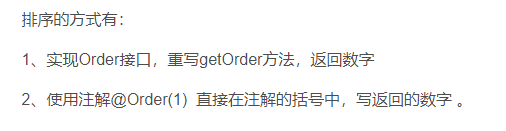
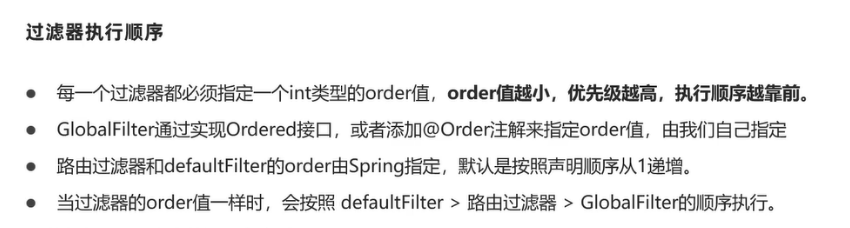
你可能还看到了实现了另一个类,Ordered,重写了getOder方法,这是干嘛的呢?排序的!客官请看:

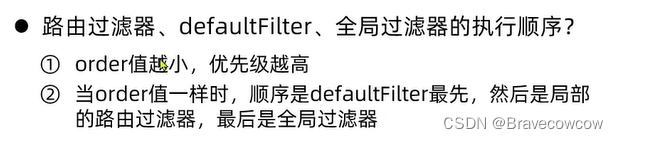
过滤器总结:



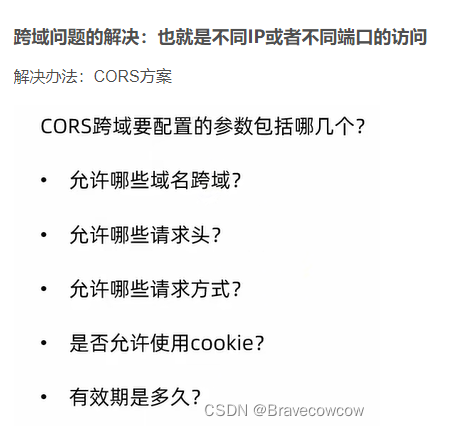
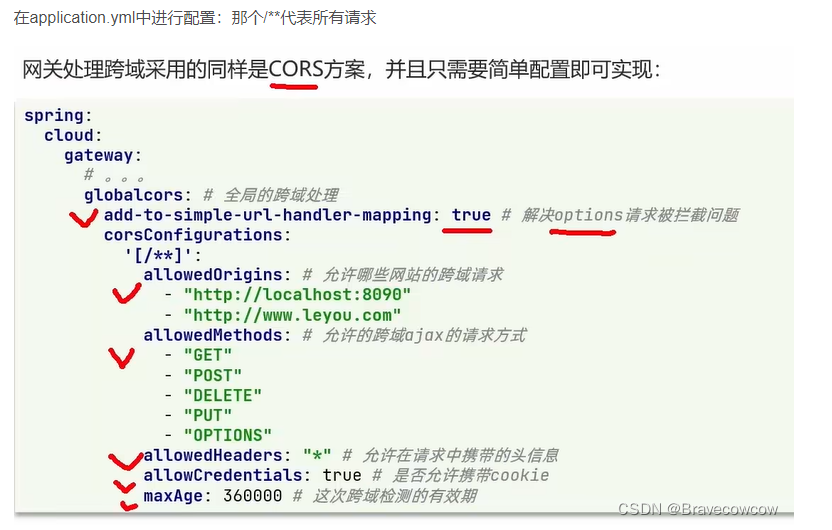
8、过滤器说完了,还能干嘛呢?配置跨域。嗯,是这样的,咱继续


gateway配置示例:
server:
port: 8060
spring:
application:
name: mall-gateway
cloud:
nacos:
server-addr: 192.168.56.100:8848
gateway:
#跨域处理,需要关闭具体微服务上的跨域设置,否则此设置无效
globalcors: # 全局的跨域配置
add-to-simple-url-handler-mapping: true # 解决options请求被拦截问题
# options请求 就是一种询问服务器是否浏览器可以跨域的请求
# 如果每次跨域都有询问服务器是否浏览器可以跨域对性能也是损耗
# 可以配置本次跨域检测的有效期maxAge
# 在maxAge设置的时间范围内,不去询问,统统允许跨域
corsConfigurations:
'[/**]':
allowedOriginPatterns: # 允许哪些网站的跨域请求
- "*"
allowedMethods: # 允许的跨域ajax的请求方式
- "GET"
- "POST"
- "DELETE"
- "PUT"
- "OPTIONS"
allowedHeaders: "*" # 允许在请求中携带的头信息
allowCredentials: true # 允许在请求中携带cookie
maxAge: 360000 # 本次跨域检测的有效期(单位毫秒)
# 有效期内,跨域请求不会一直发option请求去增大服务器压力
routes:
- id: route-baidu-demo
uri: https://www.baidu.com
predicates:
- Query=url,baidu
#请求转发到商品模块,注意路由配置先后顺序,gateway默认按照配置顺序进行断言匹配
- id: mall-product-route
uri: lb://mall-product
predicates:
- Path=/app/product/**
filters:
- RewritePath=/app/(?<segment>/?.*), /$\{segment}
#请求转发到renren-fast模块
- id: renren-fast-route
# 负载均衡请求转发至对应服务,需要添加负载均衡依赖,否则前端报503错误
uri: lb://renren-fast
predicates:
# 当请求第一个路径为app时,转发给renren后端服务
- Path=/app/**
filters:
# 将请求路径中的app改成renren-fast,从而可以让人人后台正常接收请求
- RewritePath=/app/(?<segment>/?.*), /renren-fast/$\{segment}





 本文介绍了SpringCloudGateway作为系统入口的作用,详细讲解了如何创建Gateway模块、添加依赖、编写启动类和配置文件。接着,作者阐述了Gateway的过滤器功能,包括局部过滤器、全局过滤器和自定义过滤器的实现方式。最后,文章提到了通过Gateway配置跨域支持的步骤。
本文介绍了SpringCloudGateway作为系统入口的作用,详细讲解了如何创建Gateway模块、添加依赖、编写启动类和配置文件。接着,作者阐述了Gateway的过滤器功能,包括局部过滤器、全局过滤器和自定义过滤器的实现方式。最后,文章提到了通过Gateway配置跨域支持的步骤。
















 438
438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








