
具体图片放在文章末尾
<!doctype html>
<html>
<head>
<meta charset="utf-8">
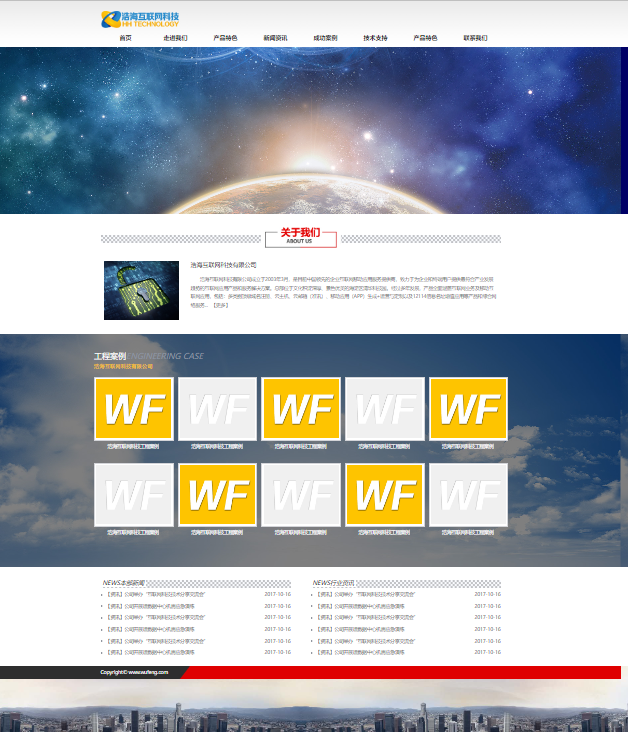
<title>PC端典型页面的设计与实现</title>
<style type="text/css">
body, h1, h2, h3, p, ul, ol, li, span, b {
margin: 0;
padding: 0;
}/*清除内外边距,统一各浏览器默认参数*/
body {
font: 14px/1.5 "微软雅黑";
}
h1, h2, h3, h4, h5, h6, b, strong {
font-size: 100%;
font-weight: normal;
}
ul, li {
list-style: none;
}/*清除列表项外观*/
a {
text-decoration: none;
}/*设置超链接初始无下划线效果*/
.fl {
float: left;
}/*向左浮动*/
.fr {
float: right;
}/*向右浮动*/
.clearfix:after {
content: ".";
display: block;
height: 0;
visibility: hidden;
clear: both;
}/*清除浮动*/
.clearfix {
zoom: 1;
}
.pr{position:relative;}
.pa{position:absolute;}
.wfixed {
width: 1200px;
margin: 0px auto;
padding: 0px;
}/*定义全局固定宽度*/
.topCen {
width:100%;
background: url(/images/hTop.jpg) repeat-x;
padding-top: 30px;
}/*顶部渐变色背景*/
/**nav**/
.nav li {
float: left;
padding: 0 13px;
}/*浮动使得列表变为横向*/
.nav li a {
display: block;
width: 124px;
height: 52px;
line-height: 52px;
color: #2c2c2c;
font-size: 18px;
font-weight: bolder;
text-align: center;
}/*设置导航文字链接效果*/
.nav li a:hover {
background: url(/images/menuH.png) no-repeat center bottom;
}/*为鼠标悬停增加效果*/
.banner {
width: 100%;
height: 500px;
margin: 0px auto;
background: #006 url(/images/banner01.jpg) no-repeat center center;
}
/*关于我们*/
.icompany {
padding: 35px 0px;
}/*设置此区块内边距*/
.title {
height: 22px;
background: url(/images/aboutBg.jpg) repeat;
margin: 30px 0px;
}/*区块分割线由图像平铺效果实现*/
.title span {
left: 480px;
top: -25px;
}/*设置绝对定位的位置参数*/
.icompany .con {
padding: 25px 10px 0px;
}/*设置此区块文字内容区域的内边距*/
.icompany .con h3 {
width: 920px
}
.icompany .con h3 span {
font-size: 18px;
color: #000;
}/*设置配饰文字标题的外观*/
.icompany .con h3 p {
color: #5f5f5f;
line-height: 26px;
margin-top: 15px;
text-indent:2em;
}/*设置配饰文字自身外观*/
.icompany .con h3 p a {
margin-left: 10px;
color: #5f5f5f;
}
.icompany .con h3 p a:hover {
color: #e40000;
}
/*主体内容介绍*/
.proWarp {
height: 600px;
background: url(/images/proConBg.jpg) top center;
padding: 50px 0px;
}/*未设置宽度,该容器将继承父级属性,宽度为100%*/
.iproWarp {
width: 1255px;
margin: 0px auto;
padding: 0px;
}/*设置当前板块大小,宽度略大于原始宽度1200px,目的是从视觉角度考虑,较为美观*/
.iprotitle {
padding: 0px 8px;
}
.iprotitle b {
color: #fff;
font-size: 24px;
}
.iprotitle b em {
color: #8d95a1;
}
.iprotitle p {
color: #fec400;
font-size: 16px;
}
.ipro_con {
padding-top: 35px;
}
.ipro_list ul li {
float: left;
width: 235px;
margin: 20px 8px;
}
.ipro_list ul li img {
width: 225px;
height: 177px;
padding: 4px;
border: 1px solid #d3d4d8;
background: #fff;
}
.ipro_list ul li span {
display: block;
text-align: center;
color: #FFF;
}
.ipro_list ul li span:hover {
color: #fec400;
}
.fs22 {
font-size: 22px;
}
.fb {
font-weight: bold;
}
/*新闻动态*/
.imain {
padding: 40px 0px 20px;
}/*设置本区域全局内边距*/
.imain .new {
width: 570px;
}/*设置新闻列表的总宽度*/
.imaintitle {
height: 22px;
background: url(/images/aboutBg.jpg) repeat;
}/*设置板块的标题背景*/
.imaintitle span {
font-size: 18px;
font-style: italic;
background: #fff;
padding: 0px 5px;
height: 22px;
line-height: 22px;
}/*设置板块的标题文字*/
.imainlist {
padding-top: 4px;
}
.imainlist ul li a {
display: block;
width: 555px;
height: 35px;
line-height: 35px;
color: #676767;
background: url(/images/newLi.png) no-repeat left center;
padding-left: 15px;
}/*超链接块状化,并增加列表项左侧图像进行装饰*/
.imainlist ul li a:hover {
color: #C30;
}
/**foot*/
.foot {
background: url(/images/ftBg.jpg) no-repeat top center;
height: 200px;
color: #000;
}
.iconta {
background: url(/images/telBg.jpg) no-repeat top center;
height: 40px;
line-height: 40px;
color: #fff;
}</style>
</head>
<body>
<div class="topCen">
<div class="wfixed">
<div class="logo"> <img src="images/logo.png" width="235" height="50"></div>
</div>
<!--导航-->
<div class="nav wfixed clearfix">
<ul
<li><a href="#">首页</a></li>
<li><a href="#">走进我们</a></li>
<li><a href="#">产品特色</a></li>
<li><a href="#">新闻资讯</a></li>
<li><a href="#">成功案例</a></li>
<li><a href="#">技术支持</a></li>
<li><a href="#">产品特色</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
<div class="banner"></div>
<div class="icompany wfixed">
<div class="title pr"><span class="pa"><img src="images/aboutTit.jpg" width="242" height="62"></span></div>
<div class="con clearfix">
<h2 class="fl"> <img src="images/about_pic.jpg" width="225" height="177"></h2>
<h3 class="fr"> <span>浩海互联网科技有限公司</span>
<p>浩海互联网科技有限公司成立于2003年3月,是目前中国领先的企业互联网移动应用服务提供商,致力于为企业和终端用户提供最符合产业发展趋势的互联网应用产品和服务解决方案。总部位于文化积淀深厚、景色优美的海淀区清华科技园。经过多年发展,产品全面涵盖互联网业务及移动互联网应用,包括:多类别顶级域名注册、云主机、云邮箱(准讯)、移动应用(APP)生成+运营与定制以及12114信息名址增值应用等产品和综合网络服务...<a href="#">【更多】</a></p>
</h3>
</div>
</div>
<div class="proWarp">
<div class="iproWarp clearfix">
<div class="iprotitle"><b>工程案例<em>ENGINEERING CASE</em></b>
<p>浩海互联网科技有限公司</p>
</div>
<div class="ipro_list clearfix">
<ul class="clearfix">
<li><a href="#"><img src="images/list_pic01.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic01.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic01.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic01.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic01.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
<li><a href="#"><img src="images/list_pic.jpg" width="290" height="220"><span>浩海互联网科技工程案例</span></a></li>
</ul>
</div>
</div>
</div>
<div class="imain wfixed clearfix">
<div class="new fl">
<div class="imaintitle"> <span><b>NEWS</b>本部新闻</span> </div>
<div class="imainlist">
<ul>
<li><a href="#">【资讯】公司举办“互联网科技技术分享交流会”<span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司开展运数据中心机房应急演练 <span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司举办“互联网科技技术分享交流会”<span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司开展运数据中心机房应急演练 <span class="fr">2017-10-16</span></a></li> <li><a href="#">【资讯】公司举办“互联网科技技术分享交流会”<span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司开展运数据中心机房应急演练 <span class="fr">2017-10-16</span></a></li>
</ul>
</div>
</div>
<div class="new fr">
<div class="imaintitle"><span><b>NEWS</b>行业资讯</span></div>
<div class="imainlist">
<ul>
<li><a href="#">【资讯】公司举办“互联网科技技术分享交流会”<span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司开展运数据中心机房应急演练 <span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司举办“互联网科技技术分享交流会”<span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司开展运数据中心机房应急演练 <span class="fr">2017-10-16</span></a></li> <li><a href="#">【资讯】公司举办“互联网科技技术分享交流会”<span class="fr">2017-10-16</span></a></li>
<li><a href="#">【资讯】公司开展运数据中心机房应急演练 <span class="fr">2017-10-16</span></a></li>
</ul>
</div>
</div>
</div>
<div class="foot">
<div class="iconta">
<div class="wfixed">Copyright© www.wufeng.com </div>
</div>
</div>
</body>
</html>





































 5276
5276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








