
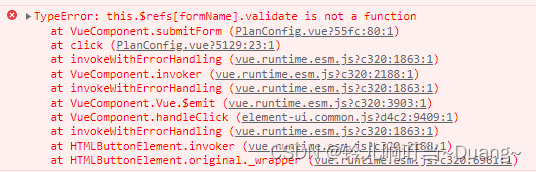
报错原因:这种情况下获得表单的方法会得到一个数组而不是对象, 直接使用 validate 方法才会报错; 可以通过断点调试查看结果, 是数组对象
elementui 中 form 使用的一个坑: 当使用循环渲染来同时使用多个 form 的时候, 直接使用官方示例代码来使用 form 的方法会报错, 正确的写法是这样:

submitForm(formName) {
this.$refs[formName][0].validate((valid) => {
if (valid) {
this.$message.warning("保存成功!");
} else {
this.$message.warning("信息不完善,无法保存!!");
return false;
}
});
},




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








