前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:react.js
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
(本人不是作者,如有侵权请联系删除)
技术栈
前端框架使用 react,UI 框架使用 ant-design,全局数据状态管理使用 redux,ajax 使用库为 axios。vite 构建工具 用于快速搭建中后台页面。
特点
- vitejs: 更快的构建工具,体验极速开发。
- 菜单配置:扁平化数据组织,方便编写,存库,页面菜单,标题,侧边栏,顶部导航栏同步
- 页面懒加载:使用@loadable/component来解决首次打开页面过慢的问题.
- Ajax 请求:restful 规范,自动错误提示,提示可配置;自动打断未完成的请求;
- 权限控制: 根据不用角色的功能类型显示菜单,路由页面拦截.
- 自定义主题,可以自己定义界面颜色。
- 代理转发,解决前端请求跨域问题。
- 路由自动生成,去中心化。
- 系统提供了一些基础的页面
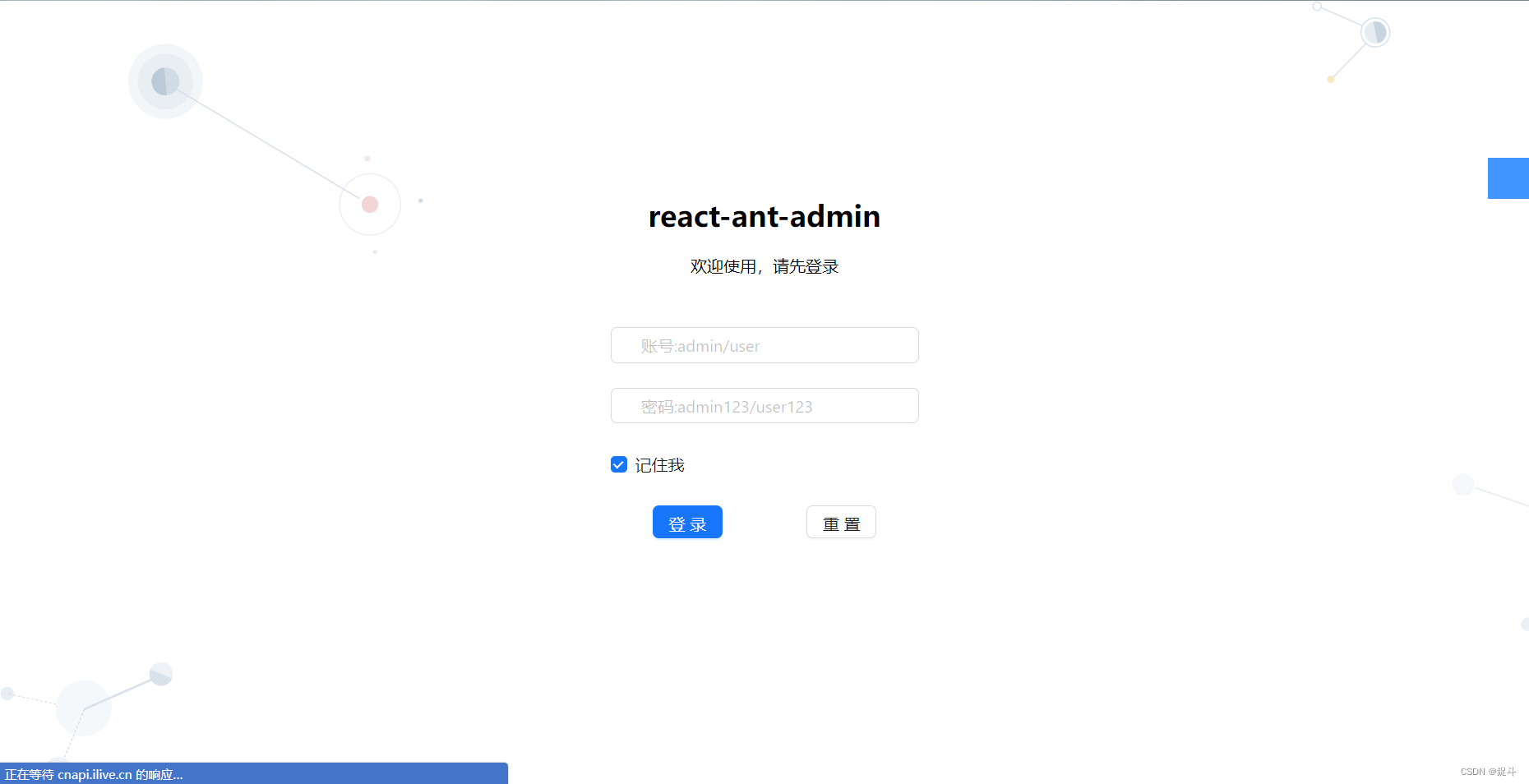
页面 - 登录页
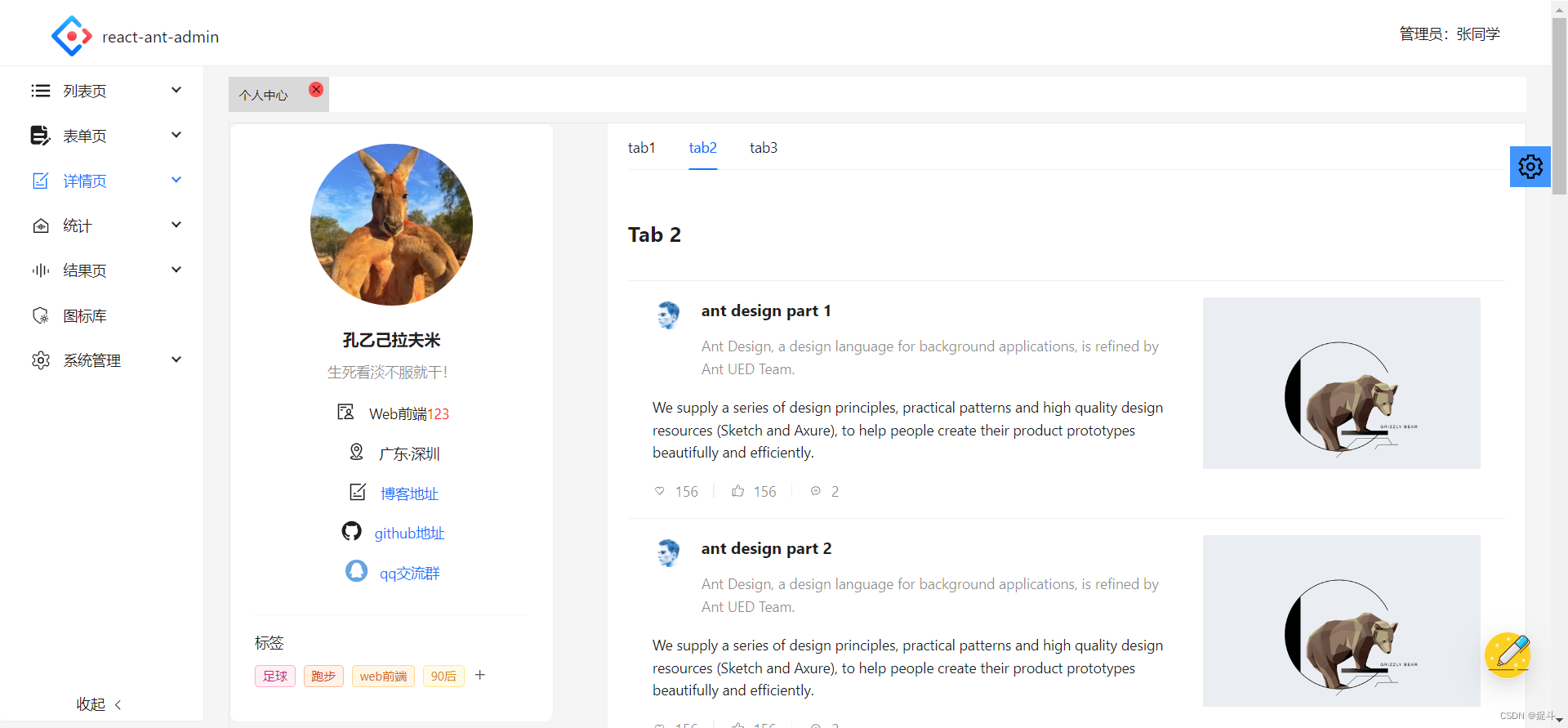
- 详情页
- 表单页
- 列表页
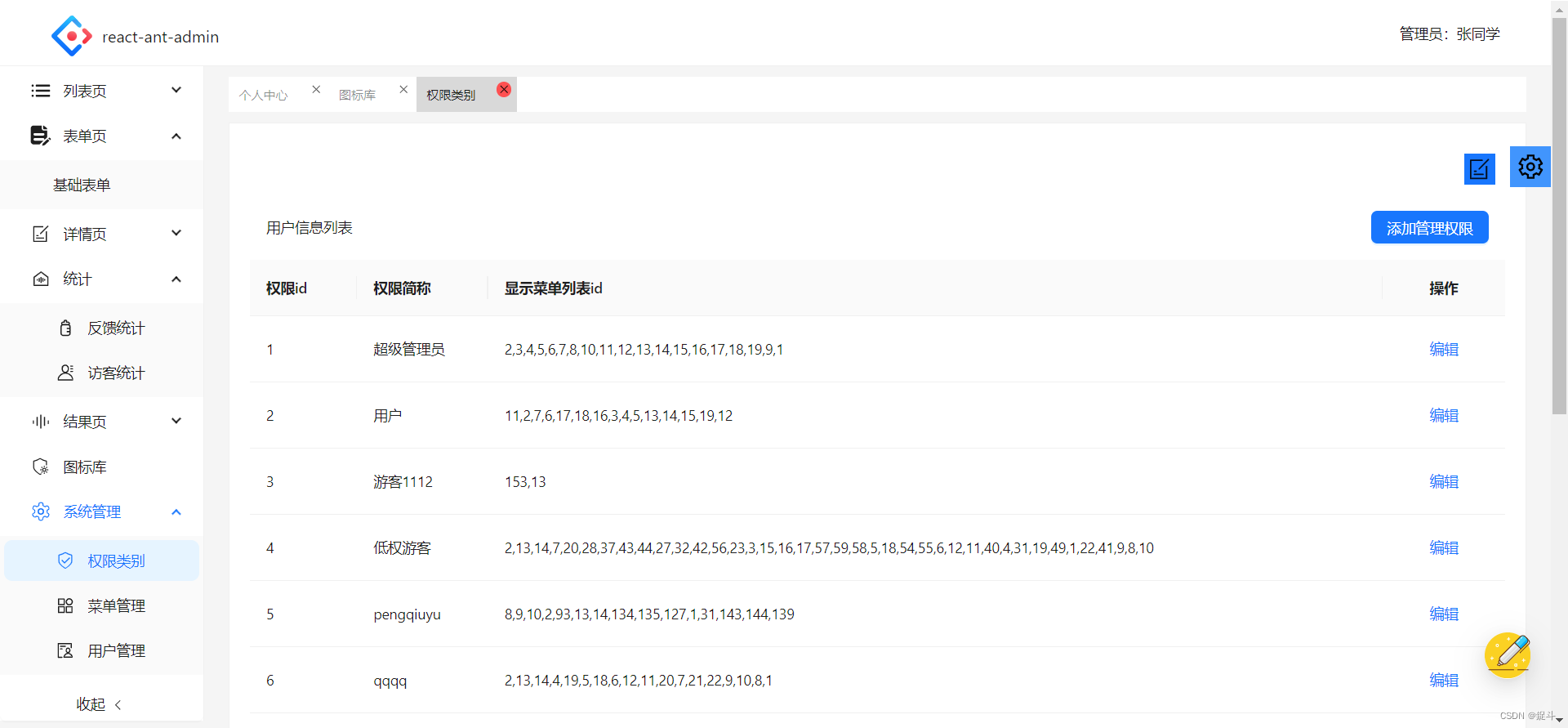
- 权限管理
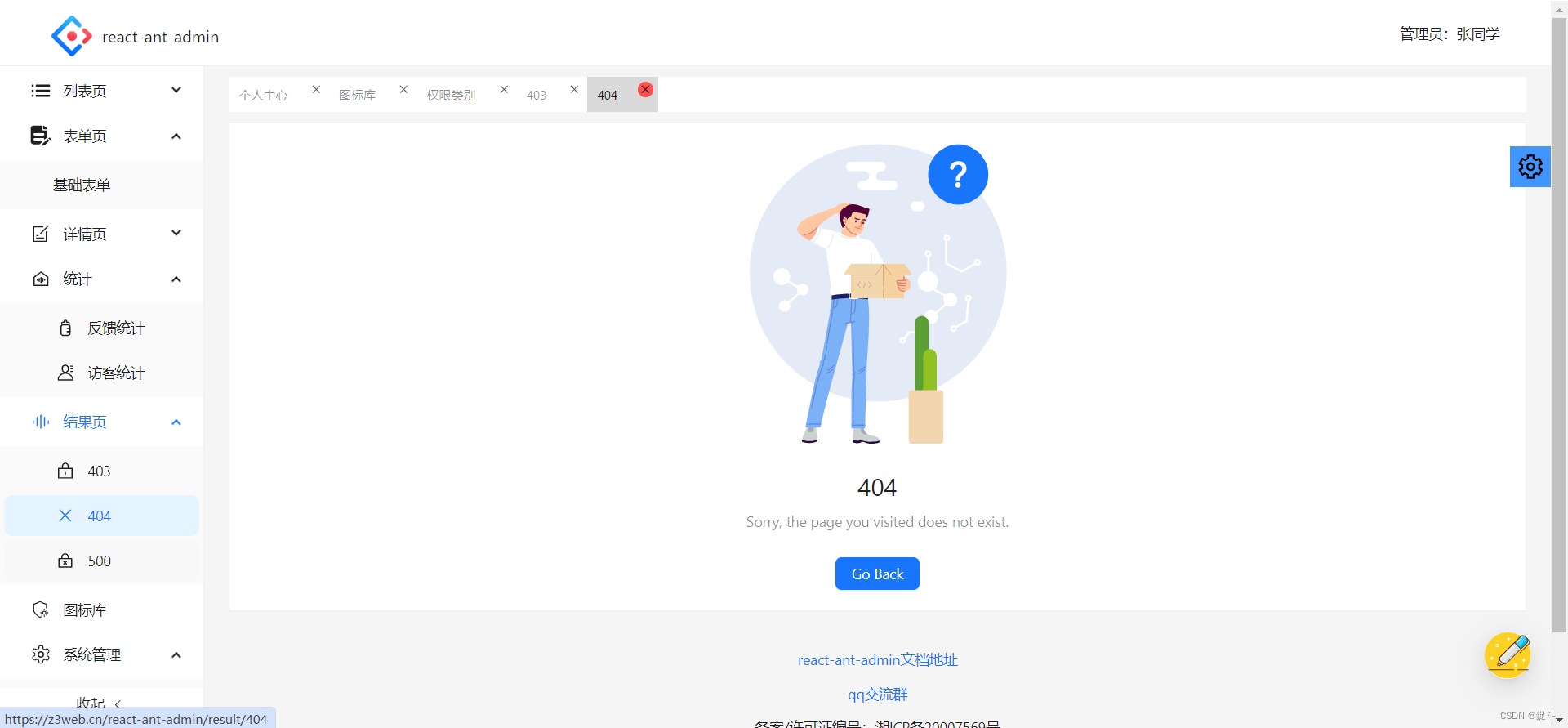
- 结果页
作者地址
git地址:https://gitee.com/kong_yiji_and_lavmi/react-ant-admin
预览地址:https://z3web.cn/react-ant-admin/details/person
功能简介
登录页

详情页

权限管理

结果页

标题四
标题五
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力


























 1326
1326

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










