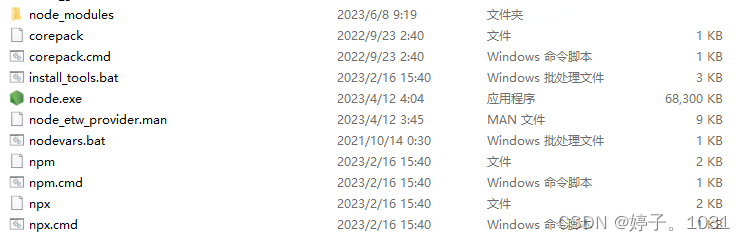
1. 下载安装node.js 。 官网下载地址:https://nodejs.org/en 。如果C盘较小,可以自定义安装到其他盘,解压完的目录如下:
2. node -v npm -v 能看到版本号说明安装成功

3. 在安装目录下,创建全局安装目录:node_global 和缓存日子目录:node_cache 打开dos窗口,将npm的全局模块目录和缓存目录配置到上述两个目录
打开dos窗口,将npm的全局模块目录和缓存目录配置到上述两个目录
npm config set prefix "你的安装目录\node_global"
npm config set cache "你的安装目录\node_cache"
C:\Users\Administrator>npm config set prefix "D:\Program Files\Vue\nodejs\node_global"C:\Users\Administrator>npm config set cache "D:\Program Files\Vue\nodejs\node_cache"可修改源为淘宝镜像,下载包更快:
npm config set registry https://registry.npm.taobao.org4. 配置环境变量
用户变量:Path-->C:\Users\你的用户名\AppData\Roaming\npm 修改为:安装目录\node_global
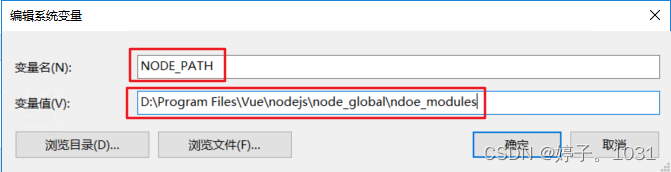
系统变量:新建 --> 变量名:NODE_PATH 变量值:安装目录\node_global\node_modules
系统变量:Path--> 新建:%NODE_PATH%
5. vue-cli 全局安装,vue -V 查看版本号
cmd:npm install -g vue-cli
webpack 全局安装,webpack -v 查看版本号
cmd:npm install webpack -g
cmd:npm install webpack webpack-cli -g
6. 公司使用内网,所以使用离线方式构建项目
下载vue的webpack模板。GitHub地址:https://github.com/vuejs-templates/webpack
解压至webpack文件夹中,放入 C:\Users\自己电脑的用户名\.vue-templates文件夹中
(若没有.vue-templates文件夹,上述路径下创建目录 cmd:md .vue-templates)
离线创建命令:vue init webpack project-name --offline
? Project name vue-pro_name # 项目名称,可回车则默认括号内名字(不能有大写,会报错)
? Project description A Vue.js project # 项目描述,可回车
? Author # 作者名称,可回车
? Install vue-router? Yes # 是否需要 vue-router,需要路由
? Use ESLint to lint your code? Yes # 是否使用 ESLint 作为代码规范
? Pick an ESLint preset Standard ? Yes # ESlint 相关
? Set up unit tests?N # 是否安装单元测试
? Pick a test runner 按需选择 # 测试模块
? Setup e2e tests with Nightwatch? 按需选择 # e2e 测试
? Should we run `npm install` for you after the project has been created? (recommended) npm # 包管理器
安装完成后,cd 到项目目录,执行命令进行初始化:npm install
运行启动任务:npm run dev
浏览器地址栏输入:http://localhost:8080 看到这个页面即安装完成~
看到这个页面即安装完成~




















 1690
1690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








