(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,还请三连支持一波哇ヾ(@^∇^@)ノ)

目录
架构差异
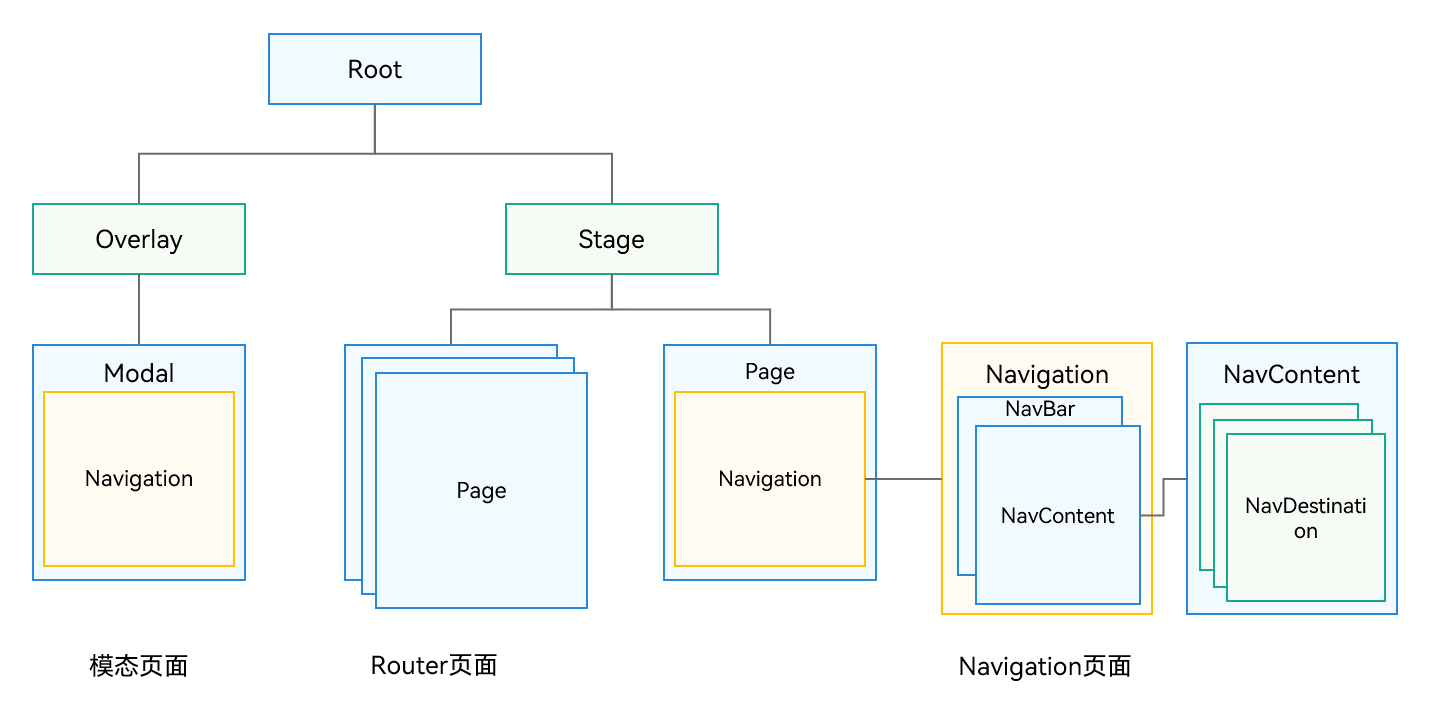
从ArkUI组件树层级上来看,原先由Router管理的page在页面栈管理节点stage的下面。Navigation作为导航容器组件,可以挂载在单个page节点下,也可以叠加、嵌套。Navigation管理了标题栏、内容区和工具栏,内容区用于显示用户自定义页面的内容,并支持页面的路由能力。Navigation的这种设计上有如下优势:
接口上显式区分标题栏、内容区和工具栏,实现更加灵活的管理和UX动效能力;
显式提供路由容器概念,由开发者决定路由容器的位置,支持在全模态、半模态、弹窗中显示;
整合UX设计和一多能力,默认提供统一的标题显示、页面切换和单双栏适配能力;
基于通用UIBuilder能力,由开发者决定页面别名和页面UI对应关系,提供更加灵活的页面配置能力;
基于组件属性动效和共享元素动效能力,将页面切换动效转换为组件属性动效实现,提供更加丰富和灵活的切换动效;
开放了页面栈对象,开发者可以继承,能更好的管理页面显示。
能力对标
| 业务场景 | Navigation | Router |
|---|---|---|
| 一多能力 | 支持,Auto模式自适应单栏跟双栏显示 | 不支持 |
| 跳转指定页面 | pushPath & pushDestination | pushUrl & pushNameRoute |
| 跳转HSP中页面 | 支持 | 支持 |
| 跳转HAR中页面 | 支持 | 支持 |
| 跳转传参 | 支持 | 支持 |
| 获取指定页面参数 | 支持 | 不支持 |
| 传参类型 | 传参为对象形式 | 传参为对象形式,对象中暂不支持方法变量 |
| 跳转结果回调 | 支持 | 支持 |
| 跳转单例页面 | 支持 | 支持 |
| 页面返回 | 支持 | 支持 |
| 页面返回传参 | 支持 | 支持 |
| 返回指定路由 | 支持 | 支持 |
| 页面返回弹窗 | 支持,通过路由拦截实现 | showAlertBeforeBackPage |
| 路由替换 | replacePath & replacePathByName | replaceUrl & replaceNameRoute |
| 路由栈清理 | clear | clear |
| 清理指定路由 | removeByIndexes & removeByName | 不支持 |
| 转场动画 | 支持 | 支持 |
| 自定义转场动画 | 支持 | 支持,动画类型受限 |
| 屏蔽转场动画 | 支持全局和单次 | 支持 设置pageTransition方法duration为0 |
| geometryTransition共享元素动画 | 支持(NavDestination之间共享) | 不支持 |
| 页面生命周期监听 | UIObserver.on('navDestinationUpdate') | UIObserver.on('routerPageUpdate') |
| 获取页面栈对象 | 支持 | 不支持 |
| 路由拦截 | 支持通过setInterception做路由拦截 | 不支持 |
| 路由栈信息查询 | 支持 | getState() & getLength() |
| 路由栈move操作 | moveToTop & moveIndexToTop | 不支持 |
| 沉浸式页面 | 支持 | 不支持,需通过window配置 |
| 设置页面标题栏(titlebar)和工具栏(toolbar) | 支持 | 不支持 |
| 模态嵌套路由 | 支持 | 不支持 |
切换指导
页面结构
Router路由的页面是一个@Entry修饰的Component,每一个页面都需要在main_page.json中声明。
// main_page.json { "src": [ "pages/Index", "pages/pageOne", "pages/pageTwo" ] }
以下为Router页面的示例。
// index.ets @Entry @Component struct Index { @State message: string = 'Hello World'; build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }而基于Navigation的路由页面分为导航页和子页,导航页又叫Navbar,是Navigation包含的子组件,子页是NavDestination包含的子组件。
以下为Navigation导航页的示例。
// index.ets @Entry @Component struct Index { pathStack: NavPathStack = new NavPathStack() build() { Navigation(this.pathStack) { Column() { Button('Push PageOne', { stateEffect: true, type: ButtonType.Capsule }) .width('80%') .height(40) .margin(20) .onClick(() => { this.pathStack.pushPathByName('pageOne', null) }) }.width('100%').height('100%') } .title("Navigation") } }
每个子页也需要配置到系统配置文件route_map.json中(参考系统路由配置)。
// 工程配置文件module.json5中配置 {"routerMap": "$profile:route_map"} // route_map.json { "routerMap": [ { "name": "pageOne", "pageSourceFile": "src/main/ets/pages/PageOne.ets", "buildFunction": "PageOneBuilder", "data": { "description": "this is pageOne" } } ] }
路由操作
Router通过@ohos.router模块提供的方法来操作页面,使用前需要先import。
import { router } from '@kit.ArkUI'; // push page router.pushUrl({ url:"pages/pageOne", params: null }) // pop page router.back({ url: "pages/pageOne" }) // replace page router.replaceUrl({ url: "pages/pageOne" }) // clear all page router.clear() // 获取页面栈大小 let size = router.getLength() // 获取页面状态 let pageState = router.getState()
Navigation通过页面栈对象NavPathStack提供的方法来操作页面,需要创建一个栈对象并传入Navigation中。
@Entry @Component struct Index { pathStack: NavPathStack = new NavPathStack() build() { // 设置NavPathStack并传入Navigation Navigation(this.pathStack) { ... }.width('100%').height('100%') } .title("Navigation") } // push page this.pathStack.pushPath({ name: 'pageOne' }) // pop page this.pathStack.pop() this.pathStack.popToIndex(1) this.pathStack.popToName('pageOne') // replace page this.pathStack.replacePath({ name: 'pageOne' }) // clear all page this.pathStack.clear() // 获取页面栈大小 let size = this.pathStack.size() // 删除栈中name为PageOne的所有页面 this.pathStack.removeByName("pageOne") // 删除指定索引的页面 this.pathStack.removeByIndexes([1,3,5]) // 获取栈中所有页面name集合 this.pathStack.getAllPathName() // 获取索引为1的页面参数 this.pathStack.getParamByIndex(1) // 获取PageOne页面的参数 this.pathStack.getParamByName("pageOne") // 获取PageOne页面的索引集合 this.pathStack.getIndexByName("pageOne") ...
Router作为全局通用模块,可以在任意页面中调用,Navigation作为组件,子页面想要做路由需要拿到Navigation持有的页面栈对象NavPathStack,可以通过如下几种方式获取:
方式一:通过@Provide和@Consume传递给子页面(有耦合,不推荐)。
// Navigation根容器 @Entry @Component struct Index { // Navigation创建一个Provide修饰的NavPathStack @Provide('pathStack') pathStack: NavPathStack build() { Navigation(this.pathStack) { ... }.width('100%').height('100%') } .title("Navigation") } } // Navigation子页面 @Component export struct PageOne { // NavDestination通过Consume获取到 @Consume('pathStack') pathStack: NavPathStack; build() { NavDestination() { ... } .title("PageOne") } }
方式二:子页面通过OnReady回调获取。
@Component export struct PageOne { pathStack: NavPathStack = new NavPathStack() build() { NavDestination() { ... }.title('PageOne') .onReady((context: NavDestinationContext) => { this.pathStack = context.pathStack }) } }
方式三: 通过全局的AppStorage接口设置获取。
@Entry @Component struct Index { pathStack: NavPathStack = new NavPathStack() // 全局设置一个NavPathStack aboutToAppear(): void { AppStorage.setOrCreate("PathStack", this.pathStack) } build() { Navigation(this.pathStack) { ... }.width('100%').height('100%') } .title("Navigation") } } // Navigation子页面 @Component export struct PageOne { // 子页面中获取全局的NavPathStack pathStack: NavPathStack = AppStorage.get("PathStack") as NavPathStack build() { NavDestination() { ... } .title("PageOne") } }
生命周期
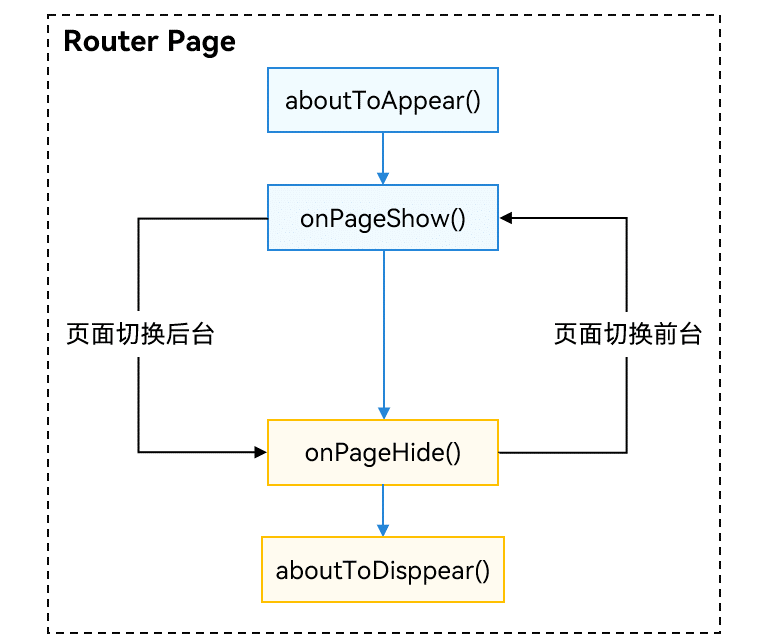
Router页面生命周期为@Entry页面中的通用方法,主要有如下四个生命周期:
// 页面创建后挂树的回调
aboutToAppear(): void {
}
// 页面销毁前下树的回调
aboutToDisappear(): void {
}
// 页面显示时的回调
onPageShow(): void {
}
// 页面隐藏时的回调
onPageHide(): void {
}其生命周期时序如下图所示:
Navigation作为路由容器,其生命周期承载在NavDestination组件上,以组件事件的形式开放。
@Component
struct PageOne {
aboutToDisappear() {
}
aboutToAppear() {
}
build() {
NavDestination() {
...
}
.onWillAppear(()=>{
})
.onAppear(()=>{
})
.onWillShow(()=>{
})
.onShown(()=>{
})
.onWillHide(()=>{
})
.onHidden(()=>{
})
.onWillDisappear(()=>{
})
.onDisAppear(()=>{
})
}
}转场动画
Router和Navigation都提供了系统的转场动画也提供了自定义转场的能力。
其中Router自定义页面转场通过通用方法pageTransition()实现
Navigation作为路由容器组件,其内部的页面切换动画本质上属于组件跟组件之间的属性动画,可以通过Navigation中的customNavContentTransition事件提供自定义转场动画的能力,(注意:Dialog类型的页面当前没有转场动画)
共享元素转场
页面和页面之间跳转的时候需要进行共享元素过渡动画,Router可以通过通用属性sharedTransition来实现共享元素转场
Navigation也提供了共享元素一镜到底的转场能力,需要配合geometryTransition属性,在子页面(NavDestination)之间切换时,可以实现共享元素转场
动态路由
动态路由设计的目的是解决多个产品(Hap)之间可以复用相同的业务模块,各个业务模块之间解耦(模块之间跳转通过路由表跳转,不需要互相依赖)和路由功能扩展整合。
业务特性模块对外暴露的就是模块内支持完成具体业务场景的多个页面的集合;路由管理就是将每个模块支持的页面都用统一的路由表结构管理起来。 当产品需要某个业务模块时,就会注册对应的模块的路由表。
动态路由的优势:
- 路由定义除了跳转的URL以外,可以丰富的配置任意扩展信息,如横竖屏默认模式,是否需要鉴权等等,做路由跳转时的统一处理。
- 给每个路由设置一个名字,按照名称进行跳转而不是ets文件路径。
- 页面的加载可以使用动态Import(按需加载),防止首个页面加载大量代码导致卡顿。
Router实现动态路由主要有下面三个过程:
定义过程: 路由表定义新增路由 -> 页面文件绑定路由名称(装饰器) -> 加载函数和页面文件绑定(动态import函数)
定义注册过程: 路由注册(可在入口ability中按需注入依赖模块的路由表)。
- 跳转过程: 路由表检查(是否注册过对应路由名称) -> 路由前置钩子(路由页面加载-动态Import) -> 路由跳转 -> 路由后置钩子(公共处理,如打点)。
Navigation实现动态路由有如下两种实现方案:
方案一: 自定义路由表
基本实现跟上述Router动态路由类似。
- 开发者自定义路由管理模块,各个提供路由页面的模块均依赖此模块;
- 构建Navigation组件时,将NavPathStack注入路由管理模块,路由管理模块对NavPathStack进行封装,对外提供路由能力;
- 各个路由页面不再提供组件,转为提供@build封装的构建函数,并再通过WrappedBuilder封装后,实现全局封装;
- 各个路由页面将模块名称、路由名称、WrappedBuilder封装后构建函数注册如路由模块。
- 当路由需要跳转到指定路由时,路由模块完成对指定路由模块的动态导入,并完成路由跳转。
方案二: 系统路由表
从API version 12版本开始,Navigation支持系统跨模块的路由表方案,整体设计是将路由表方案下沉到系统中管理,即在需要路由的各个业务模块(HSP/HAR)中独立配置router_map.json文件,在触发路由跳转时,应用只需要通过NavPathStack进行路由跳转,此时系统会自动完成路由模块的动态加载、组件构建,并完成路由跳转功能,从而实现了开发层面的模块解耦。
生命周期监听
Router可以通过observer实现注册监听,接口定义请参考:Router无感监听。
import { uiObserver } from '@kit.ArkUI';
function callBackFunc(info: uiObserver.RouterPageInfo) {
console.info("RouterPageInfo is : " + JSON.stringify(info))
}
// used in ability context.
uiObserver.on('routerPageUpdate', this.context, callBackFunc);
// used in UIContext.
uiObserver.on('routerPageUpdate', this.getUIContext(), callBackFunc);在页面状态发生变化时,注册的回调将会触发,开发者可以通过回调中传入的入参拿到页面的相关信息,如:页面的名字,索引,路径,生命周期状态等。
Navigation同样可以通过在observer中实现注册监听。
export default class EntryAbility extends UIAbility {
...
onWindowStageCreate(windowStage: window.WindowStage): void {
...
windowStage.getMainWindow((err: BusinessError, data) => {
...
windowClass = data;
// 获取UIContext实例。
let uiContext: UIContext = windowClass.getUIContext();
// 获取UIObserver实例。
let uiObserver : UIObserver = uiContext.getUIObserver();
// 注册DevNavigation的状态监听.
uiObserver.on("navDestinationUpdate",(info) => {
// NavDestinationState.ON_SHOWN = 0, NavDestinationState.ON_HIDE = 1
if (info.state == 0) {
// NavDestination组件显示时操作
console.info('page ON_SHOWN:' + info.name.toString());
}
})
})
}
}页面信息查询
为了实现页面内自定义组件跟页面解耦,自定义组件中提供了全局查询页面信息的接口。
Router可以通过queryRouterPageInfo接口查询当前自定义组件所在的Page页面的信息,其返回值包含如下几个属性,其中pageId是页面的唯一标识符:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| context | UIAbilityContext/ UIContext | 是 | routerPage页面对应的上下文信息 |
| index | number | 是 | routerPage在栈中的位置。 |
| name | string | 是 | routerPage页面的名称。 |
| path | string | 是 | routerPage页面的路径。 |
| state | RouterPageState | 是 | routerPage页面的状态 |
| pageId12+ | string | 是 | routerPage页面的唯一标识 |
import { uiObserver } from '@kit.ArkUI';
// 页面内的自定义组件
@Component
struct MyComponent {
aboutToAppear() {
let info: uiObserver.RouterPageInfo | undefined = this.queryRouterPageInfo();
}
build() {
// ...
}
}Navigation也可以通过queryNavDestinationInfo接口查询当前自定义组件所在的NavDestination的信息,其返回值包含如下几个属性,其中navDestinationId是页面的唯一标识符:
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| navigationId | ResourceStr | 是 | 包含NavDestination组件的Navigation组件的id。 |
| name | ResourceStr | 是 | NavDestination组件的名称。 |
| state | NavDestinationState | 是 | NavDestination组件的状态。 |
| index12+ | number | 是 | NavDestination在页面栈中的索引。 |
| param12+ | Object | 否 | NavDestination组件的参数。 |
| navDestinationId12+ | string | 是 | NavDestination组件的唯一标识ID。 |
import { uiObserver } from '@kit.ArkUI';
@Component
export struct NavDestinationExample {
build() {
NavDestination() {
MyComponent()
}
}
}
@Component
struct MyComponent {
navDesInfo: uiObserver.NavDestinationInfo | undefined
aboutToAppear() {
this.navDesInfo = this.queryNavDestinationInfo();
console.log('get navDestinationInfo: ' + JSON.stringify(this.navDesInfo))
}
build() {
// ...
}
}路由拦截
Router原生没有提供路由拦截的能力,开发者需要自行封装路由跳转接口,并在自己封装的接口中做路由拦截的判断并重定向路由。
Navigation提供了setInterception方法,用于设置Navigation页面跳转拦截回调。

























 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










