目录
本篇博客将带你深入了解Vue.js模板语法的应用和强大功能
互关三连111感谢大家的支持😋
🍿🍿🍿📮📮📮
一.事件处理器
1.监听事件
通过@click监听DOM事件并触发相应的方法
1.1首先定义监听事件,并定义调用的方法
<div @click="fun1">1.2编写调用的方法
new Vue({
el:"#app",
methods: {
fun1() {
alert("fun1")
},
})上述为普通的事件处理的方式定义的监听事件,当我们在开发过程中,使用Vue.js时,在写实际功能需求遇到会影响牵扯到其他功能时我们需要在处理事件后加上.stop,避免影响其他功能的使用
案例演示
1.编写HTML层
<div id="app">
<div class="one" @click="fun1">
<div class="two" @click="fun2">
<div class="three" @click="fun3">
<div class="four" @click="fun4">
</div>
</div>
</div>
</div>
</div>我们将前端的四个方法一层一层得包裹,模拟在调用方法时会调用其他方法,在实际开发中我们添加功能有时候避免不了
2.编写方法
new Vue({
el:"#app",
data(){
return {
msg:'hello Vue',
};
},
methods: {
fun1() {
alert("fun1")
},
fun2() {
alert("fun2")
},
fun3() {
alert("fun3")
},
fun4() {
alert("fun4")
},
},
})未处理事件前的演示效果
 当我们对其进行添加.stop进行处理后
当我们对其进行添加.stop进行处理后
<div class="four" @click.stop="fun4"></div>
由图可得知,在我们进行处理之后,并不会重复调用其他方法
2.Vue.js阻止重复请求
众所周知,不断向服务器发送请求会对服务器造成很大压力,一些不法分子利用非法手段不断重复发送请求有可能导致服务器崩溃,所以我们在开发过程中要很重视这方面的问题,以下就是通过Vue.js如何阻止其操作
2.1模拟请求操作
<div id="app">
<input :value="msg"/>
<button @click="clickMe">发送</button>
</div>new Vue({
el:"#app",
data(){
return {
msg:'hello Vue',
};
},
methods: {
clickMe(){
console.log("发送请求")
}
},
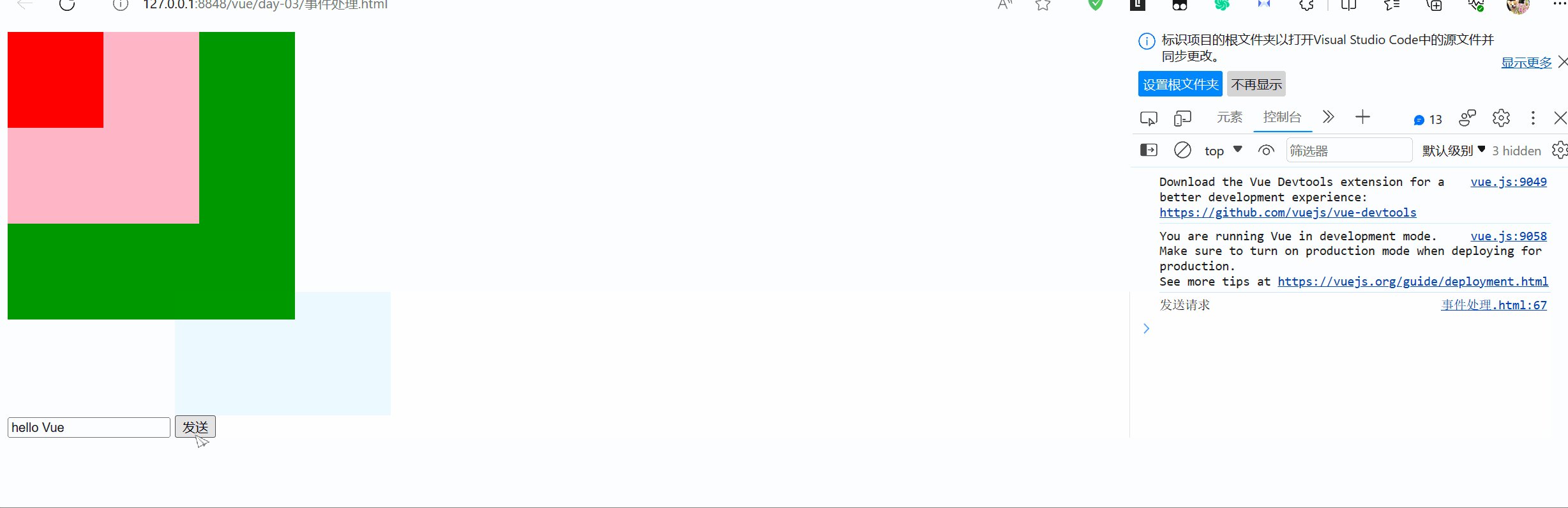
})2.2 测试结果及结论
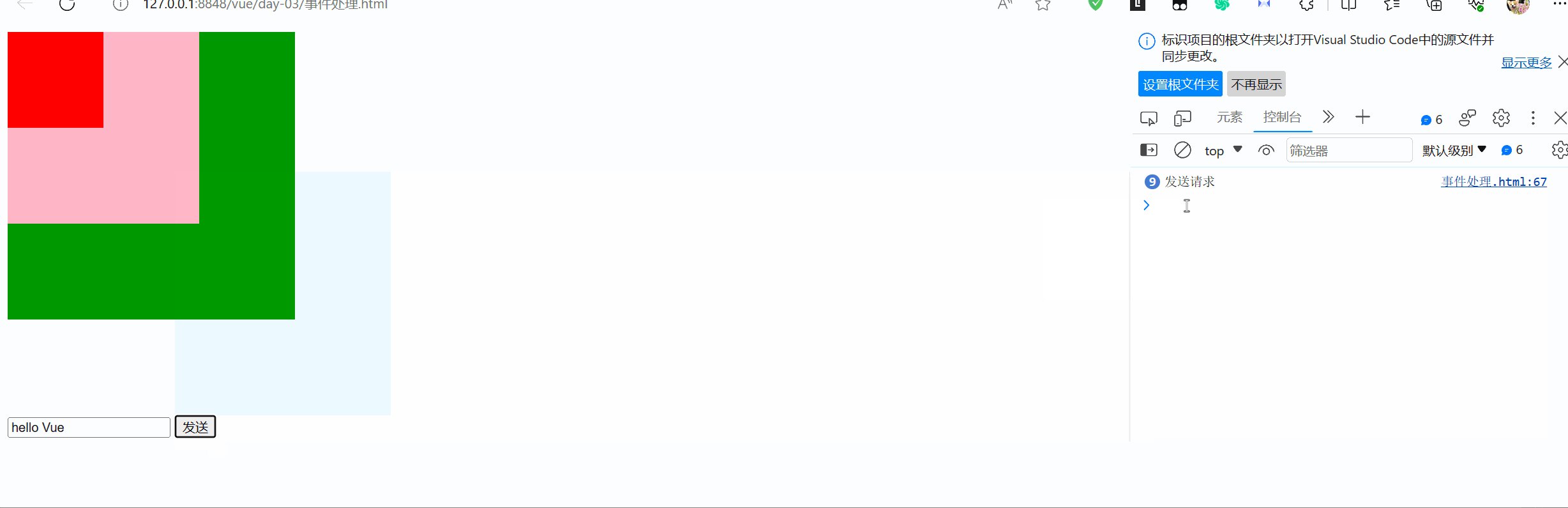
模拟当我们在点击按钮发送请求时,后台响应,这里我们并没有做任何的处理操作

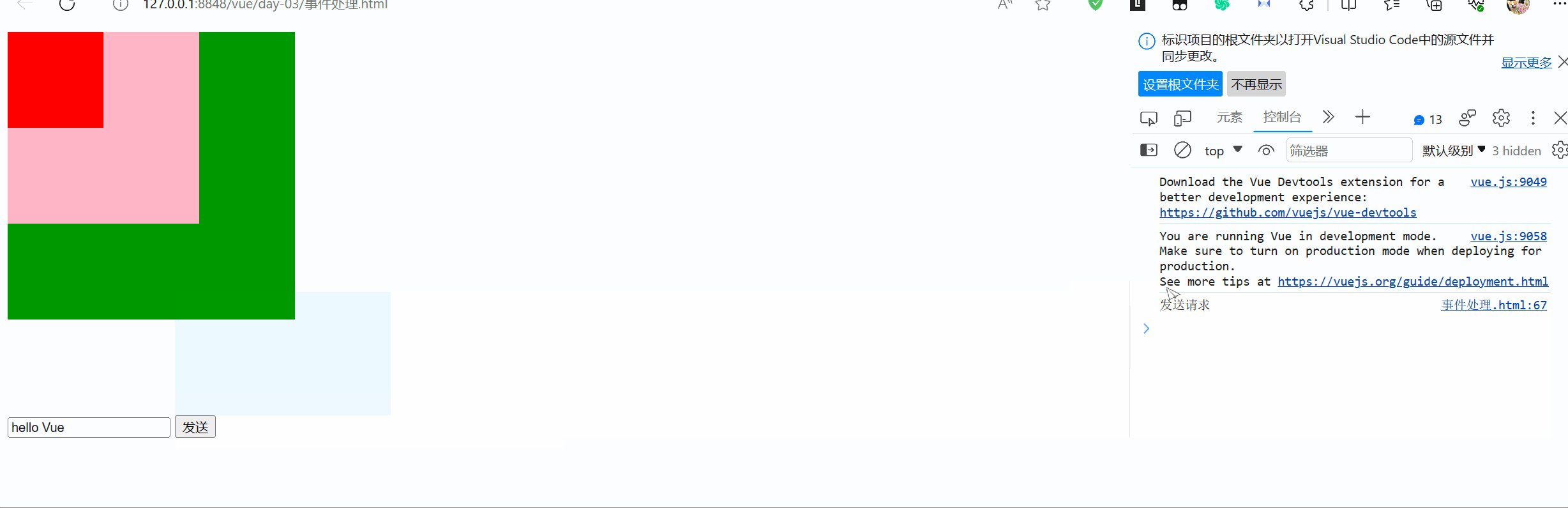
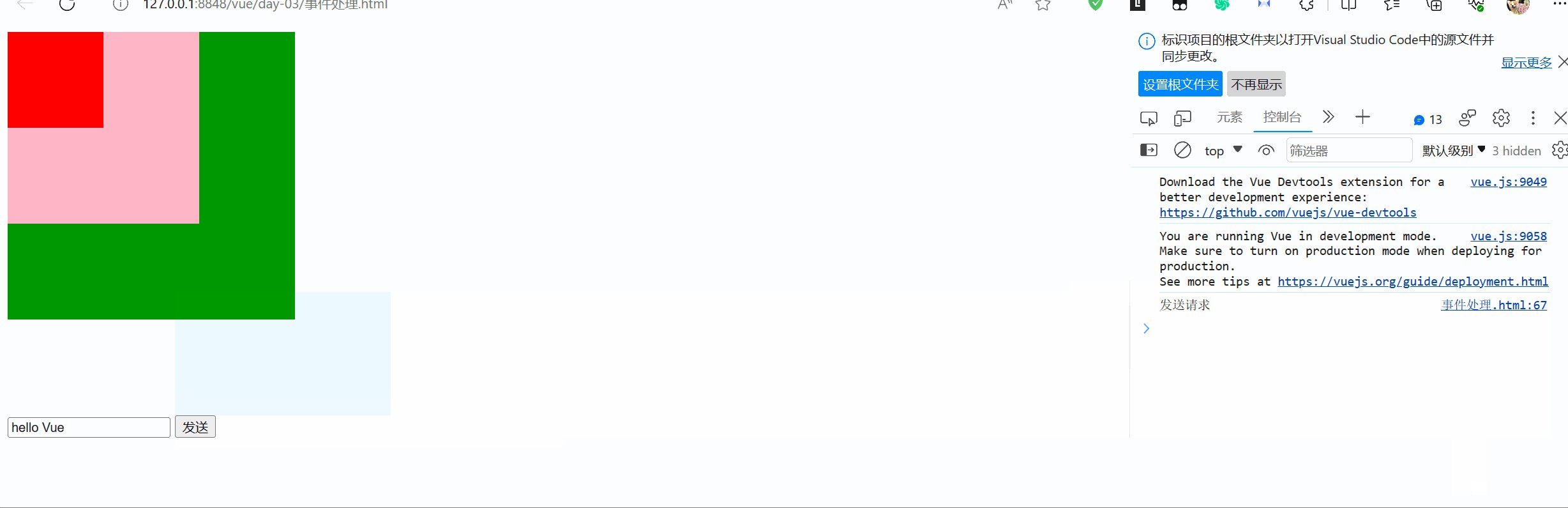
当我们对其进行处理操作时,在点击的事件中添加.once,对其进行阻止
<button @click.once="clickMe">发送</button> 由测试结果可以得知,当我们不断点击发送请求时,后台只打印了一次,也就是会响应一次,当然在实际开发中不能只单纯得这么写,我们需要进行多重验证数据是否回显展示到前台才进行此操作
由测试结果可以得知,当我们不断点击发送请求时,后台只打印了一次,也就是会响应一次,当然在实际开发中不能只单纯得这么写,我们需要进行多重验证数据是否回显展示到前台才进行此操作
二.表单验证
1.基础表单验证
1.1 HTML层
<div id="app">
姓名:<input name="name" v-model="name"/> <br />
密码:<input name="password" v-model="pwd"/> <br />
性别:<span v-for="s in sexList">
<input type="radio" name="sex" v-model="sex" :value="s.id"/>{{s.name}}
</span><br/>
籍贯:<select name="myAddr" v-model="myAddr">
<option v-for="a in address" :value="a.id">{{a.name}}</option>
</select><br/>
爱好:<span v-for="h in hobby" >
<input type="checkbox" v-model="myLike" v-for="myLike" name="myLike" :value="h.id"/>{{h.name}}
</span><br/>
个人简介:<textarea v-model="sign" cols="10" rows="5"></textarea>
同意:<input type="checkbox" v-model="ok"/><br />
<button v-show="ok" @click="dosub">提交</button>
</div>1.2JS层
new Vue({
el:"#app",
data(){
return {
name:'YU',
pwd:'123456',
sexList:[
{
name:'男',id:1
},{
name:'女',id:2
},{
name:'未知',id:3
},
],
sex:1,
hobby:[{
name:'唱',id:1
},{
name:'跳',id:2
},{
name:'Rap',id:3
},{
name:'篮球',id:4
},],
myLike:[],
myAddr:1,
address:[{
name:'湖南',id:1
},{
name:'江西',id:2
},{
name:'云南',id:3
},{
name:'四川',id:4
}],
sign:null,
ok:false,
};
},
methods: {
dosub(){
var obj ={};
obj.name = this.name;
obj.pwd = this.pwd;
obj.sex = this.sex;
obj.address = this.myAddr;
obj.love = this.myLike;
obj.sign = this.sign;
console.log(obj)
}
},
})2.流程介绍
-
在 HTML 中,有一个
div元素,id属性为 "app",它将成为 Vue 实例的根元素。在这个div内部,我们定义了一个表单,包含各种表单元素和绑定的数据。 -
Vue 实例通过
new Vue()创建,并指定el选项,将实例挂载到id为 "app" 的元素上。 -
在
data属性中,我们定义了多个响应式的数据属性,包括name、pwd、sexList、sex、hobby、myLike、myAddr、address、sign和ok。 -
name和pwd分别绑定到姓名和密码的输入框上,使用v-model指令实现双向绑定。 -
sexList是一个包含不同性别选项的数组,通过v-for在页面上循环渲染单选框,并使用v-model将选中的值绑定到sex属性上。 -
address是一个包含不同籍贯选项的数组,通过v-for在下拉菜单中循环渲染选项,并使用v-model将选中的值绑定到myAddr属性上。 -
hobby是一个包含不同爱好选项的数组,通过v-for在页面上循环渲染复选框,并使用v-model将选中的值添加到myLike数组中。 -
sign是一个文本域,使用v-model实现对个人简介的双向绑定。 -
ok是一个复选框,使用v-model绑定到ok属性上,用于表示是否勾选了同意。 -
提交按钮使用
v-show指令,只有在勾选了同意时才显示,点击按钮时触发dosub方法。 -
dosub方法将表单数据存储到一个对象obj中,并在控制台打印出来。
这样,用户在填写表单时,数据会与 Vue 实例中的属性进行绑定。当用户点击提交按钮时,dosub 方法将收集所有数据并将其打印到控制台。
以上就是利用Vue.js做的基础表单验证的方式,在实际开发需要获取数据库中的数据及进行一个前端的非空校验与后台进行交互
三.组件通信
1.自定义组件
在Vue中,我们可以自定义组件来封装可重用的UI元素或功能模块。自定义组件可以由Vue实例所管理,具有自己的模板、数据、方法和生命周期钩子
1.1简单代码演示
<body>
<div id="app">
<my-button></my-button>
</div>
<script type="text/javascript">
new Vue({
el:"#app",
components: {
'my-button':{
template:'<button>自定义组件</button>'
}
},
})
</script>
</body>1.2 自定义组件传参---父传子
(1)组件创建
new Vue({
el:"#app",
components: {
'my-button':{
props:['y'],
template:'<button @click="clickMe">{{y}}点击了{{n}}次</button>',
data:function(){
return {
n:1
}
},
methods: {
clickMe() {
this.n++
}
},
}
},
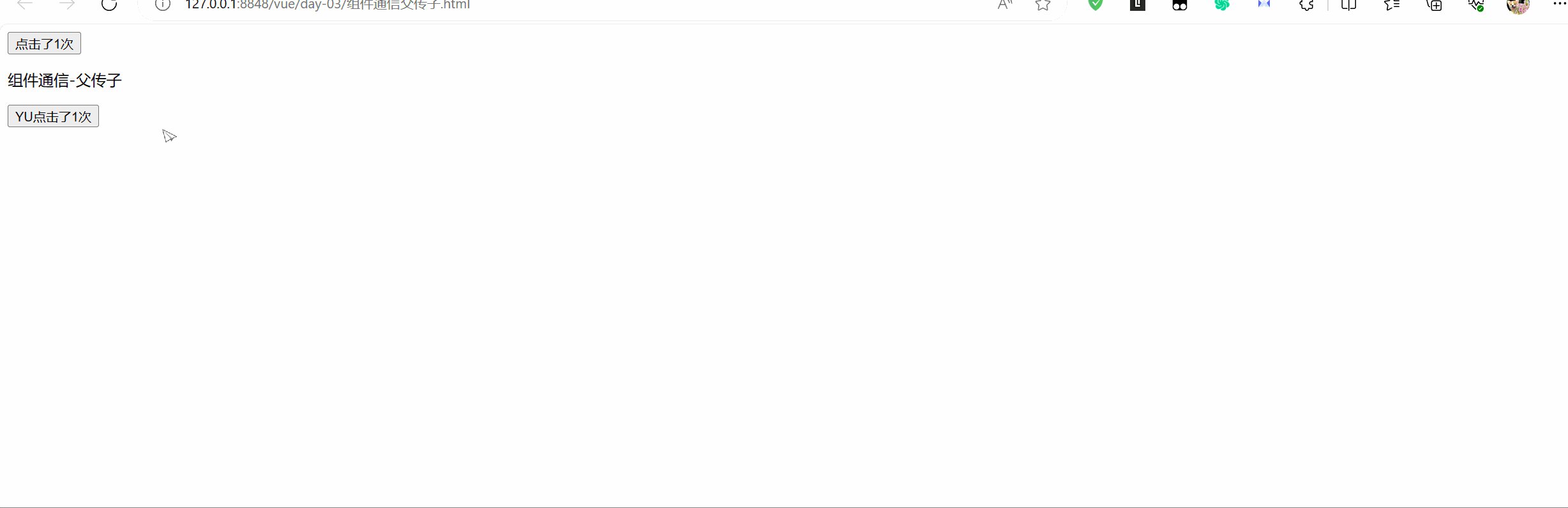
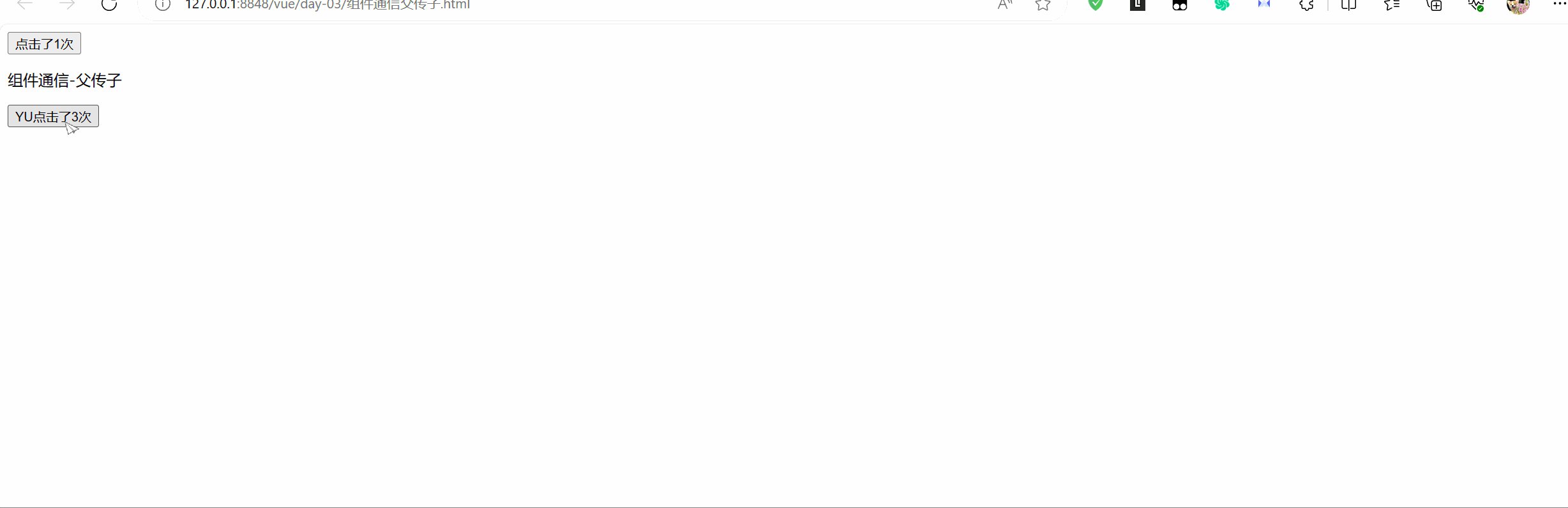
})(2)组件传参
<div id="app">
<my-button></my-button>
<p>组件通信-父传子</p>
<my-button y='YU'></my-button>
</div>流程解释 :
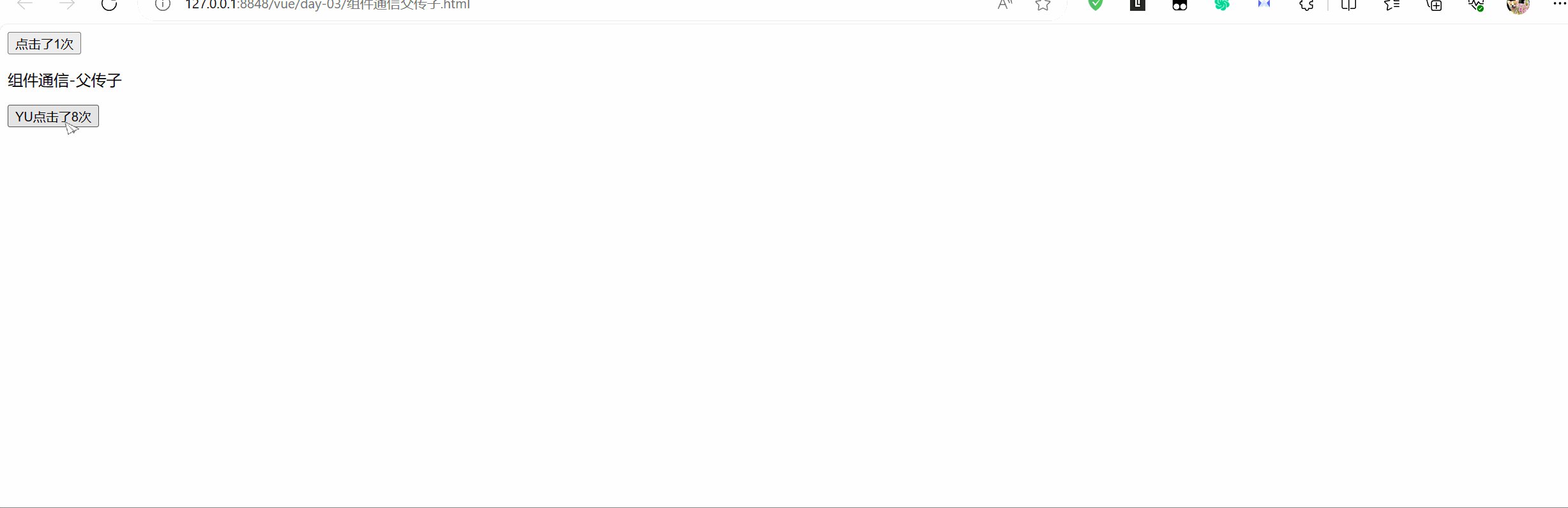
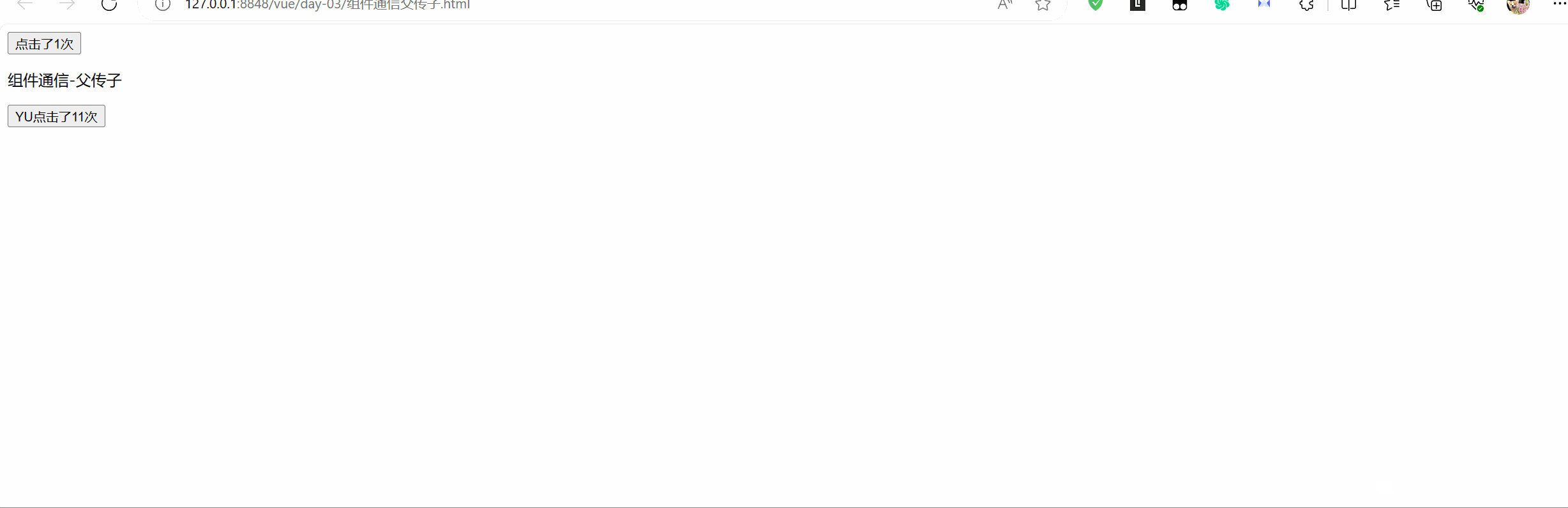
我们在第二个标签中通过prop属性对自定义组件进行传入参数y,并在模板定义中设置了内容"{{y}}点击了{{n}}次"
初始化属性n,定义了一个可以进行累加的方法,通过
@click绑定了clickMe方法在点击时属性n进行累加
传参解释:
在父组件中,可以通过设置属性的方式向子组件传递数据
<my-button y='YU'></my-button>子组件可以通过
props属性接收父组件传递的数据,并在模板中使用。props: ['y'],子组件使用
props属性声明了一个名为y的属性,用于接收来自父组件的数据。
效果演示

1.3自定义组件传参---子传父
(1)组件创建
new Vue({
el:"#app",
components: {
'my-button':{
props:['y'],
template:'<button @click="clickMe">{{y}}</button>',
data:function(){
return {
}
},
methods: {
clickMe() {
let name = "YU"
let hobby = "Java"
this.$emit('xxx',name,hobby)
}
},
}
},
methods:{
getParam(a,b){
console.log(a,b)
}
}
})(2)组件传参
<my-button y="YU" @xxx='getParam'></my-button>在Vue实例中,注册了
my-button组件,并在组件定义中使用了props属性来接收父组件传递的y属性。模板中使用了双大括号语法将该属性的值显示在按钮上。在clickMe方法中,通过this.$emit触发了自定义事件xxx,并将name和hobby作为参数传递给父组件。在Vue实例的
methods属性中定义了getParam方法,用于处理子组件传递的参数。在这个示例中,getParam只在控制台打印了传递的参数值。这样,当子组件中的按钮被点击时,将触发自定义事件
xxx,并将name和hobby作为参数传递给父组件的getParam方法。请注意,对于子组件向父组件传递数据,我们使用了自定义事件来实现。父组件通过监听子组件的自定义事件,从而获取子组件传递的数据
效果演示

今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!
























 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










