有时候在写css时,显示效果会出现非常诡异的效果
不知道有没有遇到这种
css:
#logo{
border: solid 1px blue;
}
html:
<div id="logo"> logo</div>
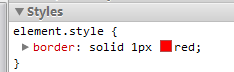
居然显示的是红色
弄了很久,发现有个 ,我并没有定义它啊!
,我并没有定义它啊!
我搜索我所有的CSS文件,我无法找到element.style任何地方。原来这是在system.css东西
这咋办呢。。。。。
结果在http://drupal.org/node/229348中找到解决的方法,使用!important即修改成
- #logo{
- border: solid 1px blue !important;
- }
- 解决这个问题的比较简单的方式就是使用!important,在原来的样式中加入!important,即.aaa{width:500px !important;},使用!important后的属性优先级就很高了,可以覆盖掉element.syle的样式。
下面简单说一下!important这个样式,它在ie7、ie8、火狐、谷歌高端浏览器中可以被识别,但在IE6中却不一定,分以下两种情况:
(1)当!important的样式属性和覆盖它的样式属性单独使用时(不在同一个{}内),IE6认为!important的优先级高,是可识别的。
(2)当含!important的样式属性被同一个{}里的样式覆盖时,IE6认为!important优先级较低,即不可识别。






















 187
187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








