目录
重点:
图文列表
每条数据是左右两部分
全局过滤器,格式化时间
富文本组件,格式化富文本
列表页面结构



获取数据

数据保存到本地

数据展示

封装成组件

通过list接收参数

过滤器,用于格式化时间




获取年月日,不足2位的补零

实验结果:
组件中封装样式,在盒子中不能实现:
1.控制图片大小
2.左右分散两边

组件的结构:
<view class="news_item" @click=navigator(item.id) v-for="item in list" :key="item.id">
<image :src="item.img_url"></image>
<view class="right">
<view class="tit">
{{item.title}}
</view>
<view class="info">
<text>发布时间: {{item.add_time|formatDate}}</text>
<text class="child2">浏览: {{item.click}}</text>
</view>
</view>
</view>
</view>
<style lang="scss">
.new_item{
display: flex;
padding:10rpx 20rpx;
border-bottom: 1px solid $shop-color;
image{
min-width: 200rpx;
max-width: 200rpx;
height: 15orpx;
}
.right{
margin-left: 15rpx;
display: flex;
flex-direction: column;
justify-content: space-between;
.tit{
font-size: 30rpx;
}
.info{
font-size: 24rpx;
/* text:nth-child(2){
margin-left: 30rpx;
} */
.child2{
padding-left: 30rpx;
}
}
}
}
</style>点击标题,导航

![]()
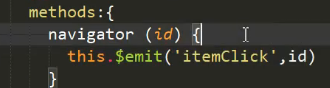
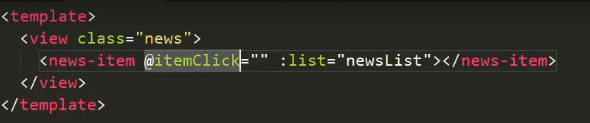
调用父组件的方法

![]()

调用组件
导入

注册组件

使用组件

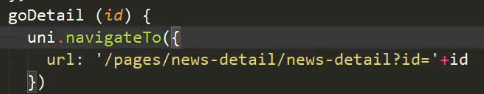
点击标题,跳转到资讯详情页面



在detail页面

在父组件定义一个事件

![]()
详情
创建详情页面

详情页结构

为了让标题居中,display: block 因为默认是行


上下20,左右0

获取数据

使用数据和全局过滤器

定义一个全局过滤器

富文本组件,格式化富文本
























 2027
2027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








