哎,刚开始接触到ASP.NET, 弄个HelloWorld很简单,但是发布却搞了大半天。。。博主把自己的经验和教训写在这,可以可以帮到后来的小伙伴吧
步骤一,启动iis服务
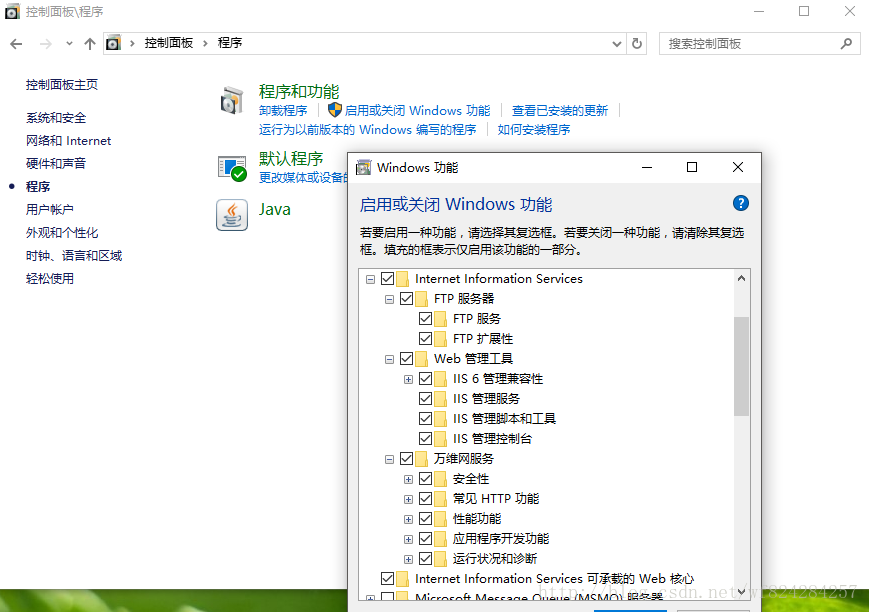
控制面板→程序→启动或添加windows功能,
找到Internet Information Services, 然后将该项的所有子文件夹全点开打钩,注意这个地方一定要全点开打钩,博主刚开始没有这样做,结果白费了2个小时才意识到这里可能出问题了。。。如图
步骤二,在VS内发布
在VS内右键 项目名,选择 发布web应用,然后根据以下图片设置
这里选择自定义,然后将项目内的config文件名完整输入就可以了










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








