1、什么是插槽:
官网:插槽
网上有人解释,插槽是对组件的扩展,一般情况下,父子组件,父组件决定数据,子组件决定决定样式渲染数据。但是在某些应用场景下,需要父组件决定的是样式,这个需要应用插槽来处理。
个人理解子组件打比方是电脑主板,插槽像是主板上的内存插槽,位置已经固定好了,父组件把内存条放上就可以使用内存条(逻辑不是很通顺)。
2、插槽的使用:
真正使用(建议看官网):插槽
重点: 插槽的作用域 和 插槽的命名使用
2.1作用域问题
<navigation-link url="/profile">
Logged in as {{ user.name }}
</navigation-link>
父级模板的内容都在父级作用域里编译的,子级模板的内容都在子集作用域里编译的,根据这个原则user对象的声明取自父级作用域而不是子组件中的变量
2.2插槽命名使用
子组件
<template>
<div>
<slot name="tranfer" :data = "transfer"></slot>
</div>
</template>
<script>
export default {
name: "SonComponent",
data(){
return {
transfer: 'data from sonComponent'
}
}
}
</script>
父组件中使用,接收子组件中的传值
<div class="hello">
<son-component >
### 新的语法v-slot 只能使用template标签
<template v-slot:tranfer="slotProps">
{{slotProps.data}}
</template>
</son-component>
<son-component >
### 老的语法可以使用其他标签,如span
<span slot="tranfer" slot-scope="slotProps">
{{slotProps.data}}
</span>
</son-component>
3、插槽在项目中应用:
插槽在vxe-table表格中的应用
逻辑:vxe-table-custom父组件提供需要的数据,进行渲染,子组件vxe-table-column 提供匿名插槽,插槽保定数据,父组件根据子组件传回来的每行的不同数据进行操作,跳转到相应的记录上。
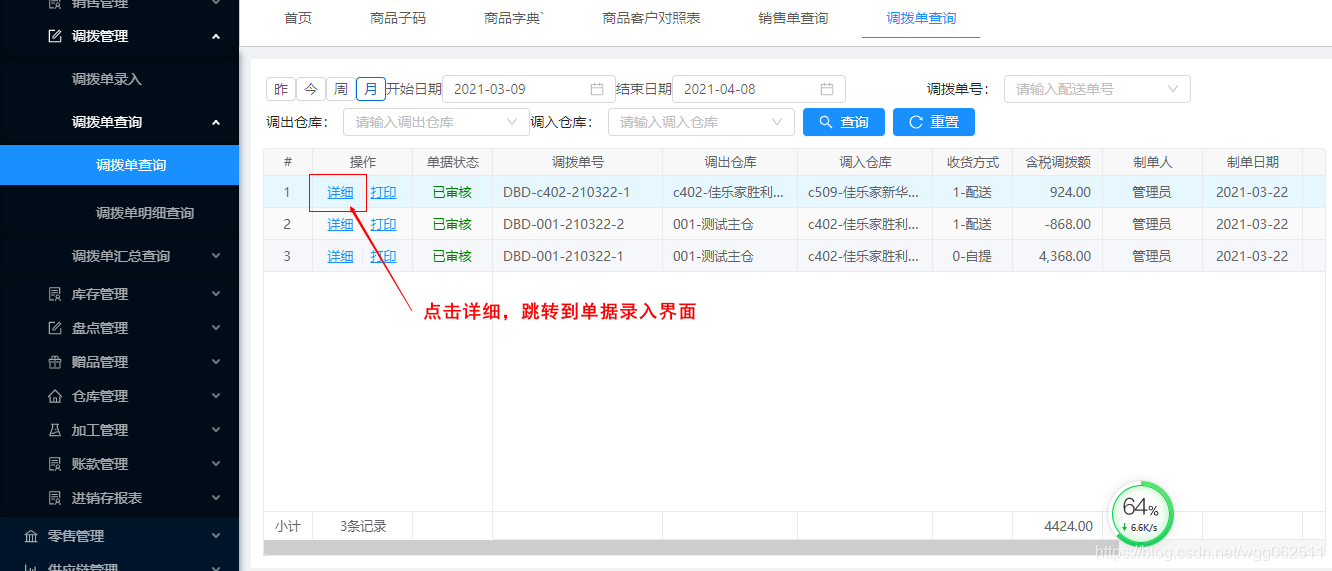
功能展示及具体代码分析

### 父组件
<vxe-table-custom
ref="table"
size="small"
bordered
rowKey="psdh"
:height="vxeTableHeight"
:columns="columns"
:dataSource="dataSource" ##动态数据
:totalColumn="totalField"
:totalField="showTotalField"
total-field="psdh"
:show-check-box="false"
:loading="loading"
:cell-click-event="true"
@dblCellClickHandle="handleDblCellClick">
### 接收子组件中绑定的数据,此处接收对象使用的简化写法解构赋值(ES6语法)
<vxe-table-column v-slot="{ row }" field="action" align="center" title="操作" fixed="left" width="100">
### 使用子组件中绑定的数据
<a @click="handleEdit(row.psdh)" style="text-decoration:underline;">详细</a>
<a-divider type="vertical" />
<a @click="handlePrint(row.psdh)" style="text-decoration:underline;">打印</a>
</vxe-table-column>
<vxe-table-column field="qrr" align="center" :formatter="djztFormatter" type="html" fixed="left" title="单据状态" width="80"/>
</vxe-table-custom>
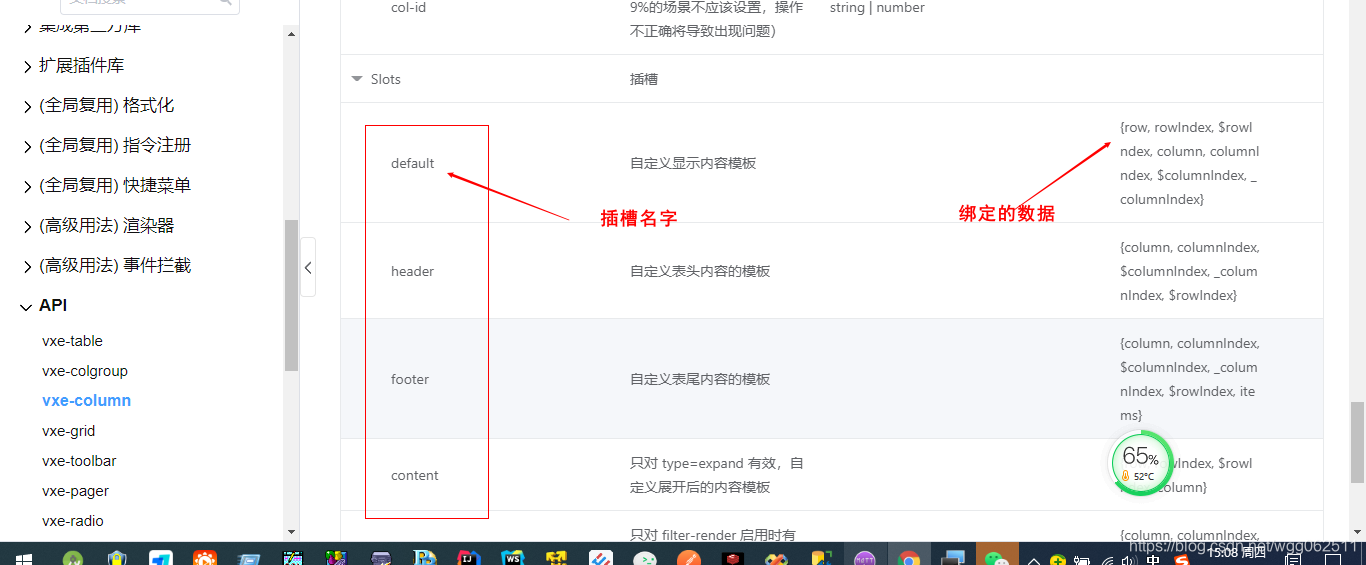
### 子组件default 插槽绑定数据
vxe-table-column 绑定数据api:[添加链接描述](https://xuliangzhan_admin.gitee.io/vxe-table/v3/#/column/api)






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








