activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
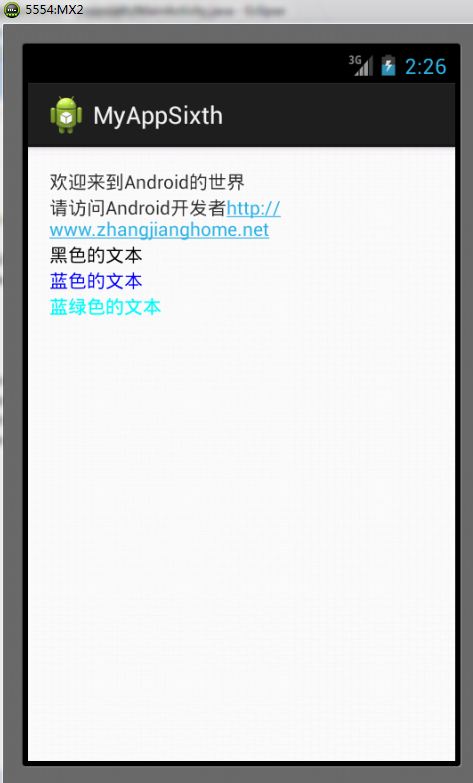
android:text="@string/mText01" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:text="@string/mText02" />
</LinearLayout>
MainActivity.java
package com.eric.myappsixth;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
private LinearLayout myLayout;
private LinearLayout.LayoutParams layoutP;
private int WC = LinearLayout.LayoutParams.WRAP_CONTENT;
private TextView black_TV, blue_TV, cyan_TV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myLayout = (LinearLayout)findViewById(R.id.LinearLayout1);
layoutP = new LinearLayout.LayoutParams(WC, WC);
black_TV = new TextView(this);
blue_TV = new TextView(this);
cyan_TV = new TextView(this);
myLayout.addView(black_TV, layoutP);
myLayout.addView(blue_TV, layoutP);
myLayout.addView(cyan_TV, layoutP);
black_TV.setTextColor(Color.BLACK);
blue_TV.setTextColor(Color.BLUE);
cyan_TV.setTextColor(Color.CYAN);
black_TV.setText("黑色的文本");
blue_TV.setText("蓝色的文本");
cyan_TV.setText("蓝绿色的文本");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
























 2819
2819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








