常见的Vue代码部署方式有:
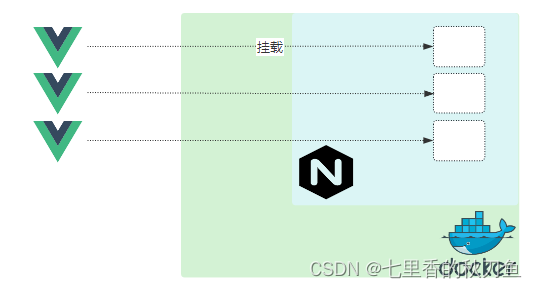
1.A、B、C多个前端项目公用一个Nginx服务,那就是挂载静态文件的方式了,便于统一管理

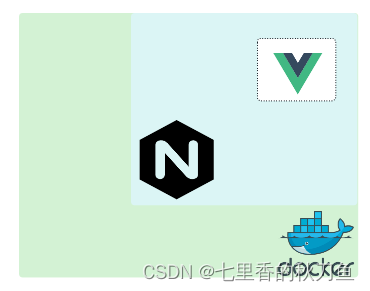
2.A、B、C多个前端项目直接镜像启动,使用方便

这里介绍第2种方式
1.Dockerfile
Dockerfile在Vue项目中,确保打包后在dist文件夹中
FROM nginx
COPY dist/ /usr/share/nginx/html/
2.Jenkins 构建镜像(项目名为 test-ui),或者sh脚本执行下面代码
echo '开始构建镜像'
IMAGE_NAME="test-ui:v1.0.1"
echo "image_name=$IMAGE_NAME"
if [[ -n "$(sudo docker images -q $IMAGE_NAME)" ]]
then
echo "The images ($IMAGE_NAME) already exists."
sudo docker rmi -f $IMAGE_NAME
fi
cd /var/lib/jenkins/workspace/test-ui/target
sudo docker build -t $IMAGE_NAME .
sudo docker login --username=admin --password=Harbor12345 www.myharbor.com
sudo docker push $IMAGE_NAME
3.nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
client_max_body_size 20m;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
server {
listen 80;
server_name pc;
location ^~ /user/ {
proxy_pass http://gateway_ip:host/user/;
}
location ^~ /order/ {
proxy_pass http://gateway_ip:host/order/;
}
location / {
root /usr/share/nginx/html;
#try_files $uri $uri/ /index.html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
4.docker-compose.yaml
version: "3"
services:
mcloud_zhmap-portal:
image: harbor_image_url
container_name: test-ui-dev
ports:
- 9001:80
privileged: true
network_mode: "bridge"
volumes:
- "./nginx.conf:/etc/nginx/nginx.conf"
docker-compose up -d 启动





















 5250
5250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










