在OpenDRIVE中,所有道路都包含了车道。每条道路必须拥有至少一条宽度大于0的车道,并且每条道路的车道数量不受限制。
需要使用中心车道对OpenDRIVE中的车道进行定义和描述。中心车道没有宽度,并被用作车道编号的参考,自身的车道编号为0。对其他车道的编号以中心车道为出发点:车道编号向右呈降序,也就是朝负t方向;向左呈升序,也就是朝正t方向。
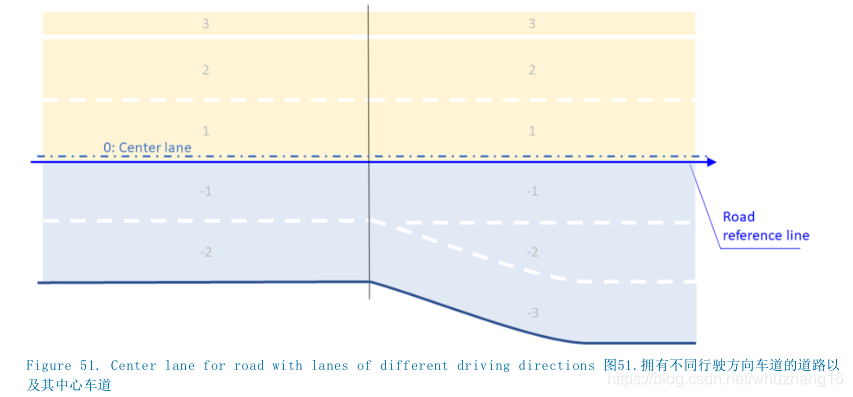
图51展示了一条道路的中心车道,该车道拥有多条交通车道以及不同的行驶方向。在这个示例中,根据靠左行车以及靠右行车的交通模式,中心车道将道路类型中定义的行驶方向分隔开来。由于并未使用车道偏移,因此中心车道等同于道路参考线。


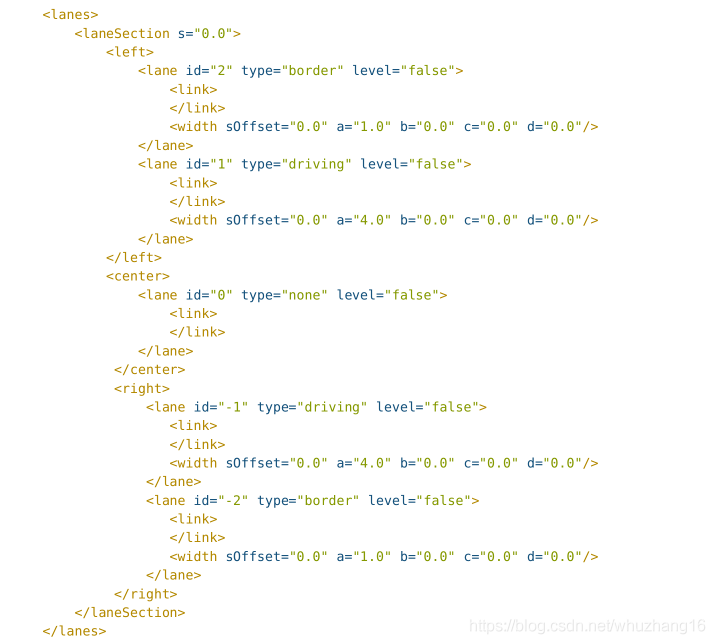
在OpenDRIVE中,车道用 <road> 元素里的 <lanes> 元素来表示。
以下规则适用于车道的使用:
- 每条道路必须拥有一条中心车道及一条宽度大于0的车道。
- 道路可根据需要而设定任意数量的车道。
- 中心车道不能拥有宽度,这就意味着不能将<width>元素用于中心车道。
- 中心车道编号必须为0。
- 车道编号必须在中心车道之后从1开始,朝负t方向为降序,朝正t方向为升序。
- 车道编号必须保持连续性且无任何间断。
- 每个车道段都必须有唯一的车道编号。
- 可通过使用<lane>元素的@type属性对双向车道进行详细说明。
XML示例

1 在车道段中进行车道分组
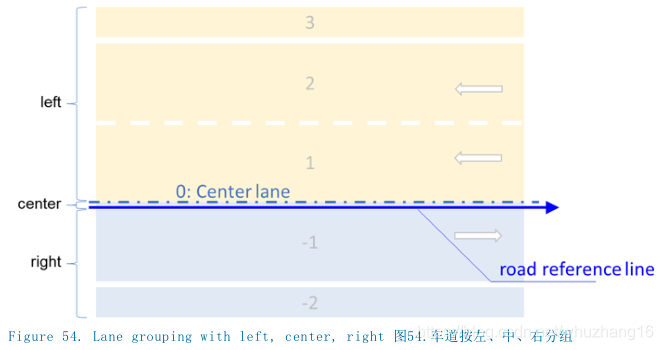
为了能够便利地在OpenDRIVE道路描述中进行查找,一个车道段内的车道可分为左、中和右车道,车道在该组中用 <lane> 元素来描述。由于车道编号朝负t方向呈降序且朝正t方向呈升序,应用可从ID属性中给出的车道编号中得知车道的方向(除非@type是双向的)。

在OpenDRIVE中,车道组用 <laneSection> 元素内的 <center> 、 <right> 和 <left> 元素来表示。ID属性用嵌套在<center> 、 <right 和 <left> 元素里的 <lane> 元素来定义。
以下规则适用于车道分组:
- 带有正ID的车道在中心车道的左侧,而带有负ID的车道则在中心车道的右侧。
- 每个车道段必须包含至少一个<right>或<left>元素。
- 必须给每个s坐标定义一个<center>元素。
- 每个车道段都可包含一个<center>元素。
- 为了能够更好地确认方向,车道应按照降序ID按从左到右的顺序排列。
2 车道段
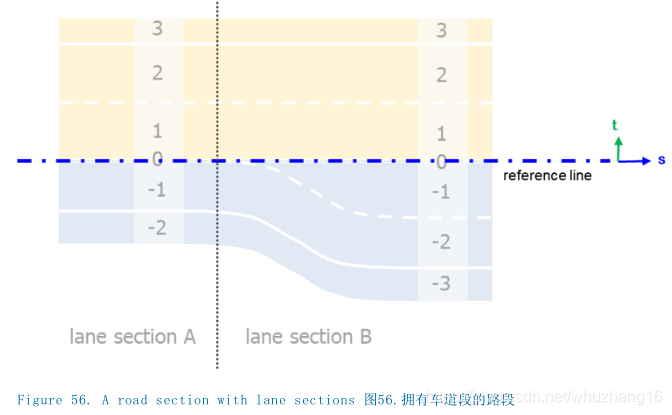
车道可被分成多个段。每个车道段包含车道的一个固定编号。如图56所示,每次车道编号的变更都随之产生一个新车道段的需求。车道段的定义将沿道路参考线按升序来进行。
图56中,路段被分割成不同的车道段。若车道编号改变,则需要定义一个新的车道段。

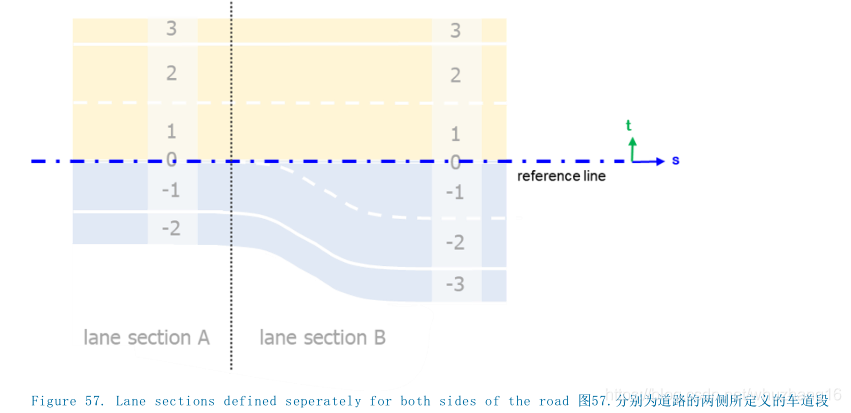
为了能更轻易地在复杂道路上对车道段进行使用,可仅使用@singleSide属性对道路的一侧进行定义。图57展示了这一原理。

在OpenDRIVE中 ,车道段用 <lanes> 元素里的 <laneSection> 元素来表示。
属性
t_road_lanes_laneSection:
车道可(may)被分成多个段,每个车道段都包含一个车道的固定编号。每一次的车道编号变更都将需要定义一个新的车道段。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








