1、绑定Class
1.1使用对象绑定:
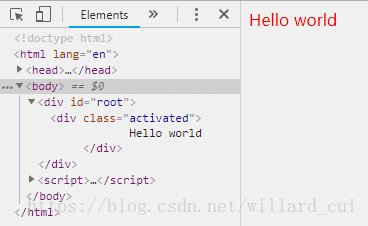
<div :class="{active:isActive}"></div>active这个class是否存在取决于isActive的值,如以下实例:设置样式 .activated{color=red}
<div id="root" >
<div @click="handleClick"
:class="{activated:isActivated}"
>
Hello world
</div>
</div>
<script>
var vm=new Vue({
el: "#root",
data:{
isActivated: true,
},
methods:{
handleClick: function () {
this.isActivated=!this.isActivated;
}
}
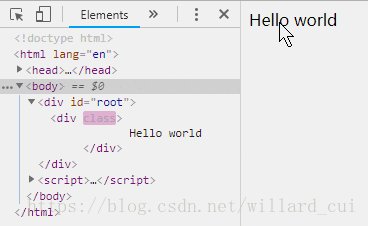
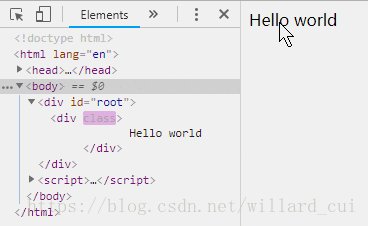
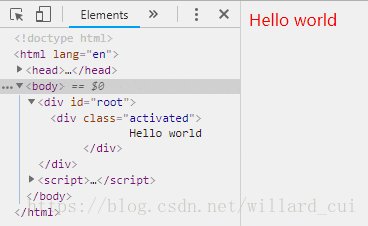
})结果展示:
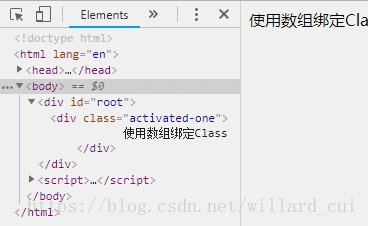
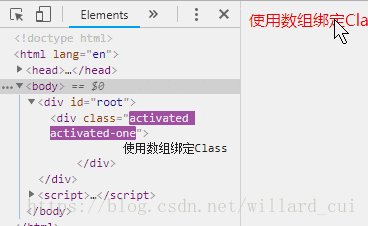
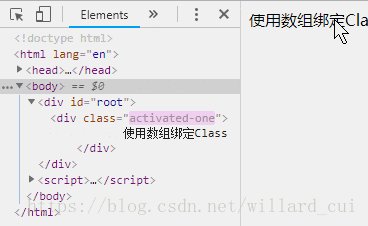
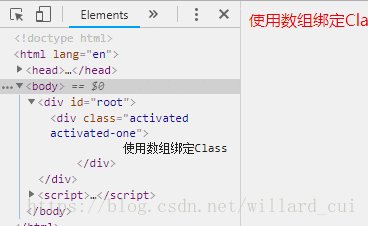
1.2使用数组绑定class
<div :class=[active,activeOne]></div>在Vue对象中设置active和activeOne的值,如以下实例
<div id="root" >
<div @click="handleClick"
:class="[activated,activatedOne]"
>
使用数组绑定Class
</div>
</div>
<script>
var vm=new Vue({
el: "#root",
data:{
activated: "",
activatedOne:"activated-one",
}
},
methods:{
handleClick: function () {
this.activated=this.activated==="activated"?"":"activated";
}
}
})结果展示:
2、绑定Style
2.1使用对象绑定
<div :style="{color:color, fontSize: fontSize+"px"}"></div>
data:{
color:"red",
fontSize:30
}更好的方法是直接绑定到一个样式对象,入一下实例:
<div id="root" >
<div :style="styleObj"
@click="handleClick"
>
使用样式对象绑定style
</div>
</div>
<script>
var vm=new Vue({
el: "#root",
data:{
styleObj:{
color: "red",
fontSize: 30px
}
},
methods:{
handleClick: function () {
this.styleObj.color=this.styleObj.color==="black"?"red":"black";
this.styleObj.fontSize=this.styleObj.fontSize==="30px"?"":"30px";
}
}
})
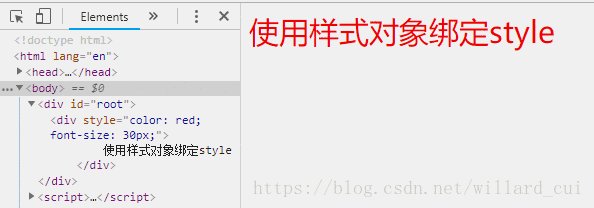
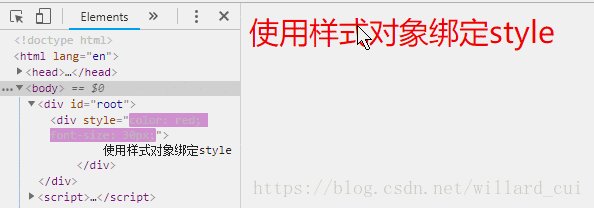
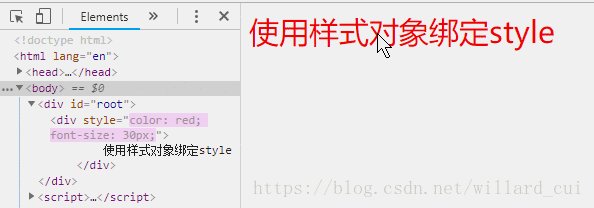
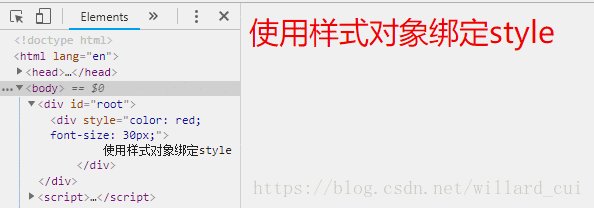
</script>结果展示:
2.2使用数组语法绑定style
<div :style="[styleObj,{background: background}]"></div>
data:{
styleObj: {
color:"red",
fontSize:30
},
background: "green"
}


























 3760
3760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








