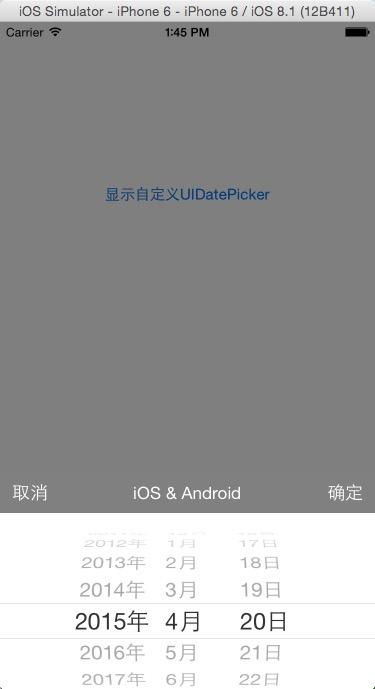
在实际开发过程中经常需要用到日期选择控件,而单纯的使用系统UIDatePicker不美观且用户体验不佳,所以我们需要手动的去包装系统的UIDatePicker控件,包装方式如下:
WHC_DatePicker2.h头文件如下:
//
// WHC_DatePick2.h
// CTBMobileBank
//
// Created by 吴海超 on 15/3/31.
//
//
#import <UIKit/UIKit.h>
@class WHC_DatePicker2;
@protocol WHC_DatePicker2Delegate<NSObject>
- (void)whcDatePicker2:(WHC_DatePicker2*)pv date:(NSDate*)date;
@end
@interface WHC_DatePicker2 : UIView
- (instancetype)initWithTitle:(NSString*)title delegate:(id<WHC_DatePicker2Delegate>)delegate;
-
- (void)showWithVC:(UIViewController*)vc;
@end
WHC_DatePicker2.m源文件如下:
//
// WHC_DatePick2.m
// CTBMobileBank
//
// Created by 吴海超 on 15/3/31.
//
//
#import "WHC_DatePicker2.h"
#define KWHC_TITLEVIEW_HEIGHT (40.0) //标题view高度
#define KWHC_PICKERVIEW_HEIGHT (216.0 - KWHC_TITLEVIEW_HEIGHT) //datePicker高度
@interface WHC_DatePicker2 (){
id<WHC_DatePicker2Delegate> _delegate; //代理
UIDatePicker * _datePicker; //日期控件
UIView * _backView; //阴影层view
NSString * _title; //标题
NSDate * _resultDate; //存放结果
CGRect _vcRect; //关联控制器的矩形区域
UIDatePickerMode _mode; //日期控件显示模式
}
@end
@implementation WHC_DatePicker2
//默认初始化
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if(self != nil){
[self initLayout];
}
return self;
}
//初始化标题和代理默认日期显示模式
- (instancetype)initWithTitle:(NSString*)title delegate:(id<WHC_DatePicker2Delegate>)delegate{
return [self initWithTitle:title delegate:delegate mode:UIDatePickerModeDate];
}
//初始化标题代理和日期显示模式
- (instancetype)initWithTitle:(NSString*)title delegate:(id<WHC_DatePicker2Delegate>)delegate mode:(UIDatePickerMode)mode{
_title = title;
_delegate = delegate;
_mode = mode;
if(_title == nil){
_title = @"";
}
CGSize screenSize = [UIScreen mainScreen].bounds.size;
return [self initWithFrame:CGRectMake(0.0,0.0,screenSize.width,screenSize.height)];
}
//初始化布局
- (void)initLayout{
CGSize screenSize = [UIScreen mainScreen].bounds.size;
UIView * modeView = [[UIView alloc]initWithFrame:self.bounds];
modeView.backgroundColor = [UIColor blackColor];
modeView.userInteractionEnabled = NO;
modeView.alpha = 0.5;
[self addSubview:modeView];
_backView = [[UIView alloc]initWithFrame:CGRectMake(0.0, screenSize.height, screenSize.width, KWHC_PICKERVIEW_HEIGHT + KWHC_TITLEVIEW_HEIGHT)];
_backView.backgroundColor = [UIColor whiteColor];
[self addSubview:_backView];
[_backView addSubview:[self titleView:CGRectMake(0.0, 0.0, screenSize.width, KWHC_TITLEVIEW_HEIGHT) title:_title]];
UIDatePicker * dataPicker = [[UIDatePicker alloc]initWithFrame:CGRectMake(0.0, KWHC_TITLEVIEW_HEIGHT, screenSize.width, KWHC_PICKERVIEW_HEIGHT)];
dataPicker.backgroundColor = [UIColor whiteColor];
dataPicker.locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];;
dataPicker.datePickerMode = _mode;
[dataPicker setDate:[NSDate date] animated:YES];
[dataPicker addTarget:self action:@selector(changeDatePicker:) forControlEvents:UIControlEventValueChanged];
[_backView addSubview:dataPicker];
}
//以动画的方式加载日期控件
- (void)loadShowAnimation:(BOOL)isShow action:(SEL)selector{
CGRect rc = _backView.frame;
if(isShow){
rc.origin.y = CGRectGetHeight(self.bounds) - rc.size.height;
}else{
rc.origin.y = CGRectGetHeight(self.bounds);
}
__weak typeof(WHC_DatePicker2) *sf = self;
[UIView setAnimationCurve:UIViewAnimationCurveEaseOut];
[UIView animateWithDuration:0.3 animations:^{
_backView.frame = rc;
} completion:^(BOOL finished) {
if(selector != nil){
[sf stopLoadAnimation];
}
}];
}
//创建按钮
- (UIButton*)createBtn:(CGRect)frame title:(NSString*)title sel:(SEL)selector{
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame = frame;
[btn setTitle:title forState:UIControlStateNormal];
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setTitleColor:[UIColor blackColor] forState:UIControlStateHighlighted];
[btn addTarget:self action:selector forControlEvents:UIControlEventTouchUpInside];
btn.backgroundColor = [UIColor clearColor];
return btn;
}
//创建标题view
- (UIView*)titleView:(CGRect)frame title:(NSString*)title{
UIView * view = [[UIView alloc]initWithFrame:frame];
view.backgroundColor = [UIColor grayColor];
UIButton * cancelBtn = [self createBtn:CGRectMake(0.0, 0.0, 60.0, CGRectGetHeight(frame)) title:@"取消" sel:@selector(clickCancelBtn:)];
[view addSubview:cancelBtn];
UILabel * titleLab = [[UILabel alloc]initWithFrame:CGRectMake(60.0, 0.0, CGRectGetWidth(frame) - 120.0, CGRectGetHeight(frame))];
titleLab.backgroundColor = [UIColor clearColor];
titleLab.textAlignment = NSTextAlignmentCenter;
titleLab.textColor = [UIColor whiteColor];
titleLab.text = title;
[view addSubview:titleLab];
UIButton * okBtn = [self createBtn:CGRectMake(CGRectGetWidth(frame) - 60.0, 0.0, 60.0, CGRectGetHeight(frame)) title:@"确定" sel:@selector(clickOKBtn:)];
[view addSubview:okBtn];
return view;
}
//显示日期控件到关联的控制器上
- (void)showWithVC:(UIViewController*)vc{
_vcRect = vc.view.frame;
self.frame = vc.view.bounds;
[vc.view addSubview:self];
[self loadShowAnimation:YES action:nil];
}
- (void)stopLoadAnimation{
[self removeFromSuperview];
}
#pragma mark - clickAction
- (void)clickCancelBtn:(UIButton*)sender{
[self loadShowAnimation:NO action:@selector(stopLoadAnimation)];
}
- (void)clickOKBtn:(UIButton*)sender{
if(_delegate && [_delegate respondsToSelector:@selector(whcDatePicker2:date:)]){
[_delegate whcDatePicker2:self date:_resultDate];
}
[self loadShowAnimation:NO action:@selector(stopLoadAnimation)];
}
- (void)changeDatePicker:(UIDatePicker *)dp{
_resultDate = dp.date;
}
@end























 2296
2296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








