demo下载:
http://www.eoeandroid.com/forum.php?mod=attachment&aid=NjE0Njh8ZTIyZDA2M2N8MTMzODgyOTQxN3w1NzAwOTV8MTczOTcz
以下是Demo首页的预览图

一、细说layout_weight
目前最为推荐的Android多屏幕自适应解决方案。
该属性的作用是决定控件在其父布局中的显示权重,一般用于线性布局中。其值越小,则对应的layout_width或layout_height的优先级就越高,一般横向布局中,决定的是layout_width的优先级;纵向布局中,决定的是layout_height的优先级。
传统的layout_weight使用方法是将当前控件的layout_width和layout_height都设置成fill_parent,这样就可以把控件的显示比例完全交给layout_weight;这样使用的话,就出现了layout_weight越小,显示比例越大的情况。不过对于2个控件还好,如果控件过多,且显示比例也不相同的时候,控制起来就比较麻烦了,毕竟反比不是那么好确定的。
于是就有了现在最为流行的0px设值法。看似让人难以理解的layout_height=0px的写法,结合layout_weight,却可以使控件成正比例显示,轻松解决了当前Android开发最为头疼的碎片化问题之一。
先看下面的styles(style_layout.xml)
可以看到,layout_width和layout_height两个属性被我封装成了4个style
根据实际布局情况,选用当中的一种,不需要自己设置,看过我前一个ActivityGroup的Demo的同学应该非常熟悉了
然后我的Demo的布局如下(weight_layout.xml)
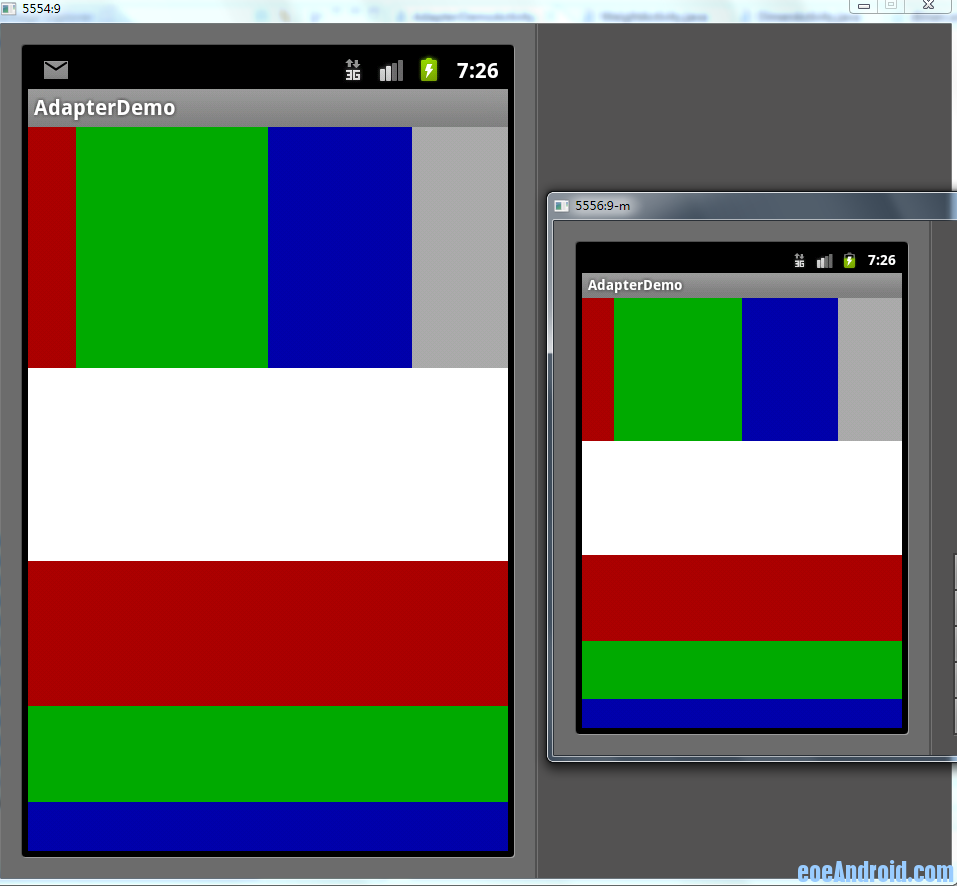
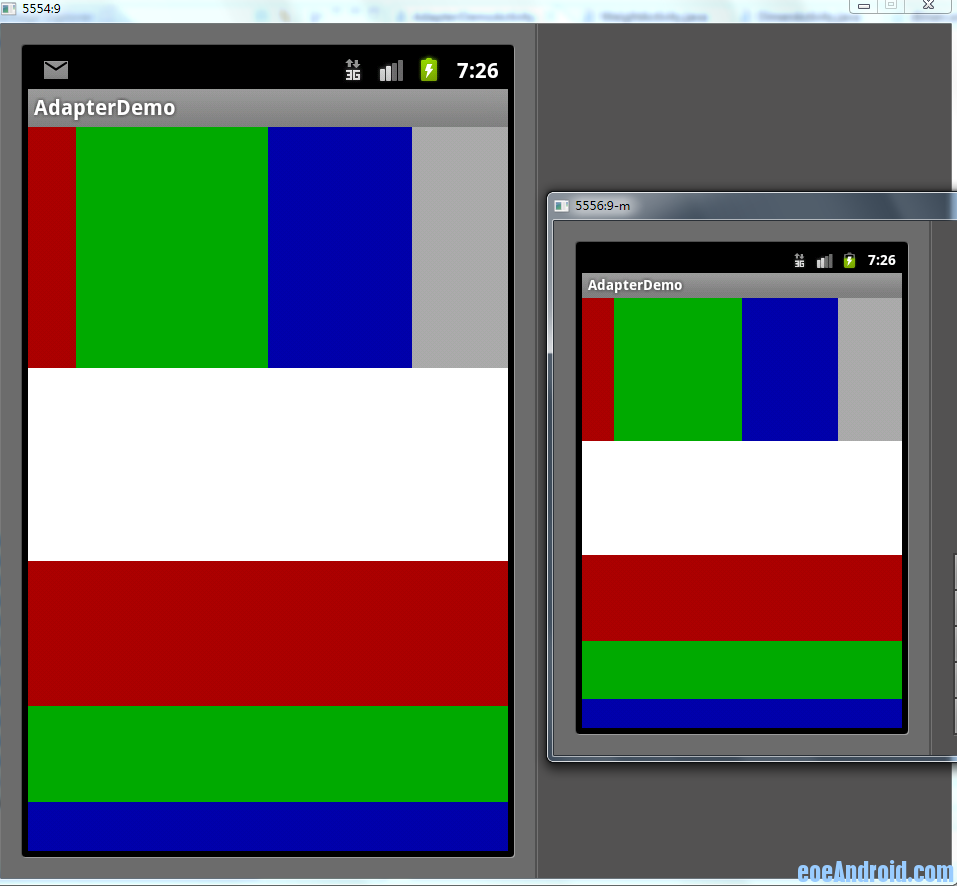
整个界面布局看起来非常直观,只是嵌套的逻辑要自己理下。显示效果如下图,其中左面一个是480x800的界面,右面的是320x480的界面(后面的图也如此),可以看出显示比例和代码中完全一致,我就不多说了,大家对照下就能看出来了。

二、自定义尺寸法
这个是我自己想出来的方法,可能是个比较笨的方法,所以没有多少人提过用这种方法解决自适应的问题。虽然这个方法缺点也很多,但有时候也是个不错的方法。
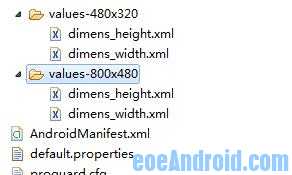
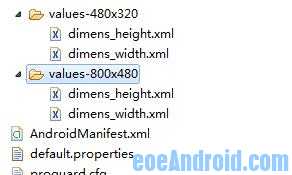
先看下面这张图

可以看到我定义了两套尺寸文件,我们可以看下其中一个文件
这个是values-480x320文件夹下dimens_height.xml文件中的代码,我把整个高度分成了80等分,这是因为大部分屏幕的宽度或高度都是80的整数倍(个别特殊的除外),不同的等分在不同的分辨率中设定不同的尺寸值。
由于每一套界面都要写一套,所以有些同学可能觉着不太好,不过这个写起来比较简单,而且以后也不用改,所以有时候也可以考虑用一下!
再看我Demo的布局代码(dimen_layout.xml)
以上是我写的统一的布局代码,来看下在两个不同分辨率的模拟器上的显示效果吧(大家注意我的代码中有margin这样的值也用到了自定义尺寸,如果这个margin使用layout_weight来控制的话,无疑要多嵌套一层线性布局,所以说没有一个方法是十全十美的,这第2个方法有时候用起来反而还要方便一些)

三、在java代码中设置宽高度
也许很多人会反对这种方法,因为即使是官方也是推荐使用xml的方式写布局。不过我们在这不会像Swing那样写那么多麻烦的布局代码,因为我们只是在代码中重新设定控件的宽高度而已,其他属性依然是交给xml布局文件的。这个方法其实是我跟同事偷学来的,虽然我不赞成这样的方法,但他确确实实也是解决屏幕自适应问题的方案之一,而且它没我想象的那么复杂,其实很简单。
首先我们要做的是获取当前屏幕的宽高度,因为这个在后面要用到
我们可以写两个静态变量用来保存当前屏幕的宽高度:
然后在第一个Activity启动的时候,获取这两个值
布局代码我们可以全都统一写成wrap-content,其实写成什么都无所谓,因为这个值只是暂时的
最后我们在Activity的onCreate方法里这么做
大家可以看到其实代码并不复杂,都能看得懂
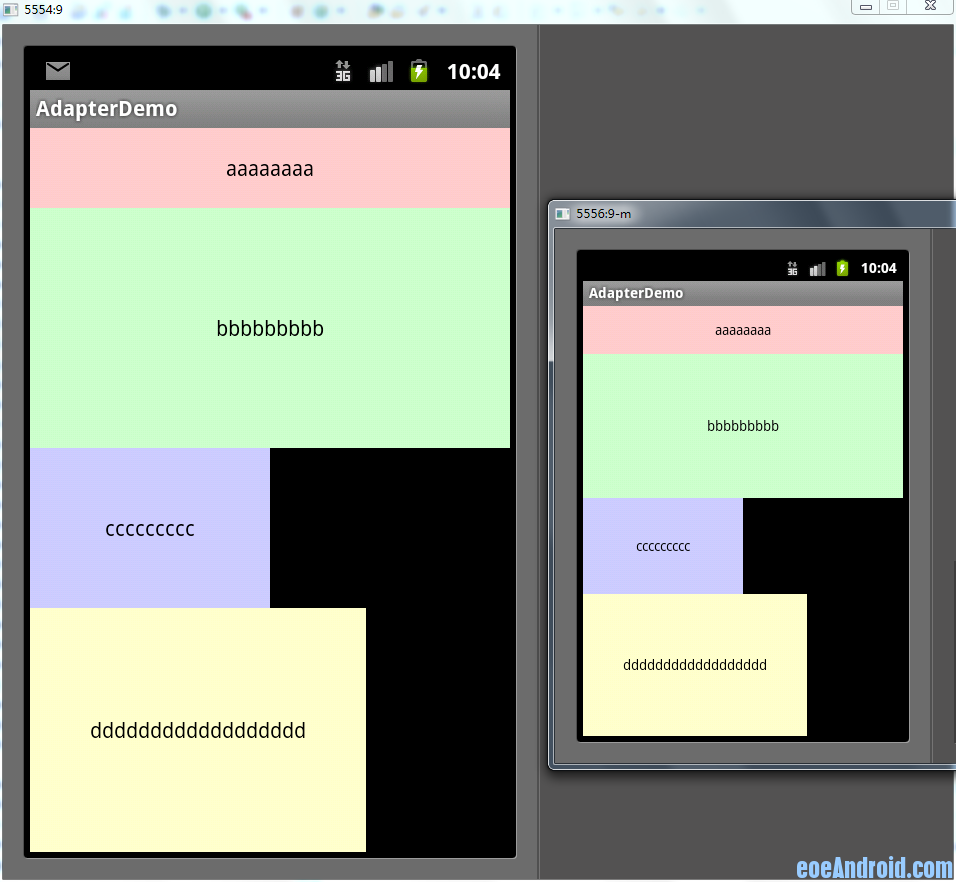
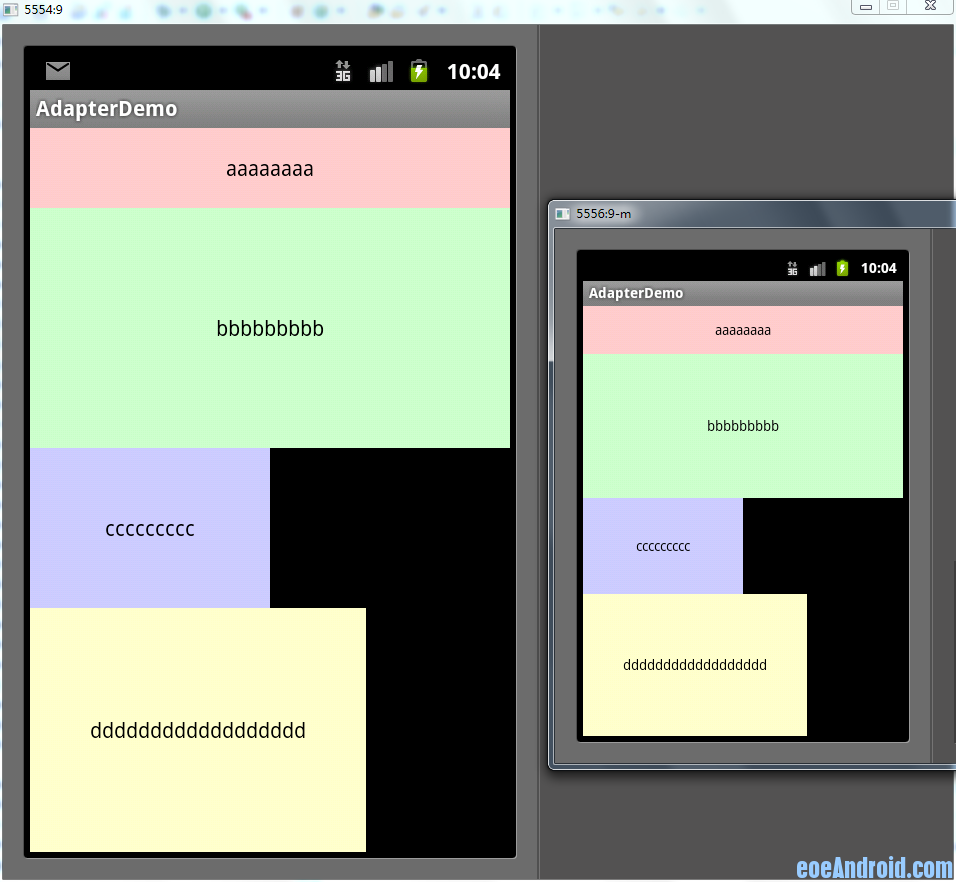
下面是效果显示图

四、多布局
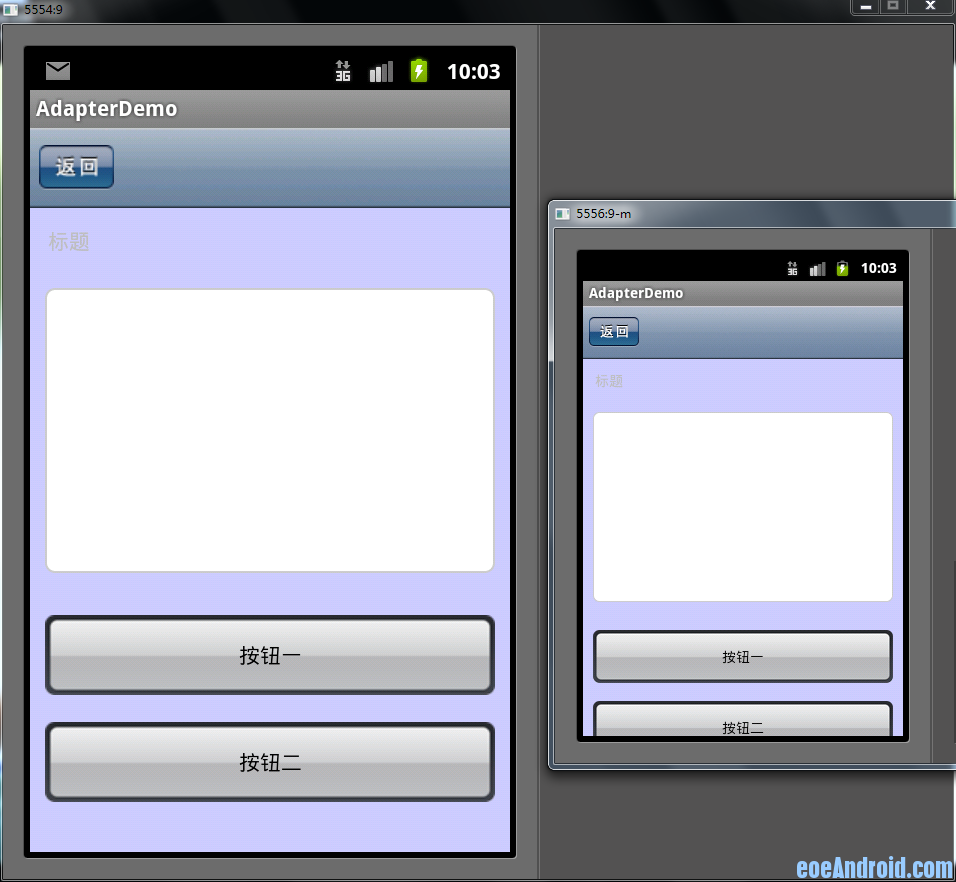
做为最后的方法,也是最后一个才会考虑的方法,那就是为不同的尺寸界面单独写布局。不到万不得已不要用这个方法,相信不少人和我一样都被逼着用过这个方法吧。需要说明的是,横竖屏切换使用不同布局也是用这个方法解决的;代码我就不上了,给大家看两张图吧,一个是同1个布局的,一个是写了多布局的,大家一看就明白了
补充一下,写多个布局的时候,配置文件一定要加上这段配置代码,不然有时可能会出问题


五、其他
以上说的都是多个屏幕显示相同内容需要考虑的问题,还有一种是在不同的屏幕上显示内容不同的情况,其实这个问题我们往往是用滚动视图来解决的,也就是ScrowView;需要注意的是ScrowView中使用layout_weight是无效的,既然使用ScrowView了,就把它里面的控件的大小都设成固定的吧。
此外关于图片的自适应问题,主要是2点,一个是9patch图,这个东西大家都要学会去做,不难;不过有些编译器在识别9patch图时会出这样那样的bug,像我的Eclipse就不认这个,而同一个9patch图在别的电脑上却是没问题的,
第二个要说的是我曾经被困扰的一个问题,对于480x800 和 480x854这两个尺寸,他们显示同一个图片时,总有一个会拉伸(如果9patch可以解决的还好)。其实当初困扰我的是,这两个尺寸都是hdpi的,以为无法给这两个屏幕做不同的图片。后来无意中发现,图片可以和布局一样分多个尺寸的,而不仅仅是根据密度分,也就是说你可以写这样的文件夹drawable-hdpi-800x480和drawable-hdpi-854x480,在它们里面放不同的图片,这样图片也能自适应了。
转自:
http://www.cnblogs.com/mybkn/articles/2535519.html
http://www.eoeandroid.com/forum.php?mod=attachment&aid=NjE0Njh8ZTIyZDA2M2N8MTMzODgyOTQxN3w1NzAwOTV8MTczOTcz
以下是Demo首页的预览图

一、细说layout_weight
目前最为推荐的Android多屏幕自适应解决方案。
该属性的作用是决定控件在其父布局中的显示权重,一般用于线性布局中。其值越小,则对应的layout_width或layout_height的优先级就越高,一般横向布局中,决定的是layout_width的优先级;纵向布局中,决定的是layout_height的优先级。
传统的layout_weight使用方法是将当前控件的layout_width和layout_height都设置成fill_parent,这样就可以把控件的显示比例完全交给layout_weight;这样使用的话,就出现了layout_weight越小,显示比例越大的情况。不过对于2个控件还好,如果控件过多,且显示比例也不相同的时候,控制起来就比较麻烦了,毕竟反比不是那么好确定的。
于是就有了现在最为流行的0px设值法。看似让人难以理解的layout_height=0px的写法,结合layout_weight,却可以使控件成正比例显示,轻松解决了当前Android开发最为头疼的碎片化问题之一。
先看下面的styles(style_layout.xml)
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <!-- 全屏幕拉伸-->
- <style name="layout_full">
- <item name="android:layout_width">fill_parent</item>
- <item name="android:layout_height">fill_parent</item>
- </style>
- <!-- 固定自身大小-->
- <style name="layout_wrap">
- <item name="android:layout_width">wrap_content</item>
- <item name="android:layout_height">wrap_content</item>
- </style>
- <!-- 横向分布-->
- <style name="layout_horizontal" parent="layout_full">
- <item name="android:layout_width">0px</item>
- </style>
- <!-- 纵向分布-->
- <style name="layout_vertical" parent="layout_full">
- <item name="android:layout_height">0px</item>
- </style>
- </resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- 全屏幕拉伸-->
<style name="layout_full">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
</style>
<!-- 固定自身大小-->
<style name="layout_wrap">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
</style>
<!-- 横向分布-->
<style name="layout_horizontal" parent="layout_full">
<item name="android:layout_width">0px</item>
</style>
<!-- 纵向分布-->
<style name="layout_vertical" parent="layout_full">
<item name="android:layout_height">0px</item>
</style>
</resources>可以看到,layout_width和layout_height两个属性被我封装成了4个style
根据实际布局情况,选用当中的一种,不需要自己设置,看过我前一个ActivityGroup的Demo的同学应该非常熟悉了
然后我的Demo的布局如下(weight_layout.xml)
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- style="@style/layout_full"
- android:orientation="vertical">
- <LinearLayout
- style="@style/layout_vertical"
- android:layout_weight="1"
- android:orientation="horizontal">
- <View
- style="@style/layout_horizontal"
- android:background="#aa0000"
- android:layout_weight="1"/>
- <View
- style="@style/layout_horizontal"
- android:background="#00aa00"
- android:layout_weight="4"/>
- <View
- style="@style/layout_horizontal"
- android:background="#0000aa"
- android:layout_weight="3"/>
- <View
- style="@style/layout_horizontal"
- android:background="#aaaaaa"
- android:layout_weight="2"/>
- </LinearLayout>
- <LinearLayout
- style="@style/layout_vertical"
- android:layout_weight="2"
- android:orientation="vertical">
- <View
- style="@style/layout_vertical"
- android:background="#ffffff"
- android:layout_weight="4"/>
- <View
- style="@style/layout_vertical"
- android:background="#aa0000"
- android:layout_weight="3"/>
- <View
- style="@style/layout_vertical"
- android:background="#00aa00"
- android:layout_weight="2"/>
- <View
- style="@style/layout_vertical"
- android:background="#0000aa"
- android:layout_weight="1"/>
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/layout_full"
android:orientation="vertical">
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="1"
android:orientation="horizontal">
<View
style="@style/layout_horizontal"
android:background="#aa0000"
android:layout_weight="1"/>
<View
style="@style/layout_horizontal"
android:background="#00aa00"
android:layout_weight="4"/>
<View
style="@style/layout_horizontal"
android:background="#0000aa"
android:layout_weight="3"/>
<View
style="@style/layout_horizontal"
android:background="#aaaaaa"
android:layout_weight="2"/>
</LinearLayout>
<LinearLayout
style="@style/layout_vertical"
android:layout_weight="2"
android:orientation="vertical">
<View
style="@style/layout_vertical"
android:background="#ffffff"
android:layout_weight="4"/>
<View
style="@style/layout_vertical"
android:background="#aa0000"
android:layout_weight="3"/>
<View
style="@style/layout_vertical"
android:background="#00aa00"
android:layout_weight="2"/>
<View
style="@style/layout_vertical"
android:background="#0000aa"
android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>整个界面布局看起来非常直观,只是嵌套的逻辑要自己理下。显示效果如下图,其中左面一个是480x800的界面,右面的是320x480的界面(后面的图也如此),可以看出显示比例和代码中完全一致,我就不多说了,大家对照下就能看出来了。

二、自定义尺寸法
这个是我自己想出来的方法,可能是个比较笨的方法,所以没有多少人提过用这种方法解决自适应的问题。虽然这个方法缺点也很多,但有时候也是个不错的方法。
先看下面这张图

可以看到我定义了两套尺寸文件,我们可以看下其中一个文件
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <dimen name="height_1_80">6px</dimen><dimen name="height_2_80">12px</dimen>
- <dimen name="height_3_80">18px</dimen><dimen name="height_4_80">24px</dimen>
- <dimen name="height_5_80">30px</dimen><dimen name="height_6_80">36px</dimen>
- <dimen name="height_7_80">42px</dimen><dimen name="height_8_80">48px</dimen>
- <dimen name="height_9_80">54px</dimen><dimen name="height_10_80">60px</dimen>
- <dimen name="height_11_80">66px</dimen><dimen name="height_12_80">72px</dimen>
- <dimen name="height_13_80">78px</dimen><dimen name="height_14_80">84px</dimen>
- <dimen name="height_15_80">90px</dimen><dimen name="height_16_80">96px</dimen>
- <dimen name="height_17_80">102px</dimen><dimen name="height_18_80">108px</dimen>
- <dimen name="height_19_80">114px</dimen><dimen name="height_20_80">120px</dimen>
- <dimen name="height_21_80">126px</dimen><dimen name="height_22_80">132px</dimen>
- <dimen name="height_23_80">138px</dimen><dimen name="height_24_80">144px</dimen>
- <dimen name="height_25_80">150px</dimen><dimen name="height_26_80">156px</dimen>
- <dimen name="height_27_80">162px</dimen><dimen name="height_28_80">168px</dimen>
- <dimen name="height_29_80">174px</dimen><dimen name="height_30_80">180px</dimen>
- <dimen name="height_31_80">186px</dimen><dimen name="height_32_80">192px</dimen>
- <dimen name="height_33_80">198px</dimen><dimen name="height_34_80">204px</dimen>
- <dimen name="height_35_80">210px</dimen><dimen name="height_36_80">216px</dimen>
- <dimen name="height_37_80">222px</dimen><dimen name="height_38_80">228px</dimen>
- <dimen name="height_39_80">234px</dimen><dimen name="height_40_80">240px</dimen>
- <dimen name="height_41_80">246px</dimen><dimen name="height_42_80">252px</dimen>
- <dimen name="height_43_80">258px</dimen><dimen name="height_44_80">264px</dimen>
- <dimen name="height_45_80">270px</dimen><dimen name="height_46_80">276px</dimen>
- <dimen name="height_47_80">282px</dimen><dimen name="height_48_80">288px</dimen>
- <dimen name="height_49_80">294px</dimen><dimen name="height_50_80">300px</dimen>
- <dimen name="height_51_80">306px</dimen><dimen name="height_52_80">312px</dimen>
- <dimen name="height_53_80">318px</dimen><dimen name="height_54_80">324px</dimen>
- <dimen name="height_55_80">330px</dimen><dimen name="height_56_80">336px</dimen>
- <dimen name="height_57_80">342px</dimen><dimen name="height_58_80">348px</dimen>
- <dimen name="height_59_80">354px</dimen><dimen name="height_60_80">360px</dimen>
- <dimen name="height_61_80">366px</dimen><dimen name="height_62_80">372px</dimen>
- <dimen name="height_63_80">378px</dimen><dimen name="height_64_80">384px</dimen>
- <dimen name="height_65_80">390px</dimen><dimen name="height_66_80">396px</dimen>
- <dimen name="height_67_80">402px</dimen><dimen name="height_68_80">408px</dimen>
- <dimen name="height_69_80">414px</dimen><dimen name="height_70_80">420px</dimen>
- <dimen name="height_71_80">426px</dimen><dimen name="height_72_80">432px</dimen>
- <dimen name="height_73_80">438px</dimen><dimen name="height_74_80">444px</dimen>
- <dimen name="height_75_80">450px</dimen><dimen name="height_76_80">456px</dimen>
- <dimen name="height_77_80">462px</dimen><dimen name="height_78_80">468px</dimen>
- <dimen name="height_79_80">474px</dimen><dimen name="height_80_80">480px</dimen>
- </resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="height_1_80">6px</dimen><dimen name="height_2_80">12px</dimen>
<dimen name="height_3_80">18px</dimen><dimen name="height_4_80">24px</dimen>
<dimen name="height_5_80">30px</dimen><dimen name="height_6_80">36px</dimen>
<dimen name="height_7_80">42px</dimen><dimen name="height_8_80">48px</dimen>
<dimen name="height_9_80">54px</dimen><dimen name="height_10_80">60px</dimen>
<dimen name="height_11_80">66px</dimen><dimen name="height_12_80">72px</dimen>
<dimen name="height_13_80">78px</dimen><dimen name="height_14_80">84px</dimen>
<dimen name="height_15_80">90px</dimen><dimen name="height_16_80">96px</dimen>
<dimen name="height_17_80">102px</dimen><dimen name="height_18_80">108px</dimen>
<dimen name="height_19_80">114px</dimen><dimen name="height_20_80">120px</dimen>
<dimen name="height_21_80">126px</dimen><dimen name="height_22_80">132px</dimen>
<dimen name="height_23_80">138px</dimen><dimen name="height_24_80">144px</dimen>
<dimen name="height_25_80">150px</dimen><dimen name="height_26_80">156px</dimen>
<dimen name="height_27_80">162px</dimen><dimen name="height_28_80">168px</dimen>
<dimen name="height_29_80">174px</dimen><dimen name="height_30_80">180px</dimen>
<dimen name="height_31_80">186px</dimen><dimen name="height_32_80">192px</dimen>
<dimen name="height_33_80">198px</dimen><dimen name="height_34_80">204px</dimen>
<dimen name="height_35_80">210px</dimen><dimen name="height_36_80">216px</dimen>
<dimen name="height_37_80">222px</dimen><dimen name="height_38_80">228px</dimen>
<dimen name="height_39_80">234px</dimen><dimen name="height_40_80">240px</dimen>
<dimen name="height_41_80">246px</dimen><dimen name="height_42_80">252px</dimen>
<dimen name="height_43_80">258px</dimen><dimen name="height_44_80">264px</dimen>
<dimen name="height_45_80">270px</dimen><dimen name="height_46_80">276px</dimen>
<dimen name="height_47_80">282px</dimen><dimen name="height_48_80">288px</dimen>
<dimen name="height_49_80">294px</dimen><dimen name="height_50_80">300px</dimen>
<dimen name="height_51_80">306px</dimen><dimen name="height_52_80">312px</dimen>
<dimen name="height_53_80">318px</dimen><dimen name="height_54_80">324px</dimen>
<dimen name="height_55_80">330px</dimen><dimen name="height_56_80">336px</dimen>
<dimen name="height_57_80">342px</dimen><dimen name="height_58_80">348px</dimen>
<dimen name="height_59_80">354px</dimen><dimen name="height_60_80">360px</dimen>
<dimen name="height_61_80">366px</dimen><dimen name="height_62_80">372px</dimen>
<dimen name="height_63_80">378px</dimen><dimen name="height_64_80">384px</dimen>
<dimen name="height_65_80">390px</dimen><dimen name="height_66_80">396px</dimen>
<dimen name="height_67_80">402px</dimen><dimen name="height_68_80">408px</dimen>
<dimen name="height_69_80">414px</dimen><dimen name="height_70_80">420px</dimen>
<dimen name="height_71_80">426px</dimen><dimen name="height_72_80">432px</dimen>
<dimen name="height_73_80">438px</dimen><dimen name="height_74_80">444px</dimen>
<dimen name="height_75_80">450px</dimen><dimen name="height_76_80">456px</dimen>
<dimen name="height_77_80">462px</dimen><dimen name="height_78_80">468px</dimen>
<dimen name="height_79_80">474px</dimen><dimen name="height_80_80">480px</dimen>
</resources>这个是values-480x320文件夹下dimens_height.xml文件中的代码,我把整个高度分成了80等分,这是因为大部分屏幕的宽度或高度都是80的整数倍(个别特殊的除外),不同的等分在不同的分辨率中设定不同的尺寸值。
由于每一套界面都要写一套,所以有些同学可能觉着不太好,不过这个写起来比较简单,而且以后也不用改,所以有时候也可以考虑用一下!
再看我Demo的布局代码(dimen_layout.xml)
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <View
- android:layout_width="@dimen/width_76_80"
- android:layout_height="@dimen/height_10_80"
- android:background="#ffcccc"
- android:layout_margin="@dimen/width_2_80"/>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <View
- android:layout_width="@dimen/width_30_80"
- android:layout_height="@dimen/height_50_80"
- android:background="#ccccff"
- android:layout_margin="@dimen/height_5_80"/>
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical">
- <Button
- android:layout_width="@dimen/width_30_80"
- android:layout_height="@dimen/height_5_80"
- android:background="#ccffcc"
- android:layout_marginBottom="@dimen/height_1_80"
- android:text="5"/>
- <Button
- android:layout_width="@dimen/width_30_80"
- android:layout_height="@dimen/height_10_80"
- android:background="#ccffcc"
- android:layout_marginBottom="@dimen/height_1_80"
- android:text="10"/>
- <Button
- android:layout_width="@dimen/width_30_80"
- android:layout_height="@dimen/height_15_80"
- android:background="#ccffcc"
- android:layout_marginBottom="@dimen/height_1_80"
- android:text="15"/>
- <Button
- android:layout_width="@dimen/width_30_80"
- android:layout_height="@dimen/height_20_80"
- android:background="#ccffcc"
- android:text="20"/>
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<View
android:layout_width="@dimen/width_76_80"
android:layout_height="@dimen/height_10_80"
android:background="#ffcccc"
android:layout_margin="@dimen/width_2_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<View
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_50_80"
android:background="#ccccff"
android:layout_margin="@dimen/height_5_80"/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_5_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="5"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_10_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="10"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_15_80"
android:background="#ccffcc"
android:layout_marginBottom="@dimen/height_1_80"
android:text="15"/>
<Button
android:layout_width="@dimen/width_30_80"
android:layout_height="@dimen/height_20_80"
android:background="#ccffcc"
android:text="20"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>以上是我写的统一的布局代码,来看下在两个不同分辨率的模拟器上的显示效果吧(大家注意我的代码中有margin这样的值也用到了自定义尺寸,如果这个margin使用layout_weight来控制的话,无疑要多嵌套一层线性布局,所以说没有一个方法是十全十美的,这第2个方法有时候用起来反而还要方便一些)

三、在java代码中设置宽高度
也许很多人会反对这种方法,因为即使是官方也是推荐使用xml的方式写布局。不过我们在这不会像Swing那样写那么多麻烦的布局代码,因为我们只是在代码中重新设定控件的宽高度而已,其他属性依然是交给xml布局文件的。这个方法其实是我跟同事偷学来的,虽然我不赞成这样的方法,但他确确实实也是解决屏幕自适应问题的方案之一,而且它没我想象的那么复杂,其实很简单。
首先我们要做的是获取当前屏幕的宽高度,因为这个在后面要用到
我们可以写两个静态变量用来保存当前屏幕的宽高度:
- public class Constant {
- public static int displayWidth; //屏幕宽度
- public static int displayHeight; //屏幕高度
- }
public class Constant {
public static int displayWidth; //屏幕宽度
public static int displayHeight; //屏幕高度
}然后在第一个Activity启动的时候,获取这两个值
- DisplayMetrics displayMetrics = new DisplayMetrics();
- getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
- Constant.displayWidth = displayMetrics.widthPixels;
- Constant.displayHeight = displayMetrics.heightPixels;
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
Constant.displayWidth = displayMetrics.widthPixels;
Constant.displayHeight = displayMetrics.heightPixels;布局代码我们可以全都统一写成wrap-content,其实写成什么都无所谓,因为这个值只是暂时的
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <Button
- android:id="@+id/btn1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#ffcccc"
- android:text="aaaaaaaa"/>
- <Button
- android:id="@+id/btn2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#ccffcc"
- android:text="bbbbbbbbb"/>
- <Button
- android:id="@+id/btn3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#ccccff"
- android:text="ccccccccc"/>
- <Button
- android:id="@+id/btn4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#ffffcc"
- android:text="dddddddddddddddddd"/>
- </LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffcccc"
android:text="aaaaaaaa"/>
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ccffcc"
android:text="bbbbbbbbb"/>
<Button
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ccccff"
android:text="ccccccccc"/>
<Button
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffcc"
android:text="dddddddddddddddddd"/>
</LinearLayout>最后我们在Activity的onCreate方法里这么做
- // 第一个按钮,宽度100%,高度10%
- LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
- LayoutParams.FILL_PARENT,
- (int) (Constant.displayHeight * 0.1f + 0.5f));
- btn1.setLayoutParams(params);
- // 第二个按钮,宽度100%,高度30%
- LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(
- LayoutParams.FILL_PARENT,
- (int) (Constant.displayHeight * 0.3f + 0.5f));
- btn2.setLayoutParams(params2);
- // 第三个按钮,宽度50%,高度20%
- LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams(
- (int) (Constant.displayWidth * 0.5f + 0.5f),
- (int) (Constant.displayHeight * 0.2f + 0.5f));
- btn3.setLayoutParams(params3);
- // 第三个按钮,宽度70%,高度填满剩下的空间
- LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams(
- (int) (Constant.displayWidth * 0.7f + 0.5f),
- LayoutParams.FILL_PARENT);
- btn4.setLayoutParams(params4);
// 第一个按钮,宽度100%,高度10%
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.1f + 0.5f));
btn1.setLayoutParams(params);
// 第二个按钮,宽度100%,高度30%
LinearLayout.LayoutParams params2 = new LinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,
(int) (Constant.displayHeight * 0.3f + 0.5f));
btn2.setLayoutParams(params2);
// 第三个按钮,宽度50%,高度20%
LinearLayout.LayoutParams params3 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.5f + 0.5f),
(int) (Constant.displayHeight * 0.2f + 0.5f));
btn3.setLayoutParams(params3);
// 第三个按钮,宽度70%,高度填满剩下的空间
LinearLayout.LayoutParams params4 = new LinearLayout.LayoutParams(
(int) (Constant.displayWidth * 0.7f + 0.5f),
LayoutParams.FILL_PARENT);
btn4.setLayoutParams(params4);大家可以看到其实代码并不复杂,都能看得懂
下面是效果显示图

四、多布局
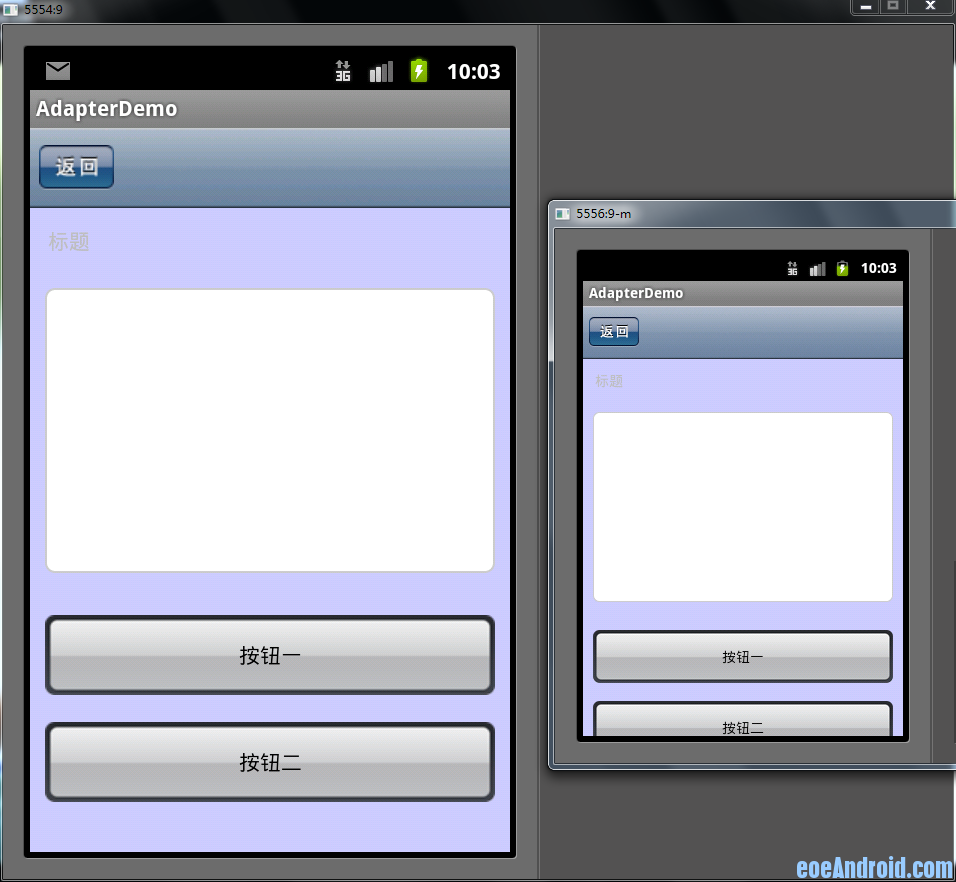
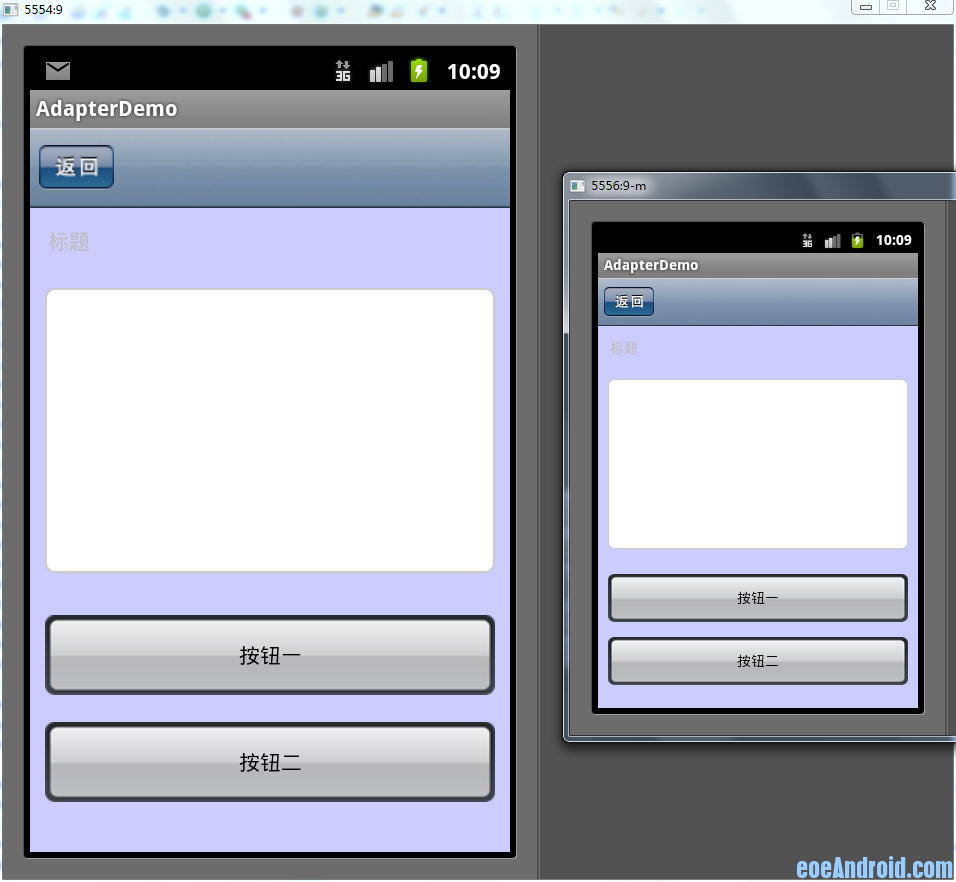
做为最后的方法,也是最后一个才会考虑的方法,那就是为不同的尺寸界面单独写布局。不到万不得已不要用这个方法,相信不少人和我一样都被逼着用过这个方法吧。需要说明的是,横竖屏切换使用不同布局也是用这个方法解决的;代码我就不上了,给大家看两张图吧,一个是同1个布局的,一个是写了多布局的,大家一看就明白了
补充一下,写多个布局的时候,配置文件一定要加上这段配置代码,不然有时可能会出问题
- <supports-screens android:largeScreens="true"
- android:normalScreens="true" android:anyDensity="true" />
<supports-screens android:largeScreens="true"
android:normalScreens="true" android:anyDensity="true" />

五、其他
以上说的都是多个屏幕显示相同内容需要考虑的问题,还有一种是在不同的屏幕上显示内容不同的情况,其实这个问题我们往往是用滚动视图来解决的,也就是ScrowView;需要注意的是ScrowView中使用layout_weight是无效的,既然使用ScrowView了,就把它里面的控件的大小都设成固定的吧。
此外关于图片的自适应问题,主要是2点,一个是9patch图,这个东西大家都要学会去做,不难;不过有些编译器在识别9patch图时会出这样那样的bug,像我的Eclipse就不认这个,而同一个9patch图在别的电脑上却是没问题的,
第二个要说的是我曾经被困扰的一个问题,对于480x800 和 480x854这两个尺寸,他们显示同一个图片时,总有一个会拉伸(如果9patch可以解决的还好)。其实当初困扰我的是,这两个尺寸都是hdpi的,以为无法给这两个屏幕做不同的图片。后来无意中发现,图片可以和布局一样分多个尺寸的,而不仅仅是根据密度分,也就是说你可以写这样的文件夹drawable-hdpi-800x480和drawable-hdpi-854x480,在它们里面放不同的图片,这样图片也能自适应了。
转自:
http://www.cnblogs.com/mybkn/articles/2535519.html

























 1891
1891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








