jsp中代码:
<body>
<h:form id="register">
<rich:panel>
<f:facet name="header">
<h:outputText value="标记*号的必须填写" style="color:red"></h:outputText>
</f:facet>
<table>
<tr>
<th><font color="red"> * </font><h:outputText value="出生日期:" style="font-size: 12px;"/></th>
<td>
<rich:calendar value="#{user.birthdayD}" datePattern="yyyy-MM-dd" enableManualInput="true" id="birthday" required="true"></rich:calendar>
<h:outputText value=" 日期格式:YYYY-MM-DD" style="font-size: 12px;"></h:outputText>
</td>
</tr>
<tr>
<td>
<a4j:commandButton action="#{user.findBirthday}" value="注册2" id="checkButton2" rendered="true" οnclick="javascript:if(!checkNull())return false;"></a4j:commandButton>
</td>
</tr>
</table>
</rich:panel>
</h:form>
</body>js中代码:
<script type="text/javascript">
function checkNull()
{
var birthday = document.getElementById("register:birthdayInputDate").value;
alert("birthday......."+birthday);
}
</script>
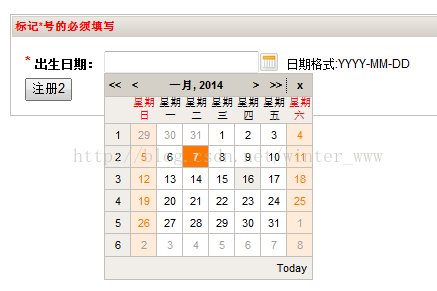
显示效果如下图:
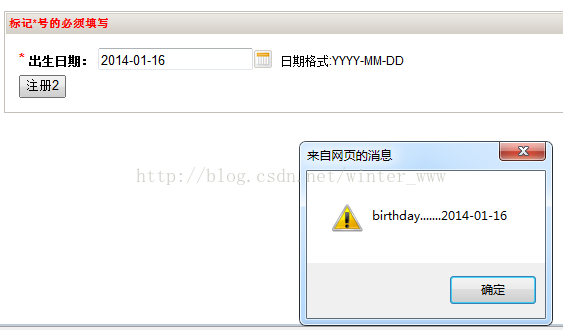
点击“注册2”显示如下效果:























 175
175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








