需求:我们在学校每学期都要完成教师教学评教,但是课程多,评教有点麻烦,我们能不能一键评教所有课程老师的评教呢?
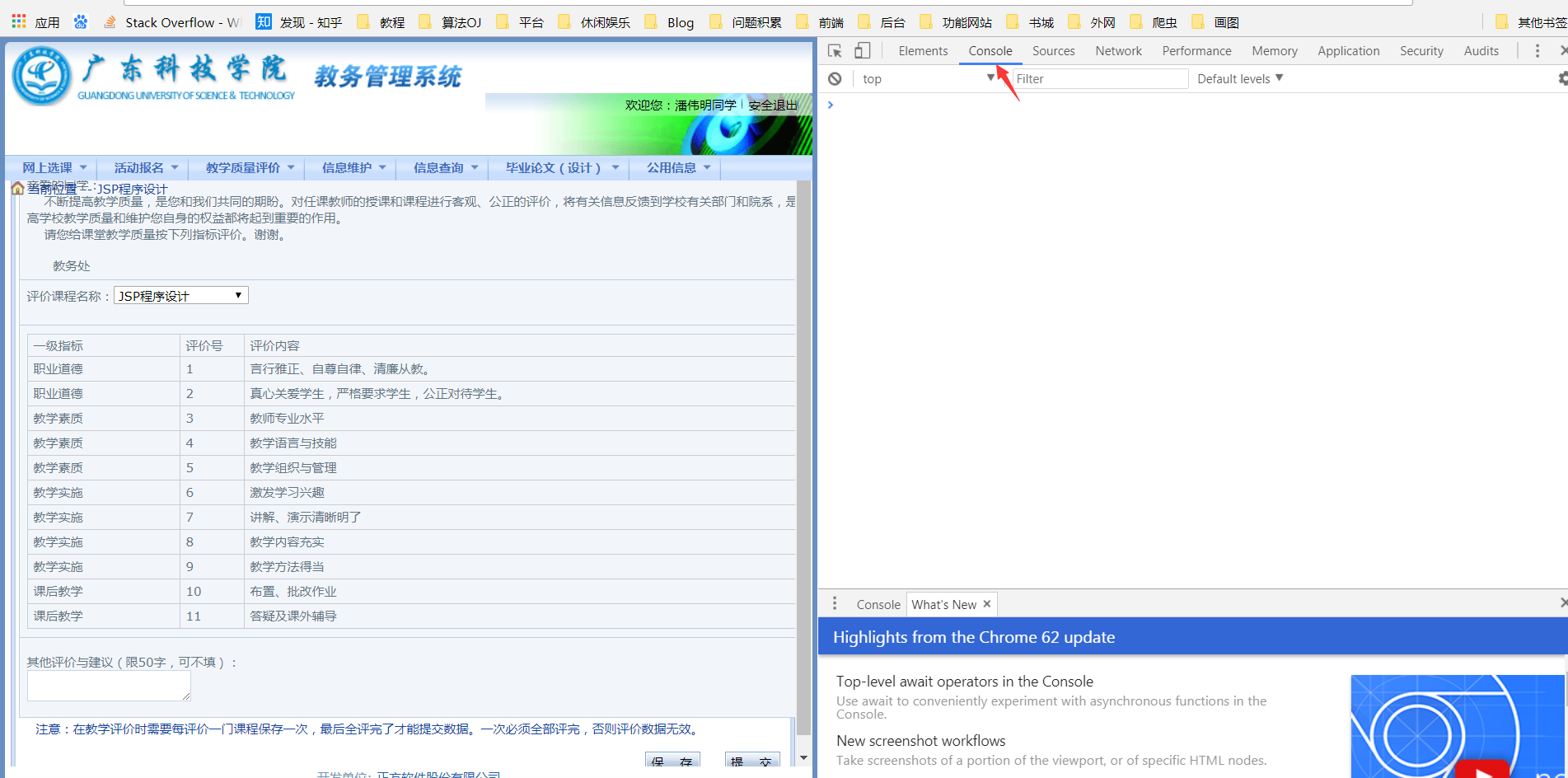
答案肯定是有的。首先登陆你学校的教务系统,我学校的教务系统是正方教务系统。推荐使用Chrome浏览器,登陆到评教页面,再按F12,显示如下图所示的页面。
点中上图的Console 控制台,把下面的代码复制黏贴过去按回车。注意教师评教页面是要等待30秒,才能点击保存的,这是我学校系统为了防止非法的频繁操作。所以要等待完30秒后,再按回车,好了你会发现页面会自动完成选择,并跳转到最后一页,此时你只需要按下提交,就完成了评教!
- var iframe = window.top.document.getElementById(‘iframeautoheight’);
- var ifdocument = iframe.contentWindow.document;
- var subLength = ifdocument.getElementById(“pjkc”).length - 1;
- ifdocument.getElementById(”TextBox1”).value = - 1; //去掉等待时间
- function execution(){
- var iframe = window.top.document.getElementById(‘iframeautoheight’);
- var ifdocument = iframe.contentWindow.document;
- //网站提交后会自动跳转下一课程
- var reg = /^DataGrid1__ctl\d+_JS1$/;
- var selections = ifdocument.getElementsByTagName(“select”);
- for(var i = 0 ; i< selections.length; i++){
- if(reg.test(selections[i].getAttribute(“id”))){
- selections[i].value = ”优秀”;
- }
- }
- ifdocument.getElementById(”Button1”).click();
- }
- execution();
- iframe.onload = function(){
- if(subLength – > 0){
- execution();
- }
- }
var iframe = window.top.document.getElementById('iframeautoheight');
var ifdocument = iframe.contentWindow.document;
var subLength = ifdocument.getElementById("pjkc").length - 1;
ifdocument.getElementById("TextBox1").value = - 1; //去掉等待时间
function execution(){
var iframe = window.top.document.getElementById('iframeautoheight');
var ifdocument = iframe.contentWindow.document;
//网站提交后会自动跳转下一课程
var reg = /^DataGrid1__ctl\d+_JS1$/;
var selections = ifdocument.getElementsByTagName("select");
for(var i = 0 ; i< selections.length; i++){
if(reg.test(selections[i].getAttribute("id"))){
selections[i].value = "优秀";
}
}
ifdocument.getElementById("Button1").click();
}
execution();
iframe.onload = function(){
if(subLength -- > 0){
execution();
}
}那我们来看看具体是怎么实现的。
1.先说下思路:
把学校的教务系统里的 评优select标签的value 改成 “优秀”, 然后再触发下面的保存按钮,因为教务系统点了保存会自动跳转到下一个老师的页面,所以不用我们操心了,我们只需要写好 修改评优select 标签的方法,当 iframe一加载完成就触发这个方法,当评教数到达最后一个的时候停止触发。
2.具体操作细节:
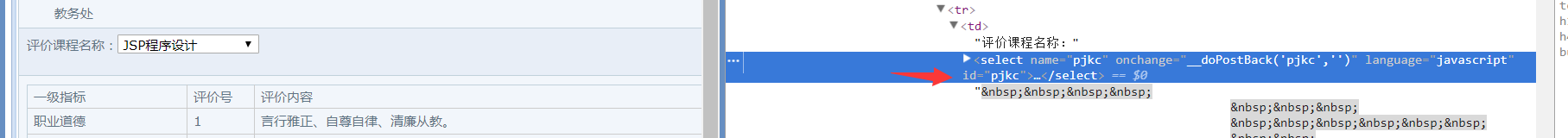
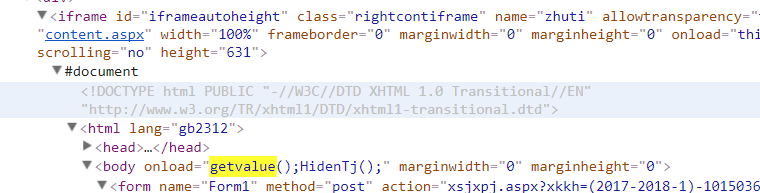
F12大法,查看你学校的评教页面,如图所示:
1)发现评教系统里面的嵌套着一个iframe, 也就是说我们选择的内容都是在 iframe里面的。
所以我们要获取这个 iframe 对象,因为要调用一个 onload 事件。
使用 var iframe = window.top.document.getElementById(‘iframeautoheight’);
获取iframe对象, 其中window.top 就是最顶层的window 对象。
使用 var ifdocument = iframe.contentWindow.document;
获取 iframe的document对象,其中contentWindow就是获取 iframe对象嵌套的 window对象。
使用 var subLength = ifdocument.getElementById(“pjkc”).length - 1;
获取课程的数目,执行到最后一门的时候不再循环下去。
2)有了iframe对象的document对象就很好搞了, 我们写个方法 execution 实现选择每个 下拉框的值,并点击保存。
获取所有select : ifdocument.getElementsByTagName(“select”);
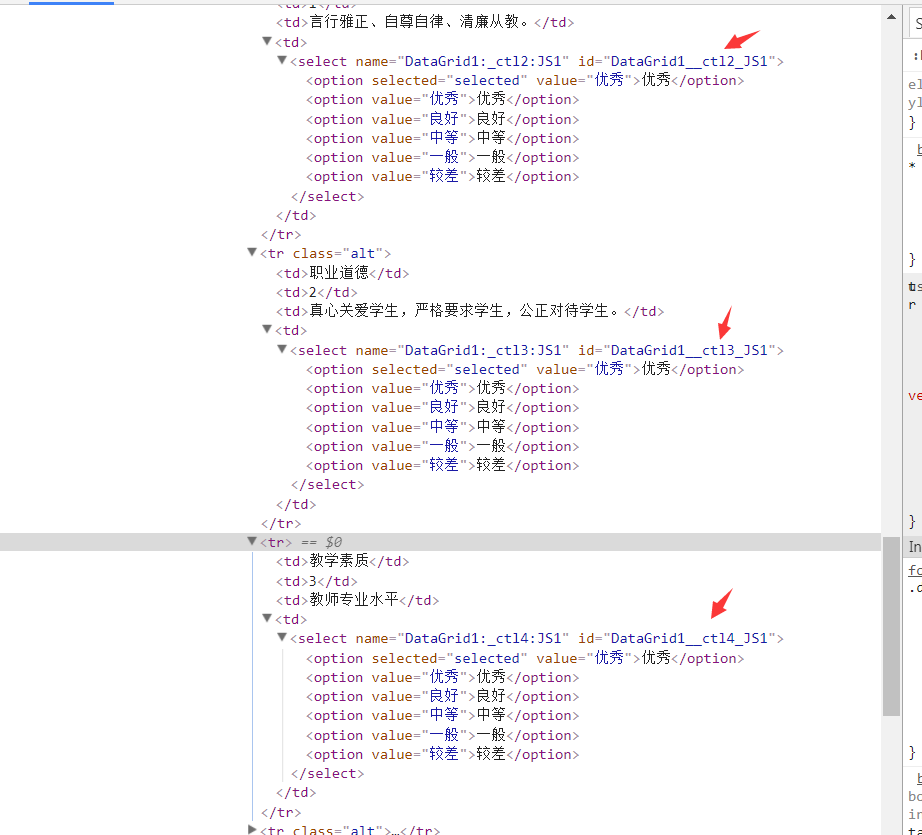
我们来看看下拉框的 ID:
可以看到 select 的 ID 是有规律的。我们可以写个正则匹配:
var reg = /^DataGrid1__ctl\d+_JS1$/;
如果匹配成功,就把 该 select 的 value值修改成你需要的值。最后找到保存按钮的 ID:
调用点击方法就OK了。ifdocument.getElementById(“Button1”).click();
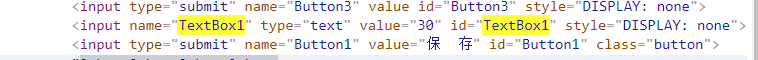
3)但是我发现我学校的系统每个课程评教都设置了30等待时间,然后经我研究,在源码里搜索 Button1关键字 发现如下:
原来它会判断 x 若 x >0就会走定时方法,所以改掉 x 的值就好了,再搜索var x发现:
TextBox1它value 就是30,所以我们修改下它的value。
ifdocument.getElementById(“TextBox1”).value = - 1;
可以看到getvalue()方法 当iframe 一加载完就赋予了 x 的值,所以首次修改了TextBox1 value也不起作用,定时任务已经开始了,所以说要等待30秒后才能在控制台回车执行复制的代码。
4)最后调用一个 iframe对象的onload 事件,当系统自动跳转到下一课程的时候, iframe就会重新加载 加载完后,onload事件就会触发,然后就可以再次调用 execution方法啦。
是不是很简单,如果有条件的话,不妨自己写写看~






























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








