Android开发过程中,经常遇到一个项目需要重复的定义相同样式的标题栏,Android相继推出了actionBar, toolBar, 相信有用到的朋友也会遇到一些不如意的时候,比如标题栏居中时,需要自定义xml文件给toolBar等,不了解actionBar,toolBar的可以去找相应的文章了解,这里介绍自定义titleBar满足国内主题风格样式的情况。
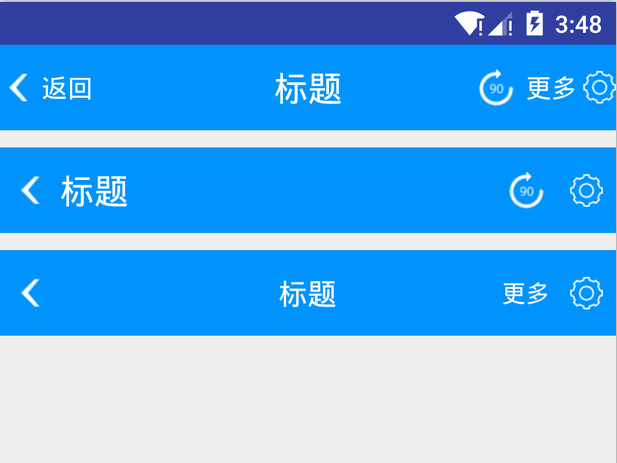
为了提前看到效果,先上效果图:
- 前期准备
1.为标题栏titleView预定义id,在values下的ids.xml中
<item name="tv_title_name" type="id"/>
<item name="tv_left_text" type="id"/>
<item name="iv_left_image" type="id"/>
<item name="iv_right_image" type="id"/>
<item name="iv_right_image_two" type="id"/>
<item name="tv_right_text" type="id"/>
<item name="tv_right_text_two" type="id"/>这里可以看到定义了左侧返回按钮id,标题id,后侧按钮id,左侧分两种情况:ImageView/TextView,右侧可以同时存在两个按钮,图片按钮、文字按钮组合。
2.自定义标题栏属性,在valuse下的attr.xml中
<declare-styleable name="TitleAttr">
<attr name="title_name" format="reference|string"/>
<attr name="title_text_color" format="reference|color"/>
<attr name="title_drawable_right" format="reference"/>
<attr name="title_drawable_left" format="reference"/>
<attr name="title_text_size" format="reference|dimension"/>
<attr name="left_text" format="reference|string"/>
<attr name=







 本文介绍了在Android开发中如何自定义标题栏TitleView,包括预定义ID、自定义属性,以及编码实现过程,旨在满足特定主题风格需求。通过自定义控件,可以方便地在项目中复用和定制标题栏样式。
本文介绍了在Android开发中如何自定义标题栏TitleView,包括预定义ID、自定义属性,以及编码实现过程,旨在满足特定主题风格需求。通过自定义控件,可以方便地在项目中复用和定制标题栏样式。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 884
884

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








