amaze ui框架用于开发html5移动web页面非常的好用,这也是我自己项目所用到的,amaze ui框架扩展性非常大,因为它只提供移动ui界面,其它的你该用什么就用什么,我采用的是amaze ui+jquery来制作了一个移动登录页面的教程,以便让各位快速入门amaze ui。
1:进入amaze ui官网下载amaze ui开发框架所需要的js,css等,官网下载地址:http://amazeui.org/getting-started。
2:下载前端开发工具sublime或者webstorm,因为这两个前端开发工具是目前市面上最好的,有强大的js,html提示功能,本人使用的是webstorm开发工具,下面的案例将以webstorm来举例。
3:在下载的AmazeUI-2.7.2文件夹下面的asset目录下找到这些js,css,fonts导入到项目中,我的结构如下,app.js和app.css都是自定义的,用来添加自定义的样式或者事件。

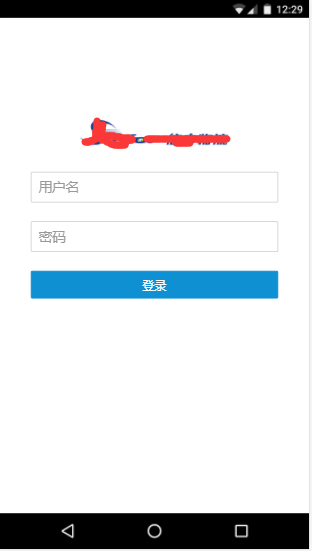
4:使用amaze ui制作一个手机版登录页面,体验一下这个html5移动开发框架。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--每一个移动web页面头部都要加这个meta,这样它才会是手机网站的样式,而不是自适应样式-->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>测试angularjs页面</title>
<link rel="stylesheet" href="asset/css/amazeui.min.css">
<link rel="stylesheet" href="asset/css/amazeui.flat.min.css">
<link rel="stylesheet" href="asset/css/app.css">
</head>
<body>
<form class="am-form" style="margin-top: 30%">
<img src="asset/images/logo.png" class="am-center" style="width:50%;margin-bottom: 5% ">
<input class="am-input-lg am-center" style="width: 80%" type="text" name="username" placeholder="用户名"><br>
<input class="am-input-lg am-center" style="width: 80%" type="password" name="password" placeholder="密码"><br>
<input class="am-btn am-btn-primary am-center" style="width: 80%;" type="submit" value="登录">
</form>
</body>
<script src="asset/js/jquery.min.js"></script>
<script src="asset/js/amazeui.min.js"></script>
<script>
$(function () {
});
</script>
</html>5:看看amaze ui运行后的效果,使用的是谷歌浏览器的手机模拟器,右键---检查---有个手机图标点击,里面有的,如图。























 1126
1126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








