http://www.cnblogs.com/cyanfei/archive/2012/07/27/2612023.html
http://blog.csdn.net/lan410812571/article/details/9946991
shape用于设定形状,可以在selector,layout等里面使用,有6个子标签,各属性如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 圆角 --> <corners android:radius="9dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp"/><!-- 设置圆角半径 --> <!-- 渐变 --> <gradient android:startColor="@android:color/white" android:centerColor="@android:color/black" android:endColor="@android:color/black" android:useLevel="true" android:angle="45" android:type="radial" android:centerX="0" android:centerY="0" android:gradientRadius="90"/> <!-- 间隔 --> <padding android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp"/><!-- 各方向的间隔 --> <!-- 大小 --> <size android:width="50dp" android:height="50dp"/><!-- 宽度和高度 --> <!-- 填充 --> <solid android:color="@android:color/white"/><!-- 填充的颜色 --> <!-- 描边 --> <stroke android:width="2dp" android:color="@android:color/black" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
填充:设置填充的颜色
间隔:设置四个方向上的间隔
大小:设置大小
圆角:同时设置五个属性,则Radius属性无效
android:Radius="20dp" 设置四个角的半径
android:topLeftRadius="20dp" 设置左上角的半径
android:topRightRadius="20dp" 设置右上角的半径
android:bottomLeftRadius="20dp" 设置右下角的半径
android:bottomRightRadius="20dp" 设置左下角的半径
描边:dashWidth和dashGap属性,只要其中一个设置为0dp,则边框为实现边框
android:width="20dp" 设置边边的宽度
android:color="@android:color/black" 设置边边的颜色
android:dashWidth="2dp" 设置虚线的宽度
android:dashGap="20dp" 设置虚线的间隔宽度
渐变:当设置填充颜色后,无渐变效果。angle的值必须是45的倍数(包括0),仅在type="linear"有效,不然会报错。android:useLevel 这个属性不知道有什么用。
angle对应值的起点如图:
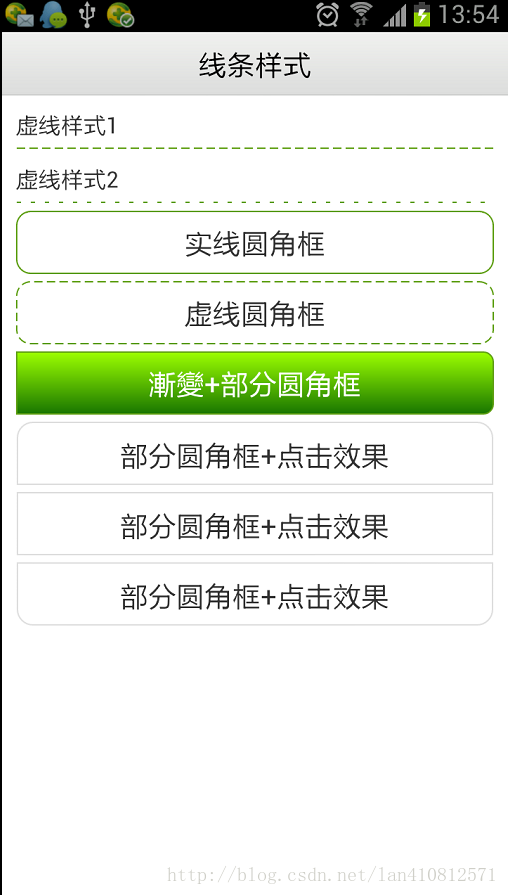
有图又真相,先上图再说。
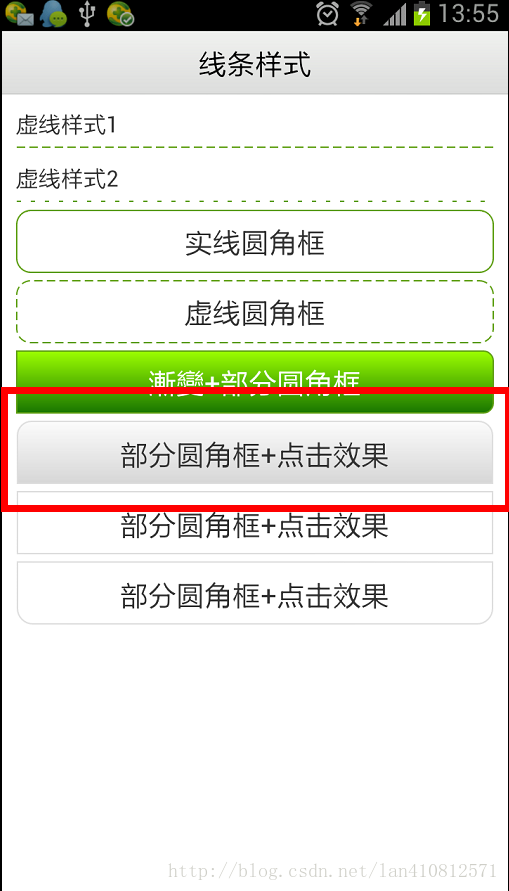
点击效果:
设置虚线:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="line" >
- <stroke
- android:dashGap="3dp"
- android:dashWidth="6dp"
- android:width="1dp"
- android:color="#63a219" />
- <!-- 虚线的高度 -->
- <size android:height="1dp" />
- </shape>
其中,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线
设置圆角:
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!-- 填充颜色 -->
- <solid android:color="#FFFFFF"></solid>
- <!-- 线的宽度,颜色灰色 -->
- <stroke android:width="1dp" android:color="#63a219"></stroke>
- <!-- 矩形的圆角半径 -->
- <corners android:radius="10dp" />
- </shape>
设置渐变填充和四个圆角半径:
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <!--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
- <corners
- android:topLeftRadius="0dp"
- android:topRightRadius="7dp"
- android:bottomLeftRadius="0dp"
- android:bottomRightRadius="7dp"/>
- <!--設置漸變-->
- <gradient android:startColor="#9cff00"
- android:endColor="#197600"
- android:angle="270"/>
- <stroke
- android:width="1dp"
- android:color="#63a219" />
- </shape>
- <style name="list_item_top">
- <item name="android:clickable">true</item>
- <item name="android:focusable">true</item>
- <item name="android:paddingTop">10dip</item>
- <item name="android:paddingBottom">10dip</item>
- <item name="android:paddingLeft">10dip</item>
- <item name="android:paddingRight">10dip</item>
- <item name="android:gravity">center_vertical</item>
- <item name="android:background">@drawable/background_view_rounded_top</item>
- </style>
- <?xml version="1.0" encoding="UTF-8"?>
- <inset xmlns:android="http://schemas.android.com/apk/res/android"
- android:insetLeft="1.0px"
- android:insetRight="1.0px" >
- <selector>
- <item android:state_pressed="true">
- <shape>
- <gradient
- android:angle="270.0"
- android:endColor="@color/base_end_color_pressed"
- android:startColor="@color/base_start_color_pressed" />
- <corners
- android:bottomLeftRadius="0.0dip"
- android:bottomRightRadius="0.0dip"
- android:radius="2.0dip"
- android:topLeftRadius="10.0dip"
- android:topRightRadius="10.0dip" />
- <stroke
- android:width="1dp"
- android:color="#eededede" />
- </shape>
- </item>
- <item>
- <shape>
- <gradient
- android:angle="270.0"
- android:endColor="@color/base_end_color_default"
- android:startColor="@color/base_start_color_default" />
- <corners
- android:bottomLeftRadius="0.0dip"
- android:bottomRightRadius="0.0dip"
- android:radius="2.0dip"
- android:topLeftRadius="11.0dip"
- android:topRightRadius="11.0dip" />
- <stroke
- android:width="1dp"
- android:color="#eededede" />
- </shape>
- </item>
- </selector>
- </inset>
重新补充:好久没有关注自己的博客,没有注意到各位的评论,关于4.0以上设备虚线会变实线的问题,下面几位仁兄已经给出了答案,
代码中可以添加:
- line.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
xml中可以添加:
- android:layerType="software"
谢谢大家的参与!
源码免费下载地址:免费下载
http://download.csdn.net/detail/lan410812571/5925371

























 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








