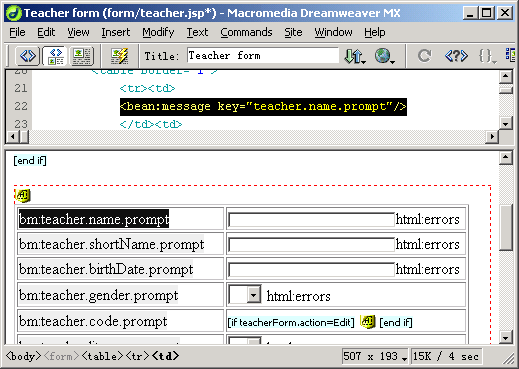
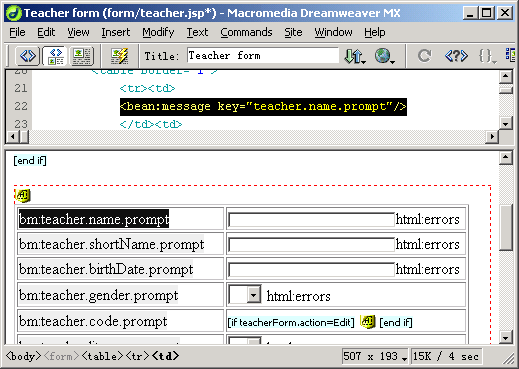
Dreamweaver(简称DW)的设计视图里不能显示struts标签,只能手动改代码。为此我找了好久,终于还是在DW网站上找到了,只有8K大,虽然没有漂亮的图标,但显示的信息还是很够用的。现在总算可以用DW编辑含有struts标签的jsp文件了!

图1 在DW里显示struts标签
这个文件我已经放在FTP上了,请点这里下载。如果连不上,请用这个地址。下载以后直接双击就安装,然后重开DW就行了。不需要了可以在Extension Manager里卸载。
Update: 感谢dudu帮我开通了文件上传功能,本地下载。
本文地址:http://www.cnblogs.com/bjzhanghao/archive/2005/10/18/31028.html
如何安装DW插件管理程序
要安装插件首先得安装DW扩展管理程序,这样管理起插件来就非常的方便了,而且还有基本用法的说明,不过是英文的要看得懂才是。
这个程序大小为1.28M也不会花很多的时间吧!下载完成后就可以安装了,不要注册的,在安装的时候要你选择联系DW的目录,选择你装DW的目录就可以了(一般它会自动找到的),接下来就是一路OK了。(安装时要退出DW才能安装)重新启动后(是DW重启不是电脑重启)
你也没发现有什么新东东,其实在commands下面多了一个 manage extensios 点中它会出现一个扩展管理程序面板如下图:
 看见了没有,上面的框就是你所有已安装了的插件,这个是我的很多吧!当然如果你是第一次将什么也没有因为你一个都还没装,如果你已经下载了插件即那此*.mxp,那么现在就可以安装了。点击file-install extension(CTR+I)出现一个对话框,要你选择你的插件位置(即*.mxp的位置),选取择我们放插件的位置后OK,这时会出现一个协议对话要你接受,接受就是然后就对像一个安装成功的对话面板,点击确定,关闭DW重新启动DW,再打开扩展管理程序,里面就多了你刚才安装的东东了,点中它下面那个空白框就会出现这个插件的使用说明,放在什么地方的都有!(如果你完全不会E文的话,那么只有留言给我了,那么我就会很祥细的告诉你怎么用了)。也可以直接双击*.mxp文件这个程序就会自动起动的。这里是针对标准的*.mxp插件的安装方法。如是非标准的*.zip文件的话,那你就需要把这个压缩文件解压到相应的目录下:
1,动作放在:Dreamweaver 3\Configuration\Behaviors这个目录下。
2,命令放在:Dreamweaver 3\Configuration\Commands
3.对像放在:Dreamweaver 3\Configuration\Objects
看见了没有,上面的框就是你所有已安装了的插件,这个是我的很多吧!当然如果你是第一次将什么也没有因为你一个都还没装,如果你已经下载了插件即那此*.mxp,那么现在就可以安装了。点击file-install extension(CTR+I)出现一个对话框,要你选择你的插件位置(即*.mxp的位置),选取择我们放插件的位置后OK,这时会出现一个协议对话要你接受,接受就是然后就对像一个安装成功的对话面板,点击确定,关闭DW重新启动DW,再打开扩展管理程序,里面就多了你刚才安装的东东了,点中它下面那个空白框就会出现这个插件的使用说明,放在什么地方的都有!(如果你完全不会E文的话,那么只有留言给我了,那么我就会很祥细的告诉你怎么用了)。也可以直接双击*.mxp文件这个程序就会自动起动的。这里是针对标准的*.mxp插件的安装方法。如是非标准的*.zip文件的话,那你就需要把这个压缩文件解压到相应的目录下:
1,动作放在:Dreamweaver 3\Configuration\Behaviors这个目录下。
2,命令放在:Dreamweaver 3\Configuration\Commands
3.对像放在:Dreamweaver 3\Configuration\Objects
常见问题:
为何装了插件管理程序或者插件后我的菜单条不见了? 答:因为你使用了汉化的中文版,请装汉化补订程序就没事了!
华军软件园有下载的各位可以去看看……(用英文版的很少出现这种
情况,我也只见到过一个位网友有这种情况,如果有的话我也没办法
重装吧)
完了大家快去试试吧……
我还有些插件没放上来大家等着噢!!
Dreamweaver好用不仅仅是因为它自身拥有很多内置工具和功能,也因为它有一个好的辅助帮手,那就是——扩展插件管理器。
![Dreamweaver扩展插件的安装和应用[点击放大]](http://z.abang.com/f/dreamweaver/1/3/D/2/-/-/dw-exchange.gif)
Dreamweaver扩展插件的安装和应用 来源:黄超
Dreamweaver扩展插件管理器是Dreamweaver的一个免费小工具,它使用的文件通常是以*.mxp结尾的小程序或小脚本,只要通过扩展插件管理器安装后就可以再Dreamweaver中使用,方便、快捷。 下面介绍一下Dreamweaver扩展插件管理器的使用方法: 一、找到程序,运行。
其实,在Dreamweaver安装好后,扩展插件管理器就随之安装在你的电脑上了,只要在开始菜单中找到Dreamweaver执行程序的文件夹即可找到扩展插件管理器的执行程序了,如图一所示。 点击执行程序,会弹出一个小窗口,如图二所示,其中A处是安装插件的快捷键,它的右侧是删除键;B处是插件列表处,目前是空的;C处则是被选中插件的简要描述处。 二、寻找插件,安装。
默认状态下,插件列表内是空的,如果想使用插件,必须先安装。如果你已经下载了一些*.mxp的插件文件,可以直接点击安装快捷键,在随后弹出的文件窗口中选择安装文件。但没有使用过的同学恐怕都没用插件文件,也不知道去哪里找,接下来我告诉大家到哪里寻找Dreamweaver扩展插件。 1.点击扩展插件管理器中“文件——转到 Macromedia Exchange”选项,如图三所示。随后会跳出一个网页,这是Adobe产品扩展插件的一个选择页面,在这里选择点击Dreamweaver,如图四。 2.接下来进入的页面实际已经是扩展插件下载页面了,但默认显示的是编辑推荐插件,不一定是我们想要的,所以我们可以用顶部的分类索引按照不同分类排列所需的扩展插件,如图五所示,从左到右,它们的索引方式分别是:编辑推荐、最新作品、最流行作品、最高评价,如果需要更特殊的选择,可以在右侧的搜索栏中搜索插件。我选择点击了最流行作品。 3.选择分类后,出现的页面是插件列表,其中包括插件的名称、简单描述、发布日期、制作者、下载次数、评价和容量大小等信息,如图六所示,找到自己需要的扩展插件后点击右侧的“download”下载按钮。 4.接下来出现的页面会提示用户登录,如果已经有Adobe产品帐号,直接在右侧登录即可,如果没有帐号,点击左侧的黄色按钮“Create an Adobe Account”进行注册,如图七,注册是完全免费的。 5.登录后,跳转出的页面就是插件的下载页面了,不过和已经下载不同的是,这个页面很像广告拦截页面,在页面顶部弹出一个警告提示框,点击提示条,再选择下载文件,然后在对话框中选择保存路径,如图八所示。 6.扩展插件下载完毕,点击扩展插件管理器中的安装按钮,选择插件路径,然后点击安装,如图九,同意随后弹出的协议,等几秒钟,插件就安装完成了,如图十所示。 三、打开Dreamweaver,使用插件。
新安装的扩展插件只有重启Dreamweaver才能使用,现在打开Dreamweaver。 通常情况下,安装完扩展插件可以在菜单中通过相应的命令来调用它们。Dreamweaver插件一般有四种类型:项目,命令,行为和套件。这几种插件的命令会出现在Dreamweaver菜单的不同部分,具体如下: 项目在插入菜单下调取; 命令在命令菜单下调取; 行为在行为窗口中和一些特定工具窗口中调取; 套件可以通过插件管理器中的使用方法来调取使用。 刚才下载的插件是Flash按钮样式,恰巧属于第四种。它可以在插入Flash按钮时使用。 新建一个网页,然后点击工具栏中的插入Flash按钮图标,如图十一中所示; 在插入Flash按钮的窗口中,加入了一些新的Flash按钮样式,其中一些和插件中的名字完全相同,说明我们下载的插件已经正常运行了,如图十二所示。 Dreamweaver扩展插件管理器的使用就是这么简单,而且它还有很多既有意思又方便的插件可以使用,方法教给你了,就看你怎么运用了。









![Dreamweaver扩展插件的安装和应用[点击放大]](http://z.abang.com/f/dreamweaver/1/3/D/2/-/-/dw-exchange.gif)














 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








