在页面上的Tab功能是最常用的,这样可以节省很多版面。而完成这样的Tab功能的Javascript Ajax,有多种选择,其中常用有以下若干种:
1
.
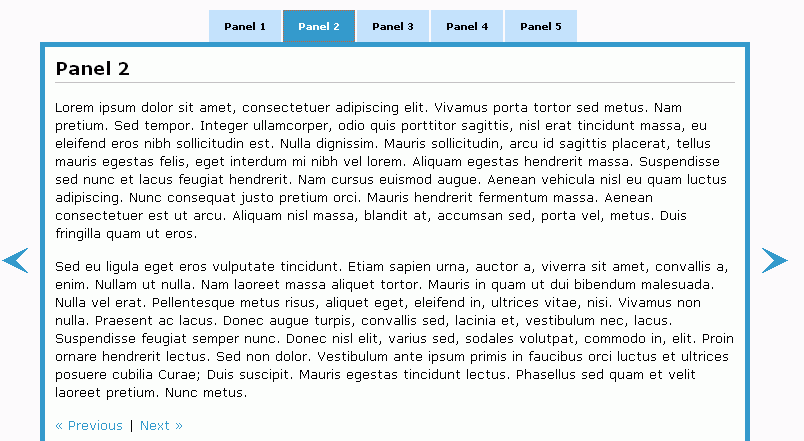
jQuery Coda Slider –
具在很好的动态效果

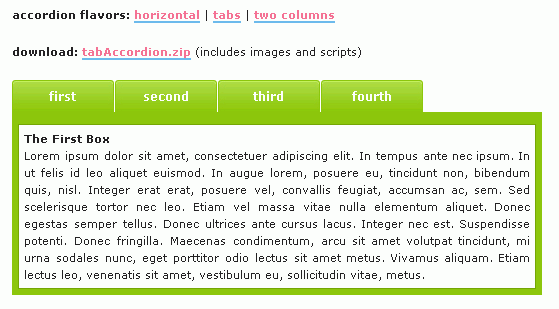
2. Tab Accordion –
这个比较漂亮
demo网址:http://www.nyokiglitter.com/tutorials/tabs.html

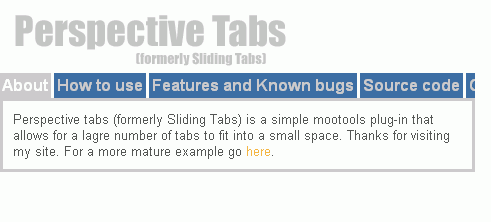
3. Perspective–
虽然界面做得难看一点,不过上面的
Tab
是可以自动伸缩的,有个性

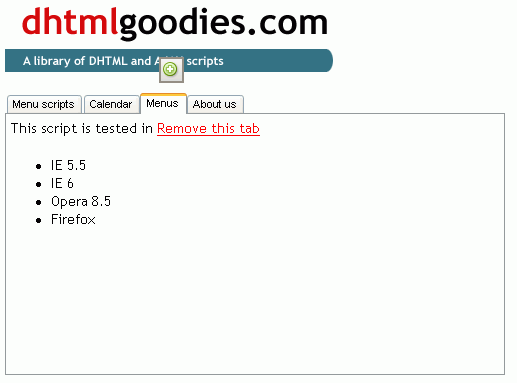
4. XP Style Tab Panes –
这个使用起来很方便及简单,说明文档比较全,效果也不错,感觉很像
windows XP
的风格
Demo
地址:
http://www.dhtmlgoodies.com/scripts/tab-view/tab-view-demo2.html
下载地址:
http://www.dhtmlgoodies.com/index.html?whichScript=tab-view

5
.
Ajax Tabs –
比较适合大点数据量的
ajax tab
,不过网站做得不怎样
http://actsasflinn.com/Ajax_Tabs/index.html

6
.
Tabs in Scriptaculous –
这里的控件不少,除了这个外,还有其它的,值得一看

7. Ajax Tabs Reloaded –
可以动态加载
Tab
,效果可以。适合
Tab
不确定的情况下

8
.
jQuery Nested Tab –
效果像
XP
界面,不错。同时,还可以在
Tab
里再套
Tab
,感觉很适用。推荐。
http://blog.cutterscrossing.com/index.cfm/2007/6/15/Updated-JQuery-Nested-Tab-Set-with-Demo

参考:http://tutorialblog.org/10-javascript-ajax-tabs/
























 1890
1890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








