日常的项目当中我们可能需要实现不同的滑动切换,主流的滑动切换如,网易客户端的滑动样式。针对这一效果我们更多的使用的是ViewPager+Fragment,来实现这一效果。在一个开源的库当中,由JakeWharton大神提供了一个比较方便集成的Library,那就是ViewPagerIndicator 。支持开发当中主流的一些东西!但是今天我们在这里并不是介绍该工具的集成和使用,而是介绍 PagerSlidingTabStrip 的使用和遇到的一些问题,与大家一起分享下!
1、MainActivity 主布局activity_main代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#f4f4f4"
android:orientation="vertical"
tools:context=".MainActivity">
<include
android:id="@+id/title"
layout="@layout/public_tiltle_layout" />
<com.viewpagerindicator.PagerSlidingTabStrip
android:id="@+id/tabs"
app:pstsShouldExpand="true"
android:layout_width="match_parent"
android:background="@android:color/white"
android:layout_height="48dip"
app:pstsIndicatorColor="@color/default_title_indicator_footer_color"
app:pstsUnderlineColor="@android:color/white"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:background="@android:color/white"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
个中包括了 公共的一个标题栏、一个滑动的ViewPager,和最后我们要了解的PagerSlidingTabStrip三个控件。
Activity 代码:
public class MainActivity extends FragmentActivity {
private String [] mTitle ={"订单查询","充值查询"};
private ViewPager viewpager;
private List<Fragment> mfragment;
private PagerSlidingTabStrip tabIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabIndicator = (PagerSlidingTabStrip) findViewById(R.id.tabs);
viewpager = (ViewPager) findViewById(R.id.viewpager);
intiData();
}
private void intiData() {
mfragment = new ArrayList<>();
mfragment.add(new Fragment1());
mfragment.add(new Fragment1());
MyViewPagerAdapter adapter = new MyViewPagerAdapter(getSupportFragmentManager());
viewpager.setAdapter(adapter);
tabIndicator.setViewPager(viewpager);
}该代码中只是实例化了需要显示的控件和填充的一些数据。不在过多的赘述。
注意的事项:
(1)、各个Tab 根据屏幕等分。因为最初开始的时候并没有过多的查看该代码实现的源码,发现各个Tab默认的设置并不是依据屏幕等分的!所以自己的定义才可实现,还好该代码提供了设置。
app:pstsShouldExpand="true"(2)、滑动线条的设置,包括自定义颜色,高度
app:pstsIndicatorColor="@color/default_title_indicator_footer_color"
app:pstsIndicatorHeight="3dp"(3)、每个Tab底部线条的颜色、高度设置修改
app:pstsUnderlineColor="@android:color/white"
app:pstsUnderLineHeight = "0.8dp"注意: 如果你在布局中设置 滑动条的 高度,那么该高度尽量是 >=3dp, 如果你设置的 <3 有可能,在更改 Tab 底部线条颜色的同时,就会没有效果,更甚至将不会出现滑动条效果。
(4)、更改Tab 点击切换的点击效果

该设置需要更改 PagerSlidingTabStrip 源码当中的样式
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" android:exitFadeDuration="@android:integer/config_shortAnimTime">
<item android:state_pressed="true" android:drawable="@android:color/transparent" />
<item android:state_focused="true" android:drawable="@android:color/transparent"/>
<item android:drawable="@android:color/transparent"/>
</selector>该代码是设置点击没有任何效果。如果有相关的要求,修改该drawable 文件即可。
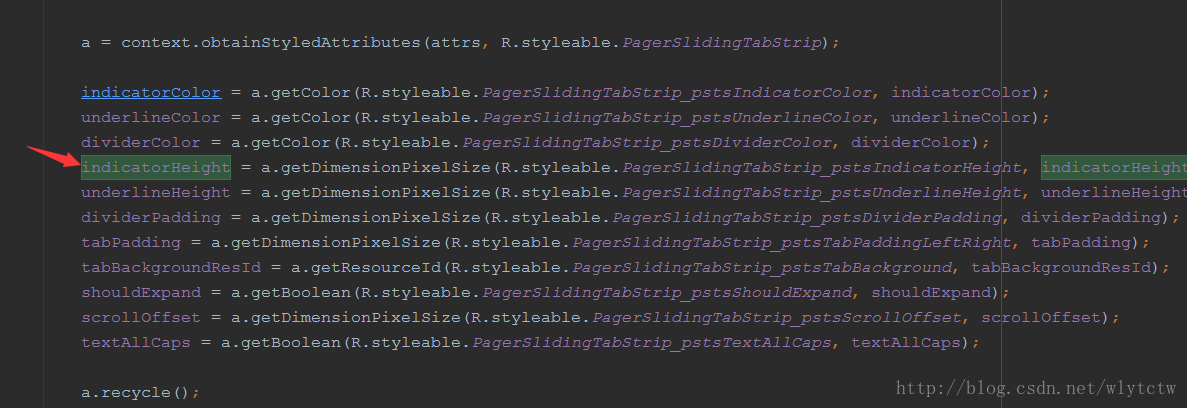
最后设置线条高度,从源码的角度看:

在构造方法进行计算;
该控件的其它属性的自定义设置代码:如下
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="PagerSlidingTabStrip">
<attr name="pstsIndicatorColor" format="color" />
<attr name="pstsUnderlineColor" format="color" />
<attr name="pstsDividerColor" format="color" />
<attr name="pstsIndicatorHeight" format="dimension" />
<attr name="pstsUnderlineHeight" format="dimension" />
<attr name="pstsDividerPadding" format="dimension" />
<attr name="pstsTabPaddingLeftRight" format="dimension" />
<attr name="pstsScrollOffset" format="dimension" />
<attr name="pstsTabBackground" format="reference" />
<attr name="pstsShouldExpand" format="boolean" />
<attr name="pstsTextAllCaps" format="boolean" />
</declare-styleable>
</resources>大家可以自行的设置和定义。

























 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








