var option = {
title: {
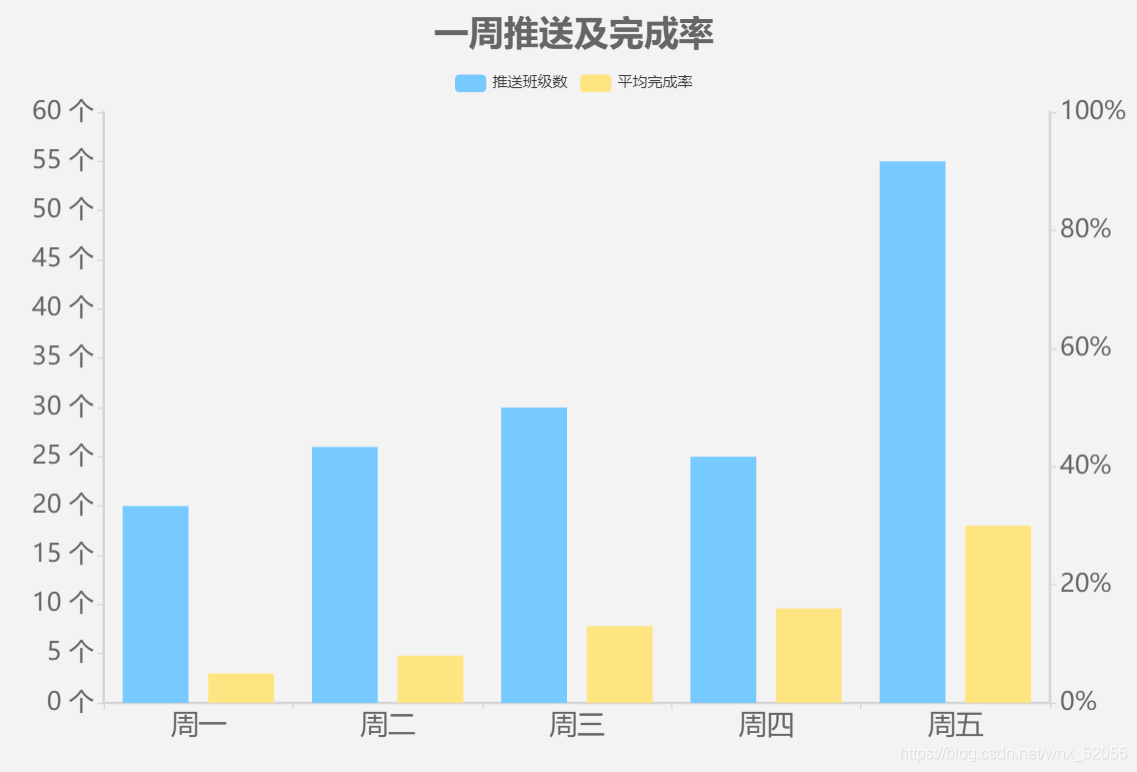
text: '一周推送及完成率',
x:'center',
y:'top',
align:'center',
textStyle:{
color:'#666666',
fontWeight:'bolder',
fontSize:28
}
},
tooltip: {
trigger: 'axis',
formatter: function (params) { // 自定义toolTip提示框显示内容
// alert(JSON.stringify(params));
var res=''
for(var i=0;i<params.length;i++){
if(i===0){
res+='<p>'+params[i].seriesName+':'+params[i].data+'</p>'
}
if(i===1){
res+='<p>'+params[i].seriesName+':'+params[i].data+'%</p>'
}
}
return res;
},
axisPointer: {
// type: 'cross', 鼠标移动上去显示 虚刻度线
crossStyle: {
color: '#999'
}
},
},
toolbox: {
show : false,
top:10,
right:10,
feature : {
mark : {show: false},
magicType : {show: false, type: ['line', 'bar']},
restore : {show: false},
saveAsImage : {show: false}
}
},
grid:{ //调整统计图上下左右边距
top:80,
right:70,
bottom:50,
left:75
},
legend: {
top:45, // 统计图两个方块到Title的距离
left:'center',
data:['推送班级数','平均完成率']
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['周一','周二','周三','周四','周五'],
axisPointer: {
type: 'shadow'
},
axisLabel: {
show: true,
textStyle: {
color: '#666666',
fontSize:22
}
},
axisLine:{ // X轴线的颜色
lineStyle:{
color:'#D5D5D5',
width:2
}
}
}
],
yAxis : [
{
splitLine: { //控制刻度横线的显示
show: false
},
type: 'value',
// max: 20,
min: 0,
interval:5,
minInterval:5,
// name:"推\n送\n班\n级\n数",
nameLocation:"center",
nameGap:35,
nameRotate:0,
nameTextStyle:{
fontSize: 16,
},
axisLabel: {
formatter: '{value} 个',
show: true,
textStyle: {
color: '#666666',
fontSize: 20
}
},
axisLine:{ // Y轴线的颜色、和轴线的宽度
lineStyle:{
color:'#D5D5D5',
width:2
}
}
},
{
splitLine: {
show: false
},
type: 'value',
max: 100,
min: 0,
interval:20,
// name:"平\n均\n完\n成\n率",
nameLocation:"center",
nameGap:50,
nameRotate:0,
nameTextStyle:{
fontSize: 16,
},
axisLabel: {
formatter: '{value}%',
show: true,
textStyle: {
color: '#666666',
fontSize: 20
}
},
axisLine:{
lineStyle:{
color:'#D5D5D5',
width:2
}
}
}
],
series : [
{
name:'推送班级数',
type:'bar',
yAxisIndex: 0,
data:[20,26,30,25,55],
itemStyle:{ //双Y轴A柱的柱体颜色
normal:{
color:'#77caff'
}
}
},
{
name:'平均完成率',
type:'bar',
yAxisIndex: 1,
data:[5,8,13,16,30],
itemStyle:{ //双Y轴B柱的柱体颜色
normal:{
color:'#FFE482'
}
}
}
]
};效果图:





















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








