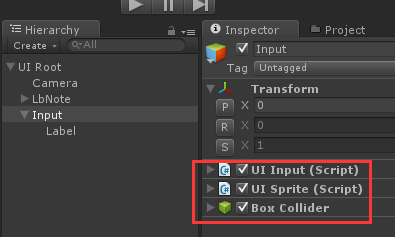
1、创建控件

添加3个组件:
(1)UIInput
(2)UISprite
(3)BoxCollider
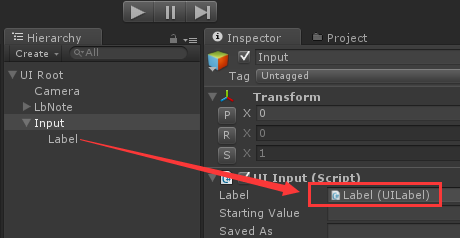
2、设置Input的Label属性

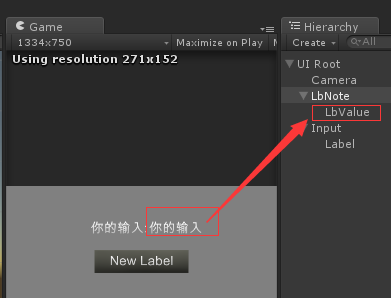
3、设置最终显示的文字

4、重点是是事件的注册,在OnSubmit中设置文字。
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
public UIInput input;
public UILabel label;
public void Start()
{
EventDelegate.Add(input.onSubmit, OnSubmit);
}
public void OnSubmit()
{
label.text = input.value;
}
}
输入文字,然后按ctrl+enter,即可响应OnSubmit函数。
demo地址,请git之:
https://github.com/simingtu/NGUIInput.git





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








