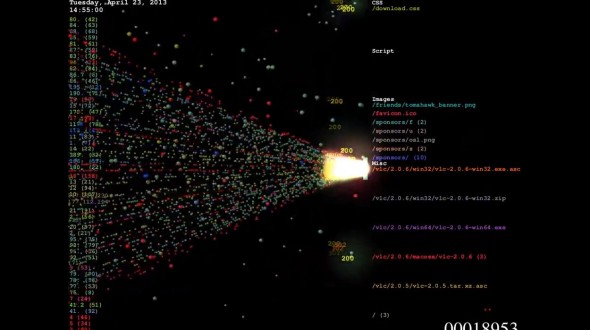
2014年3月,有幸领略原版logstalgia的风采。

logstalgia支持标准的Apache和Nginx的WEB访问日志。通过视频可以直观的看到来自哪里的IP访问你的WEB上的什么资源,那些资源访问比较频繁。尤其是网站上有热点内容或被DDoS时,其显示的效果非常炫目。
可以实时显示访问情况,也可以离线分析存储的WEB日志。
虽说开源,但OpenGL的学习成本较高。而且目前所搭建的实时监控环境中logstalgia时常停止运行,需要不断重启。于是考虑采用webGL,实现Web版的logstalgia,一则可以改变现状,二则可以在前端技术的基础上实现一些自定义的效果。下面是web版的实现效果。

前端效果,是基于Three.js + jquery + Sparks.js + Tween.js实现的:
1、3D效果及动态渲染,基于Three.js 实现
2、IP列表和资源列表用jquery进行控制,你可以加上一些更加花哨的效果
3、碰撞后的闪光是WebGL的粒子效果,由Sparks.js配合实现
源码里面,只是一些静态的测试数据,后台可以接上websocket的服务端,用来做数据推送。websocket的搭建,将在其他文章中详述。
源码只能在支持WebGL的浏览器上运行,目前Chrome、FireFox、Opera 、Safari均支持WebGL,IE系列据说IE11也有支持,但效率如何,没有进行过测试。推荐Chrome、FireFox,比较稳定。
为了看的明白,代码写的比较平,坚决不秀语法。源码随附件上传,仍有扩展空间,希望可以集思广益,做的更好。
注:它只是个前端效果而已 。
。





















 2980
2980

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








