转载请大家表明出处啊!万分感谢
http://blog.csdn.net/wooder111/article/details/49740431
SlidingMenu是一个开源的侧滑菜单(https://github.com/jfeinstein10/SlidingMenu)。 为大家的安卓程序提供侧滑菜单,这个功能也非常有用。
- 配置
以前使用都是在Eclipse 下使用的 现在我来配置一下 Android Studio下的使用过程, 开源作者并没有在介绍中给出Android Studio下的配置方法 那就只能通过依赖库的方法导入工程了. 细看代码库,作者还是给Android Studio留下了配置方法的! - 具体配置方法
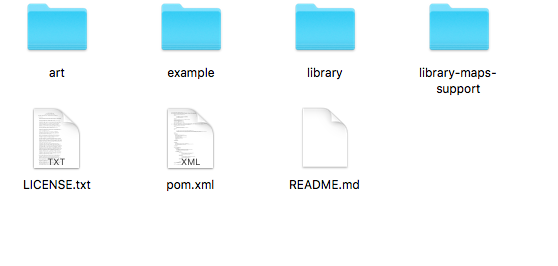
①看过网上的方法,有的配置起来好麻烦,其实不用那么纠结! 打开从开源网站下载下来的库文件夹
这个里面library 就是他所需要的依赖库, library-maps-support 这个库是分离开的,在中国咱们是暂时使用不了谷歌地图功能所以可以不要这个!
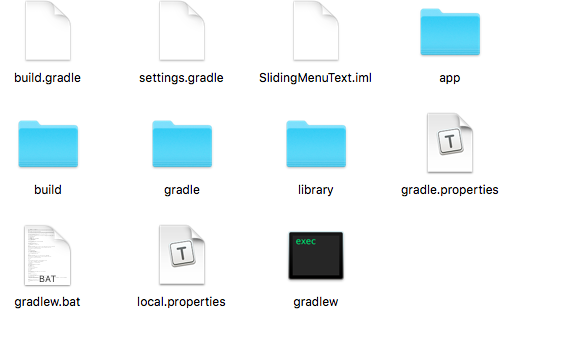
②下面将library这个文件夹 复制到咱们的Android Studio工程的根目录下
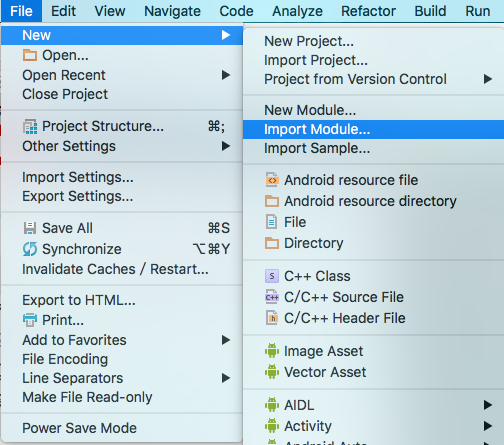
③然后通过File - New - Import Module 导入依赖库
点后面的省略号 ! 选择咱们目录下的library 文件夹 取个名字 点Finish
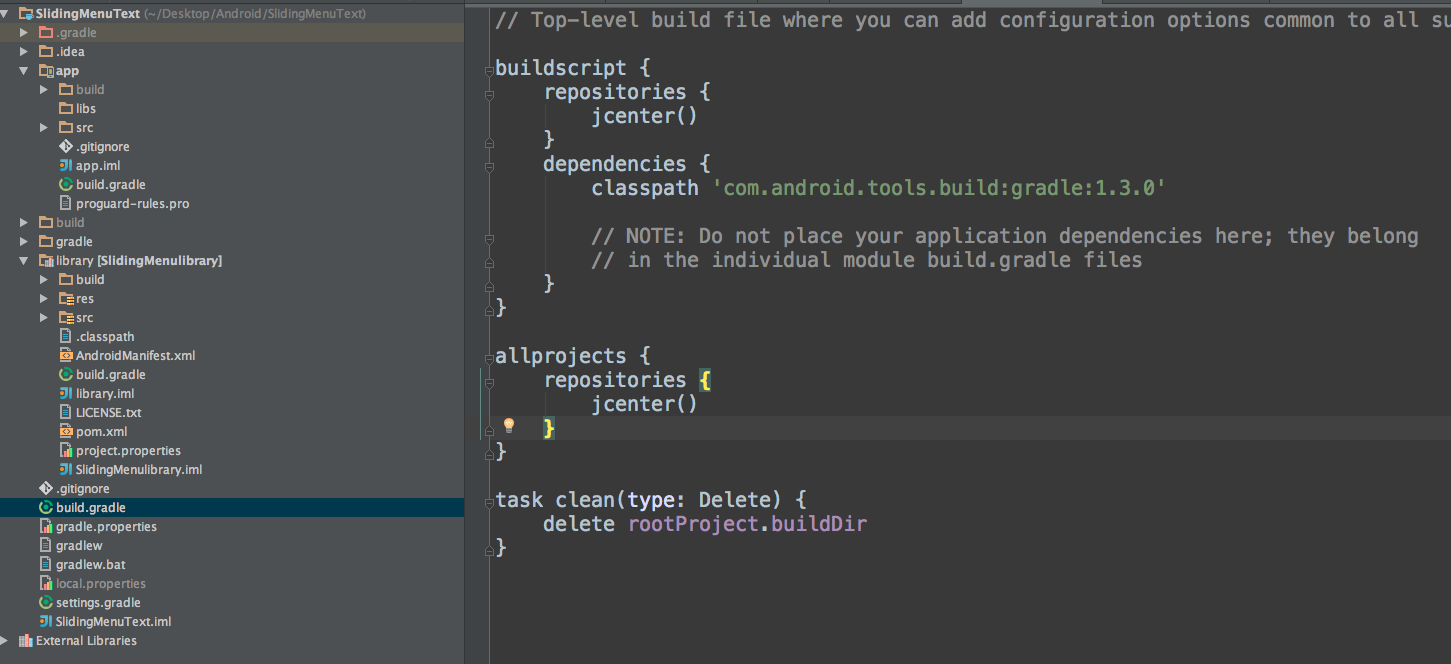
④分别打开app 下面的 build.gradle 跟 library 下的 build.gradle
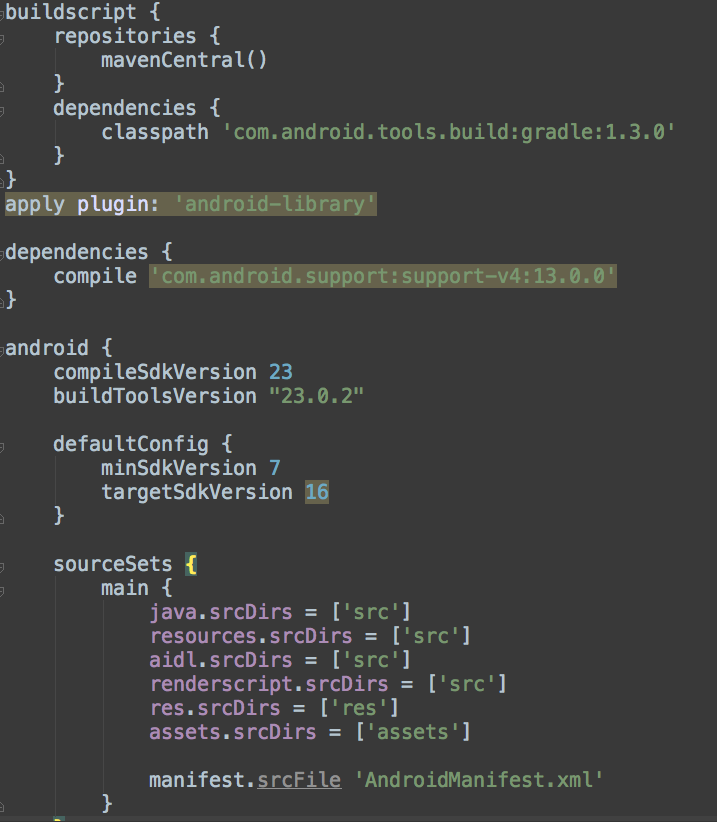
将library 下的gradle 版本修改与 本机 版本的相符 ,
本机版本在根目录下的build.gradle 查看 注意分清楚!
再将 sdk 版本跟构建版本修改与 项目相符 如图
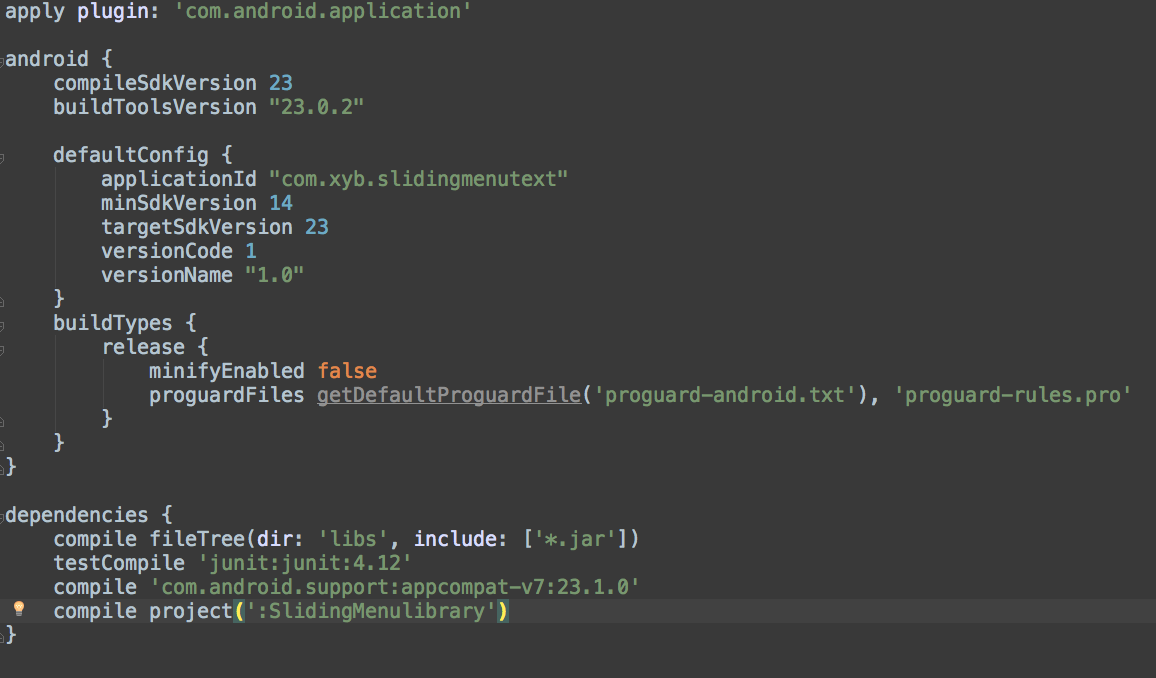
app下 build.gradle 的配置为
这里面的一定要写 否则并没有成功依赖啊!哈哈注意哦!
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.0'
compile project(':SlidingMenulibrary')
}这个compile project(‘:SlidingMenulibrary’) 要参考 根目录下的 settings.gradle
include ':app', ':SlidingMenulibrary'
project(':SlidingMenulibrary').projectDir = new File('library')工程里include的是啥咱就写啥!(其实就是刚才起的名字 哈哈)!
这样下来在Android Studio 下就成功的 依赖了哦 !来看看效果!
MainActivity.java
package com.xyb.slidingmenutext;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
// 设置触摸屏幕的模式
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.color.colorAccent);
// 设置滑动菜单视图的宽度
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置渐入渐出效果的值
menu.setFadeDegree(0.35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not.
*/
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
//为侧滑菜单设置布局
menu.setMenu(R.layout.layout_left_menu);
}
}
layout_left_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我是侧拉点啊!"
/>
</LinearLayout>dimens.xml
<dimen name="slidingmenu_offset">60dp</dimen>
<dimen name="shadow_width">15dp</dimen>好了,代码简单但是功能强大啊!我们一起研究!
代码下载地址 :https://github.com/hongyang51/SlidingMenuText
对了 如果要学习它的使用方法 可以推荐大家去
鸿洋_大神的博客看看!
http://blog.csdn.net/lmj623565791/article/details/36677279
还有一个eclipse下的配置方法 可以参考
http://blog.csdn.net/sunylat/article/details/41647625
好的 谢谢大家!



























 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








