众所周知,React 使用 JSX 来替代常规的 JavaScript,但jsx使用的是ES6b标准,而目前很多浏览器仍然只支持ES5,所以我们就需要将jsx转成普通js。在生产环节中,我们通常直接将jsx编译为js,但自己调试的时候可以加入browser.js在浏览器端转换jsx文件,虽然这样会导致项目加载速度变慢,但却方便与调试。
从Babel 6.0开始,不再直接提供浏览器版本,而是要用构建工具构建出来,这里可以通过安装老版本的babel-core模块来解决
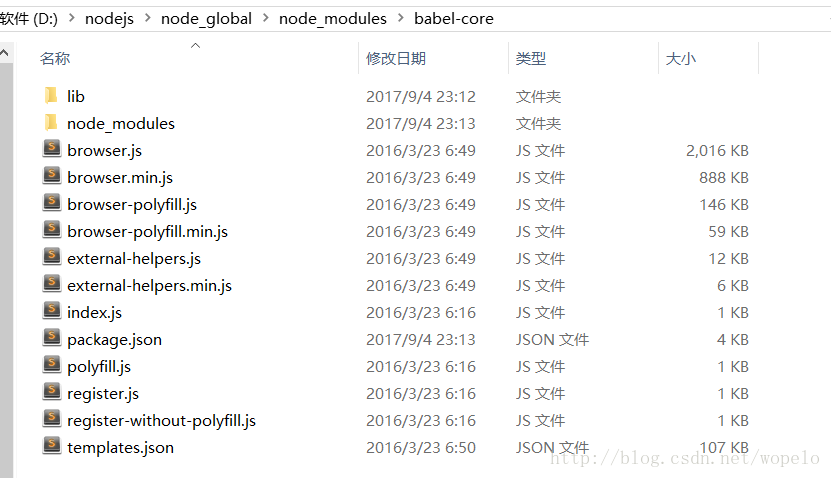
npm install -g babel-core@old这样子安装的版本应该是5.8.x,在node_modules会出现babel-core,里面就是关于babel的一切。

其中的browser.js与browser.min.js就是我们需要的,将其载入到项目中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>first</title>
</head>
<body>
<div id="main">
</div>
<script src="../react15.6.1.min.js"></script>
<script src="../react-dom15.6.1.min.js"></script>
<script src="../browser.min.js"></script>
<script type="text/babel" src="./hello.js"></script>
</body>
</html>其中hello.js是以jsx的语法进行编写的js文件,注意其script标签的type为text/babel。
两个react.js文件可以在 https://facebook.github.io/react/ 中点击右上角版本号进行下载。
为了上sublime支持jsx,我们可以去安装一个名为Babel的插件,安装过程十分简单,不再累述。
hello.js代码如下
var Hello=React.createClass({
render:function(){
return <p>hello word</p>
}
});
ReactDOM.render(<Hello></Hello>,document.getElementById("main"));之后我们不能直接在编辑器中右键选择在浏览器中打开,而是应该把项目放到服务器中打开,否则在某些浏览器下会出现“XMLHttpRequest cannot load……”的错误。
上述代码在服务器中打开就是

大功告成
 React JSX调试技巧
React JSX调试技巧





 本文介绍如何在不编译的情况下直接在浏览器中调试React的JSX代码。通过安装特定版本的Babel并将其集成到HTML中,可以实现在浏览器端直接运行JSX文件,极大地方便了开发者的调试工作。
本文介绍如何在不编译的情况下直接在浏览器中调试React的JSX代码。通过安装特定版本的Babel并将其集成到HTML中,可以实现在浏览器端直接运行JSX文件,极大地方便了开发者的调试工作。
















 3210
3210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








