放动画效果,可以使用ScaleAnimation;
<Button
android:id="@+id/btnScale2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btnScole"
android:layout_centerHorizontal="true"
android:layout_marginTop="77dp"
android:text="@string/btnScale2" />代码 :
@Override
public void onClick(View v) {
//从相对位置 的起点开始缩放动画
//ScaleAnimation scale=new ScaleAnimation(0, 1, 0,1);
//从相对位置的100px x 100px的位置开始动画
//ScaleAnimation scale=new ScaleAnimation(0, 1, 0,1,100,100);
//从按钮自身的中心点开始缩放动画
//ScaleAnimation scale=new ScaleAnimation(0, 1, 0,1,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f);
//scale.setDuration(2000);
//v.startAnimation(scale);
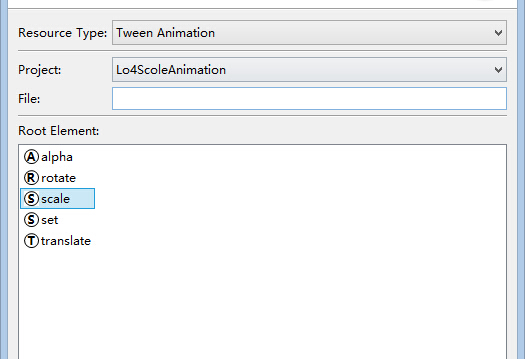
//使用XML配置缩放动画
v.startAnimation(AnimationUtils.loadAnimation(v.getContext(), R.anim.scale2));
}
});XML:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXScale="0"
android:toXScale="1"
android:fromYScale="0"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:duration="2000">
</scale>























 3520
3520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








