http://blog.csdn.net/pathuang68/article/details/4272424
概要说明:
Tab、RadioButton和ComboBox的使用方法。
1.

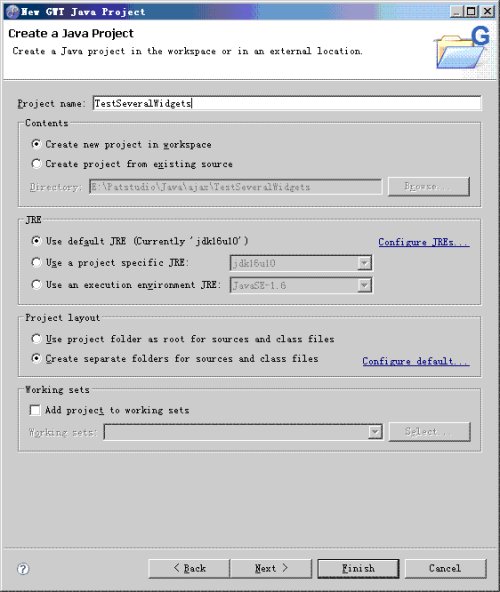
图1
设定项目名称为:TestSeveralWidgets,点击Finish按钮:

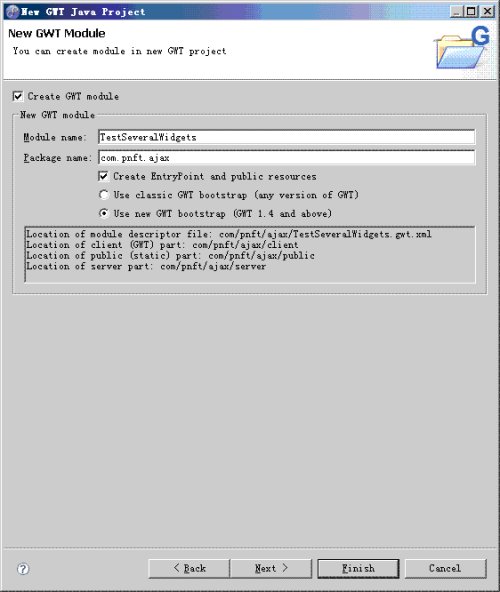
图2
做一下工作:
- 选中Create GWT Module
- 将Module Name设为:TestSeveralWidgets
- 将Package Name设为:com.pnft.ajax
点击Finish按钮。
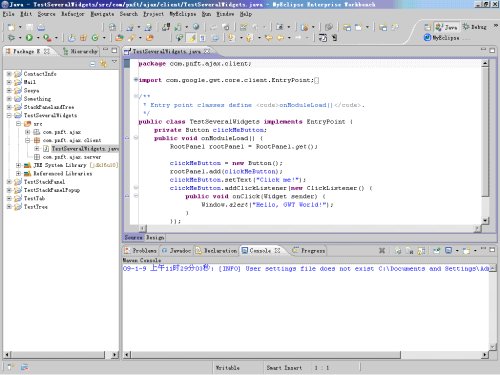
做完这些工作后,这个新建的项目大致是这样的:

图3
选中src目录,修改项目属性,使其字符集为UTF-8。因为后面我们要用到中文。
注意:创建GWT Project的详细过程,请见GWT Designer04。
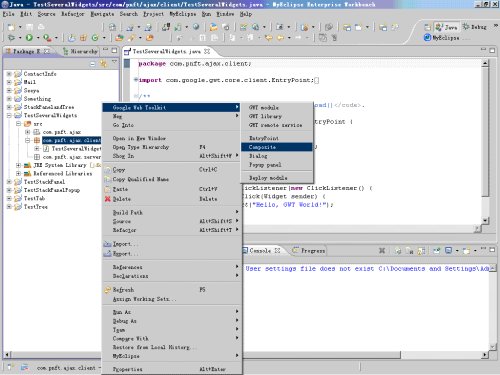
2. 新建一个Composite

图4
如下图将Composite的Name设定为:TestSeveralWidgetsComposite。

图5
点击Finish按钮。做完这些工作后Composite的情况大致如下:

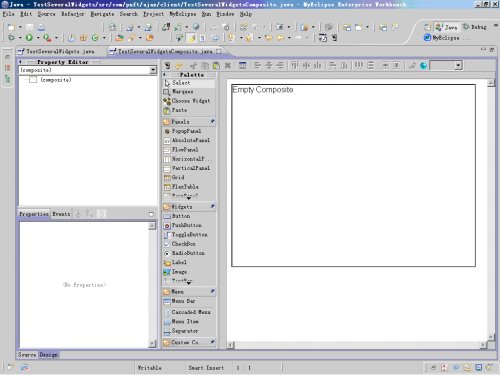
图6
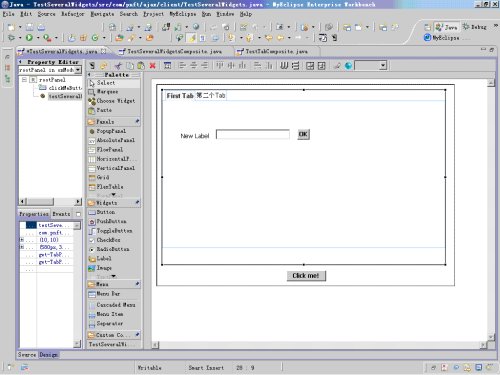
3. 切换到TestSeveralWidgetsComposite的Design视图

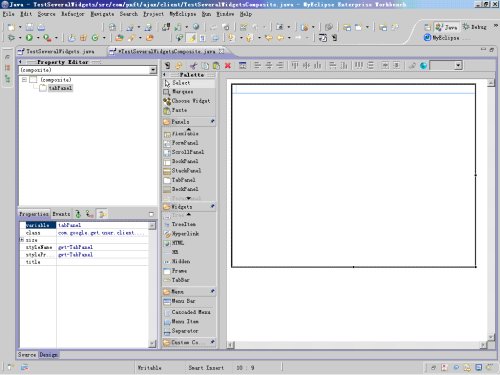
图7
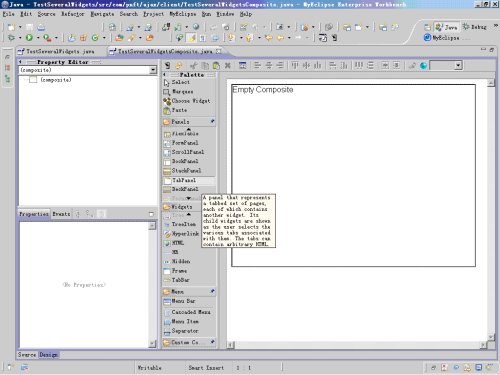
选中Palette中的TabPanel,

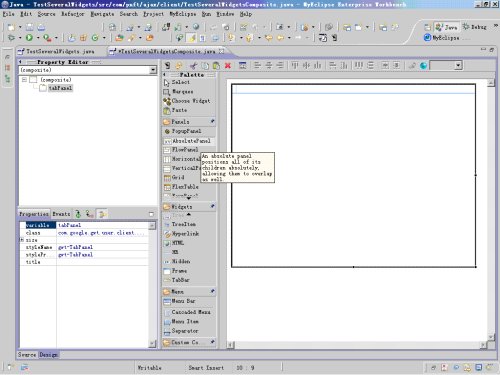
图8
放置到Empty Composite上,得到:

图9
4. 在Palette中选中AbsolutePanel,

图10
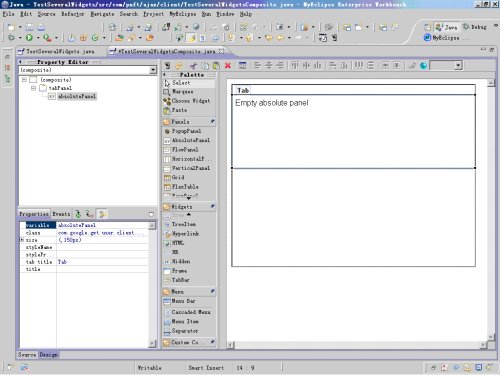
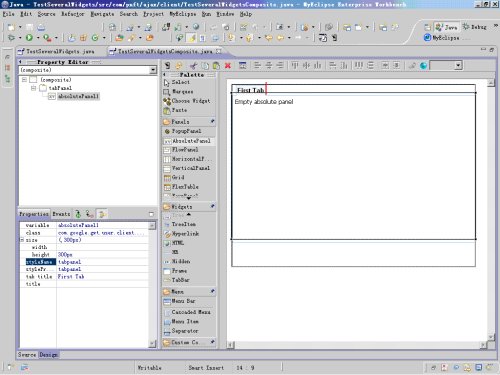
将AbsolutePanel放置到步骤3中TabPanel上,得到:

图11
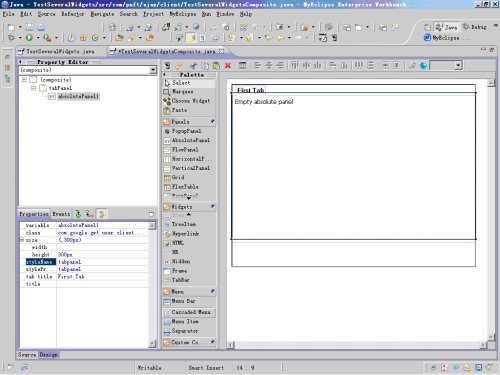
修改刚才放置的AbsolutePanel的属性:

图12
- variable: absolutePanel1
- height: 300px
- styleName: tabpanel
- tab title: First Tab
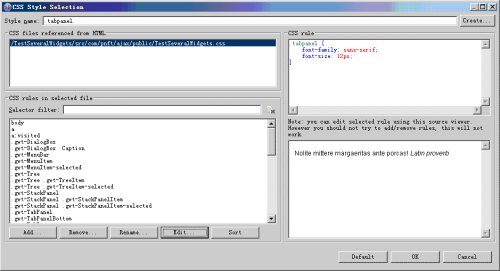
其中,tabpanel是新增加的css,其内容如下图:

图13
注意在新增css时,前面的“.”不能去掉(如上图所示“.tabpanel”),但在程序中或者属性栏中,使用或显示的均是“tabpanel”,
比如,前面属性修改完成后,GWT Designer会在程序中自动为我们生成一些代码,其中有:
absolutePanel1.setStyleName("tabpanel");
这就是在程序中引用css的方法。
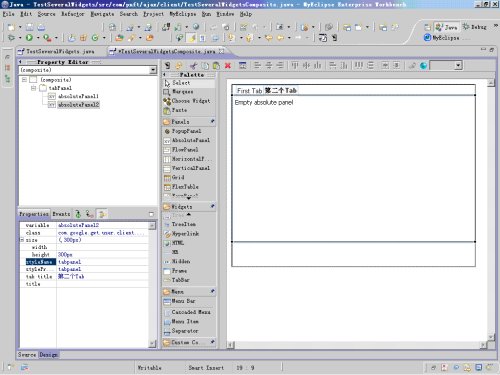
5. 重复4,再增加一个tab(在红线处)

图14
其属性修改情况如下:

图15
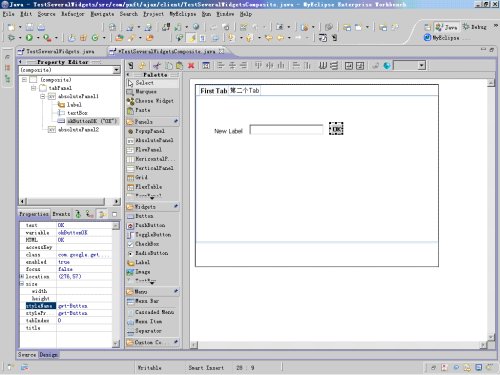
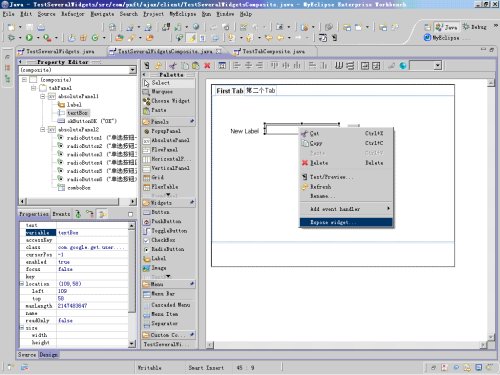
6. 在First Tab (即absolutePanel1)上增加一个Label、一个TextBox和一个按钮:

图16
增加.gwt-button这个css
7. 在第二个Tab (即absolutePanel2)上增加6个Radio Button:

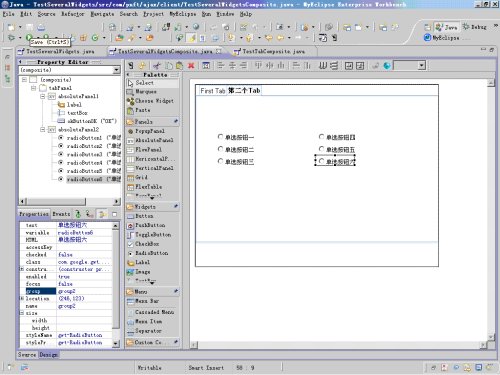
图17
6个RadioButton分成两组:
group1:
variable: radioButton1 text: 单选按钮一
variable: radioButton2 text: 单选按钮二
variable: radioButton3 text: 单选按钮三
group2:
variable: radioButton4 text: 单选按钮四
variable: radioButton5 text: 单选按钮五
variable: radioButton6 text: 单选按钮六
8. 继续在第二个Tab (即absolutePanel2)上增加一个ComboBox:

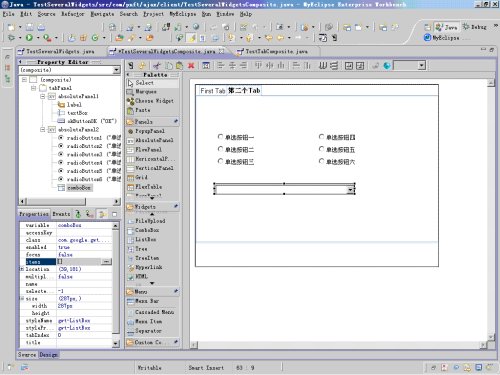
图18
variable: comboBox
修改items属性:

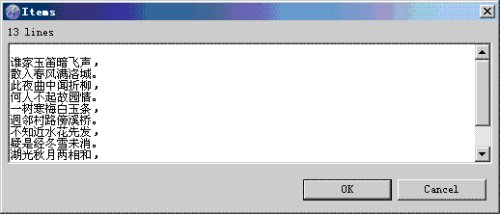
图19
点击OK按钮。
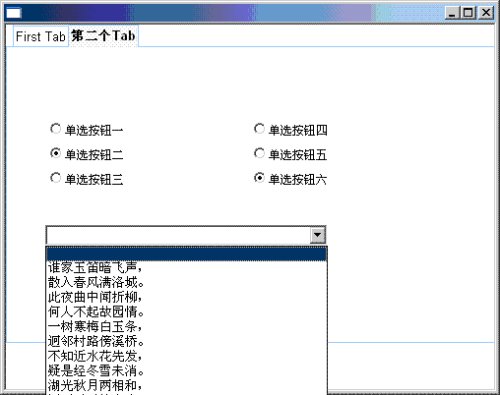
预览一下我们的设计:

图20
9. 修改GWT Designer自动生成的代码。到目前为止,GWT Designer为我们生成了一下代码:
public class TestSeveralWidgetsComposite extends Composite
{
public TestSeveralWidgetsComposite()
{
final TabPanel tabPanel = new TabPanel();
initWidget(tabPanel);
final AbsolutePanel absolutePanel1 = new AbsolutePanel();
tabPanel.add(absolutePanel1, "First Tab");
absolutePanel1.setStyleName("tabpanel");
absolutePanel1.setHeight("300px");
final Label label = new Label("New Label");
absolutePanel1.add(label, 38, 64);
final TextBox textBox = new TextBox();
absolutePanel1.add(textBox, 109, 58);
final Button okButtonOK = new Button();
absolutePanel1.add(okButtonOK, 276, 57);
okButtonOK.setText("OK");
final AbsolutePanel absolutePanel2 = new AbsolutePanel();
tabPanel.add(absolutePanel2, "第二个Tab");
absolutePanel2.setStyleName("tabpanel");
absolutePanel2.setHeight("300px");
final RadioButton radioButton1 = new RadioButton("group1");
absolutePanel2.add(radioButton1, 39, 73);
radioButton1.setText("单选按钮一");
final RadioButton radioButton2 = new RadioButton("group1");
absolutePanel2.add(radioButton2, 39, 98);
radioButton2.setText("单选按钮二");
final RadioButton radioButton3 = new RadioButton("group1");
absolutePanel2.add(radioButton3, 39, 123);
radioButton3.setText("单选按钮三");
final RadioButton radioButton4 = new RadioButton("group2");
absolutePanel2.add(radioButton4, 246, 73);
radioButton4.setText("单选按钮四");
final RadioButton radioButton5 = new RadioButton("group2");
absolutePanel2.add(radioButton5, 246, 98);
radioButton5.setText("单选按钮五");
final RadioButton radioButton6 = new RadioButton("group2");
absolutePanel2.add(radioButton6, 246, 123);
radioButton6.setText("单选按钮六");
final ListBox comboBox = new ListBox();
absolutePanel2.add(comboBox, 39, 181);
comboBox.addItem("");
comboBox.addItem("谁家玉笛暗飞声,");
comboBox.addItem("散入春风满洛城。");
comboBox.addItem("此夜曲中闻折柳,");
comboBox.addItem("何人不起故园情。");
comboBox.addItem("一树寒梅白玉条,");
comboBox.addItem("迥邻村路傍溪桥。");
comboBox.addItem("不知近水花先发,");
comboBox.addItem("疑是经冬雪未消。");
comboBox.addItem("湖光秋月两相和,");
comboBox.addItem("潭面无风镜未磨。");
comboBox.addItem("遥望洞庭山水翠,");
comboBox.addItem("白银盘里一青螺。");
comboBox.setWidth("287px");
tabPanel.selectTab(0);
}
}
修改上面的代码,将所有widget从构造方法TestSeveralWidgetsComposite中提出来,使其作为类的私有成员变量,修改后的代码如下:
public class TestSeveralWidgetsComposite extends Composite
{
private TabPanel tabPanel;
private AbsolutePanel absolutePanel1;
private Label label;
private TextBox textBox;
private Button okButtonOK;
private AbsolutePanel absolutePanel2;
private RadioButton radioButton1;
private RadioButton radioButton2;
private RadioButton radioButton3;
private RadioButton radioButton4;
private RadioButton radioButton5;
private RadioButton radioButton6;
private ListBox comboBox;
public TestSeveralWidgetsComposite()
{
tabPanel = new TabPanel();
initWidget(tabPanel);
absolutePanel1 = new AbsolutePanel();
tabPanel.add(absolutePanel1, "First Tab");
absolutePanel1.setStyleName("tabpanel");
absolutePanel1.setHeight("300px");
label = new Label("New Label");
absolutePanel1.add(label, 38, 64);
textBox = new TextBox();
absolutePanel1.add(textBox, 109, 58);
okButtonOK = new Button();
absolutePanel1.add(okButtonOK, 276, 57);
okButtonOK.setText("OK");
absolutePanel2 = new AbsolutePanel();
tabPanel.add(absolutePanel2, "第二个Tab");
absolutePanel2.setStyleName("tabpanel");
absolutePanel2.setHeight("300px");
radioButton1 = new RadioButton("group1");
absolutePanel2.add(radioButton1, 39, 73);
radioButton1.setText("单选按钮一");
radioButton2 = new RadioButton("group1");
absolutePanel2.add(radioButton2, 39, 98);
radioButton2.setText("单选按钮二");
radioButton3 = new RadioButton("group1");
absolutePanel2.add(radioButton3, 39, 123);
radioButton3.setText("单选按钮三");
radioButton4 = new RadioButton("group2");
absolutePanel2.add(radioButton4, 246, 73);
radioButton4.setText("单选按钮四");
radioButton5 = new RadioButton("group2");
absolutePanel2.add(radioButton5, 246, 98);
radioButton5.setText("单选按钮五");
radioButton6 = new RadioButton("group2");
absolutePanel2.add(radioButton6, 246, 123);
radioButton6.setText("单选按钮六");
comboBox = new ListBox();
absolutePanel2.add(comboBox, 39, 181);
comboBox.addItem("");
comboBox.addItem("谁家玉笛暗飞声,");
comboBox.addItem("散入春风满洛城。");
comboBox.addItem("此夜曲中闻折柳,");
comboBox.addItem("何人不起故园情。");
comboBox.addItem("一树寒梅白玉条,");
comboBox.addItem("迥邻村路傍溪桥。");
comboBox.addItem("不知近水花先发,");
comboBox.addItem("疑是经冬雪未消。");
comboBox.addItem("湖光秋月两相和,");
comboBox.addItem("潭面无风镜未磨。");
comboBox.addItem("遥望洞庭山水翠,");
comboBox.addItem("白银盘里一青螺。");
comboBox.setWidth("287px");
tabPanel.selectTab(0);
}
}
这样做的好处是,如果在类中增加了其他方法,那么其他方法也可以访问到这些widget,而前面那种方法是不方便的。
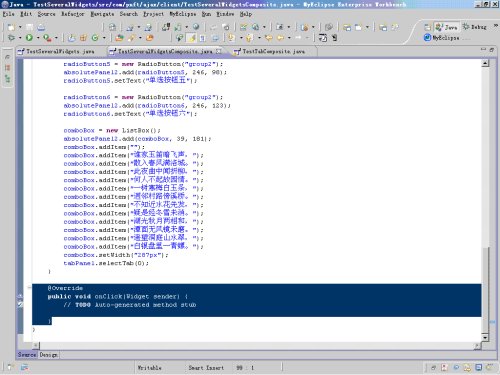
10. 增加单选按钮消息处理方法

图21
GWT Designer将自动生成下面带下划线的代码:
radioButton1 = new RadioButton("group1");
absolutePanel2.add(radioButton1, 39, 73);
radioButton1.addClickListener(new ClickListener()
{
public void onClick(final Widget sender)
{
}
});
radioButton1.setText("单选按钮一");
可以采用同样的方法,给其他Widget增加消息处理方法。
但我们也可以采用另外一种方式,即将上面的代码带下划线的部分改为下面带下划线的代码:
radioButton1 = new RadioButton("group1");
absolutePanel2.add(radioButton1, 39, 73);
radioButton1.addClickListener(this);
radioButton1.setText("单选按钮一");
这时MyEclipse认为有问题了:

图22
选中最后一条,即“Let ‘TestSeveralWidgetsComposite’ implement ‘ClickListener’”,就是说让类
TestSeveralWidgetsComposite实现接口ClickListener。
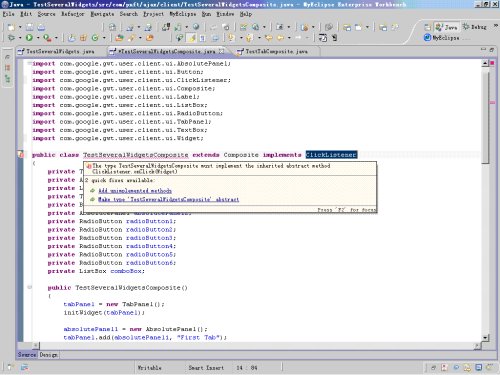
但到此MyEclipse还是在提示问题,这是因为接口ClickListener中由一个onClick方法,TestSeveralWidgetsComposite类必须要实现它。

图23
选择“Add unimplemented methods”,

图24
注意:去掉@Override这个annotation,GWT 1.4.62(支持jdk1.4-)不支持java1.5中开始有的标注特性。
到此,MyEclipse不提示错误信息了。现在为radioButton2 ~ 6增加消息监听器,就像radioButton1那样:
…
radioButton2.addClickListener(this);
...
radioButton2.addClickListener(this);
...
radioButton2.addClickListener(this);
...
radioButton2.addClickListener(this);
...
radioButton2.addClickListener(this);
…
修改类的onClick方法,使之如下:
public void onClick(Widget sender)
{
if(sender == radioButton1)
{
if(radioButton1.isChecked())
{
Window.alert("RadioButton1 is checked...");
}
}
else if(sender == radioButton2)
{
if(radioButton2.isChecked())
{
Window.alert("RadioButton2 is checked...");
}
}
else if(sender == radioButton3)
{
if(radioButton3.isChecked())
{
Window.alert("RadioButton3 is checked...");
}
}
else if(sender == radioButton4)
{
if(radioButton4.isChecked())
{
Window.alert("RadioButton4 is checked...");
}
}
else if(sender == radioButton5)
{
if(radioButton5.isChecked())
{
Window.alert("RadioButton5 is checked...");
}
}
else if(sender == radioButton6)
{
if(radioButton6.isChecked())
{
Window.alert("RadioButton6 is checked...");
}
}
}
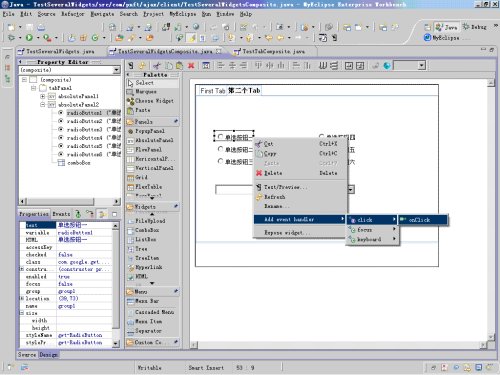
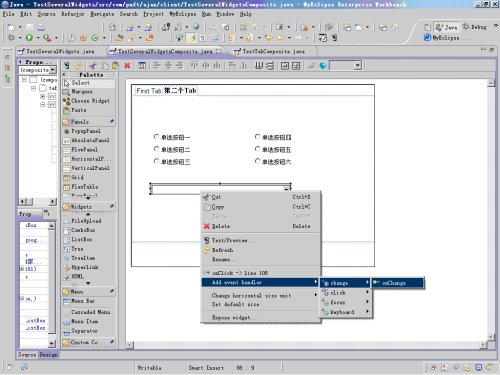
11. 增加comboBox的消息处理方法

图25
增加了下面带下划线的代码(当然也可以象10中那样进行处理):
comboBox = new ListBox();
absolutePanel2.add(comboBox, 39, 181);
comboBox.addChangeListener(new ChangeListener()
{
public void onChange(final Widget sender)
{
}
});
comboBox.addItem("");
comboBox.addItem("谁家玉笛暗飞声,");
comboBox.addItem("散入春风满洛城。");
comboBox.addItem("此夜曲中闻折柳,");
comboBox.addItem("何人不起故园情。");
comboBox.addItem("一树寒梅白玉条,");
comboBox.addItem("迥邻村路傍溪桥。");
comboBox.addItem("不知近水花先发,");
comboBox.addItem("疑是经冬雪未消。");
comboBox.addItem("湖光秋月两相和,");
comboBox.addItem("潭面无风镜未磨。");
comboBox.addItem("遥望洞庭山水翠,");
comboBox.addItem("白银盘里一青螺。");
comboBox.setWidth("287px");
修改上面带下划线的代码为:
comboBox.addChangeListener(new ChangeListener()
{
public void onChange(final Widget sender)
{
int i = comboBox.getSelectedIndex();
String z = comboBox.getItemText(i);
Window.alert("Item " + i + "'s text is " + z);
}
});
12. 注意,两个不同Tab之间的Widget的variable必须唯一,不可重复。如在Tab1中有一个Widget对应的variable是“button”,那么在Tab2中就不可能有另外Widget对应的variable是“button”。
13. 将Tab1中的textBox,Tab2中的6个RadioButton和CombBox等Widget,用类似下图所示的方法进行Expose,这样就会让引用TestSeveralWidgetsComposite这个控件的其他应用,对TestSeveralWidgetsComposite中被Expose了的widget直接进行存取(见16)。

图26
到此,整个Composite的开发工作告一段落。
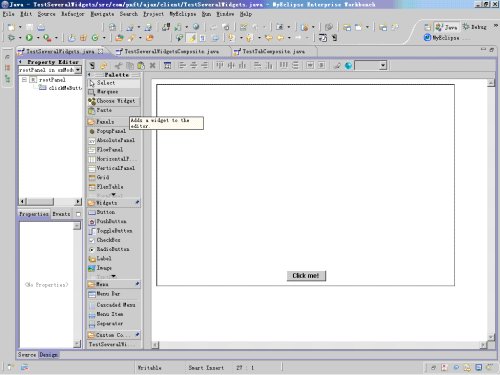
14. 在TestSeveralWidgets类中引用上面开发好的TestSeveralWidgetsComposite。

图27
点击Palette中的Choose Widget,
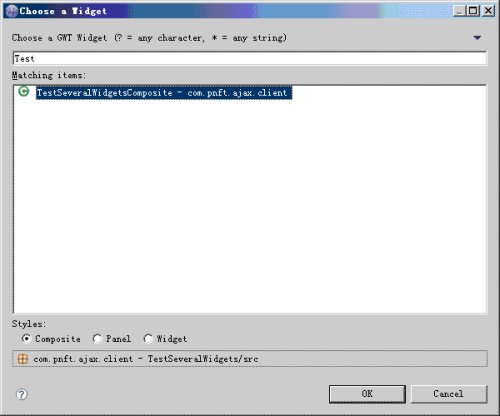
如下图,输入TestSeveralWidgetsComposite的名字,还未输入完成的时候,便可以在下面的文本框中看到我们想要引用的TestSeveralWidgetsComposite,选中它,

图28
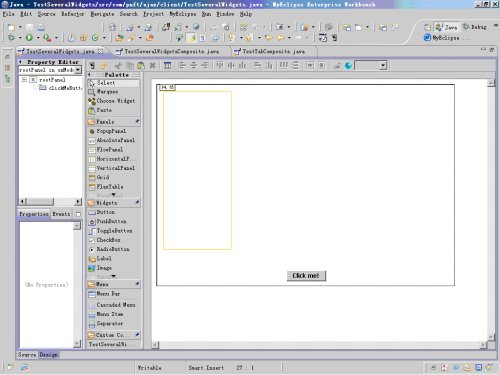
点击OK按钮,在适当位置放置TestSeveralWidgetsComposite,如下图:

图29
调整TestSeveralWidgetsComposite的大小和位置,使之如下:

图30
这将会在TestSeveralWidgets类中的onModuleLoad方法的最后增加以下代码:
final TestSeveralWidgetsComposite testSeveralWidgetsComposite = new
TestSeveralWidgetsComposite();
rootPanel.add(testSeveralWidgetsComposite, 10, 10);
testSeveralWidgetsComposite.setSize("580px", "358px");
修改上面的代码,将testSeveralWidgetsComposite作为类的私有成员。修改后TestSeveralWidgets类的代码如下:
…
public class TestSeveralWidgets implements EntryPoint
{
private TestSeveralWidgetsComposite testSeveralWidgetsComposite;
private Button clickMeButton;
public void onModuleLoad()
{
RootPanel rootPanel = RootPanel.get();
clickMeButton = new Button();
rootPanel.add(clickMeButton, 265, 380);
clickMeButton.setText("Click me!");
clickMeButton.addClickListener(new ClickListener()
{
public void onClick(Widget sender)
{
Window.alert("Hello, GWT World!");
}
});
testSeveralWidgetsComposite = new TestSeveralWidgetsComposite();
rootPanel.add(testSeveralWidgetsComposite, 10, 10);
testSeveralWidgetsComposite.setSize("580px", "358px");
}
…
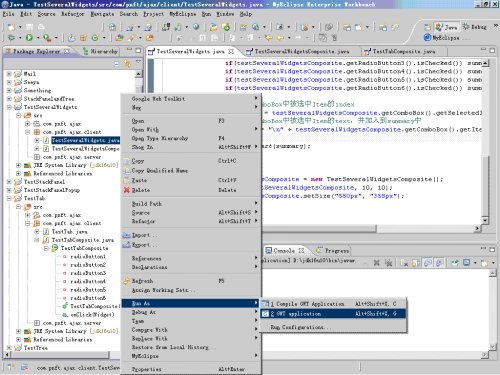
15. 在hosted mode下的运行结果:

图31

图32

图33

图34
应用的表现和我们预想的完全一致。
16. 增加Clickme按钮的代码,使得当点击Click Me按钮时,能够将Tab1 和Tab2中的Widget的状态合在一起显示出来。修改后整个TestSeveralWidgets类的代码如下:
public class TestSeveralWidgets implements EntryPoint
{
private TestSeveralWidgetsComposite testSeveralWidgetsComposite;
private Button clickMeButton;
public void onModuleLoad()
{
RootPanel rootPanel = RootPanel.get();
clickMeButton = new Button();
rootPanel.add(clickMeButton, 265, 380);
clickMeButton.setText("Click me!");
clickMeButton.addClickListener(new ClickListener()
{
public void onClick(Widget sender)
{
String summary;
// 获取Tab1中的文本框中的文字
summary = testSeveralWidgetsComposite.getTextBox().getText();
// 获取RadioButton 1~6的状态,未考虑代码之优雅程度
if(testSeveralWidgetsComposite.getRadioButton1().isChecked()) summary +=
"/nRadio Button 1 is checked.";
if(testSeveralWidgetsComposite.getRadioButton2().isChecked()) summary +=
"/nRadio Button 2 is checked.";
if(testSeveralWidgetsComposite.getRadioButton3().isChecked()) summary +=
"/nRadio Button 3 is checked.";
if(testSeveralWidgetsComposite.getRadioButton4().isChecked()) summary +=
"/nRadio Button 4 is checked.";
if(testSeveralWidgetsComposite.getRadioButton5().isChecked()) summary +=
"/nRadio Button 5 is checked.";
if(testSeveralWidgetsComposite.getRadioButton6().isChecked()) summary +=
"/nRadio Button 6 is checked.";
// 获取ComboBox中被选中Item的index
int index = testSeveralWidgetsComposite.getComboBox().getSelectedIndex();
// 获取ComboBox中被选中Item的text,并加入到summary中
summary += "/n" +
testSeveralWidgetsComposite.getComboBox().getItemText(index);
Window.alert(summary);
}
});
testSeveralWidgetsComposite = new TestSeveralWidgetsComposite();
rootPanel.add(testSeveralWidgetsComposite, 10, 10);
testSeveralWidgetsComposite.setSize("580px", "358px");
}
}
17. 再次在hosted mode下运行。

图35
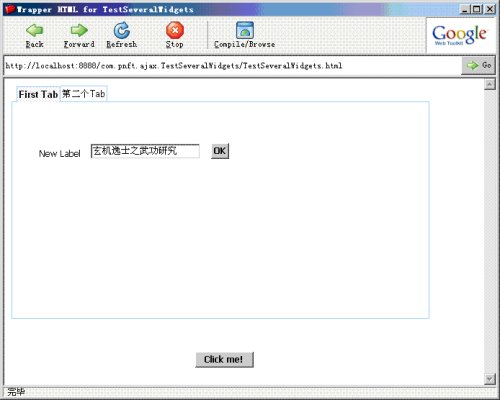
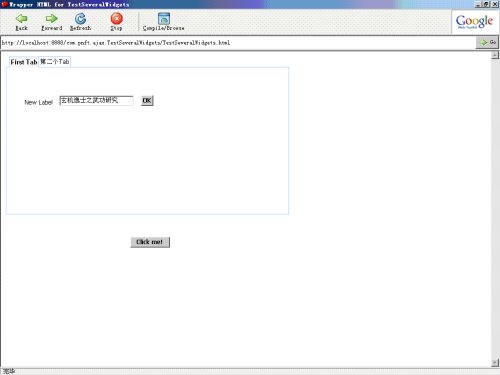
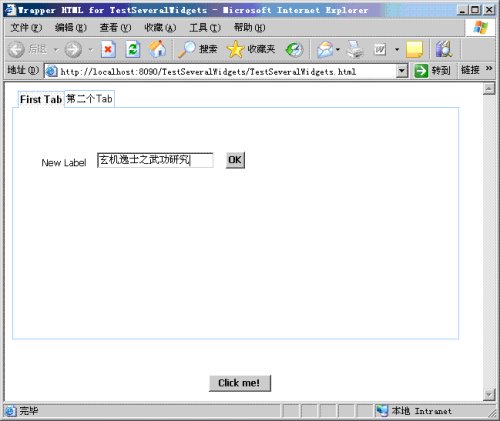
如下图,在First Tab中输入“玄机逸士之武功研究”

图36
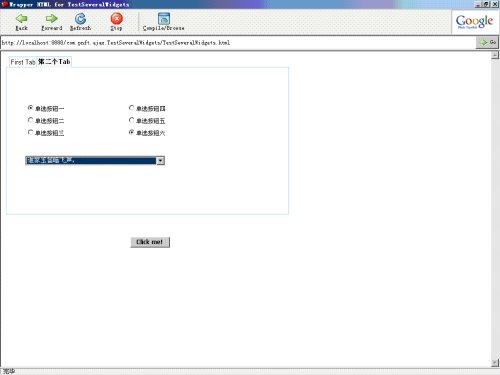
点击“第二个Tab”,并做出如下图所示的选择:

图37
点击Click me!按钮,得到:

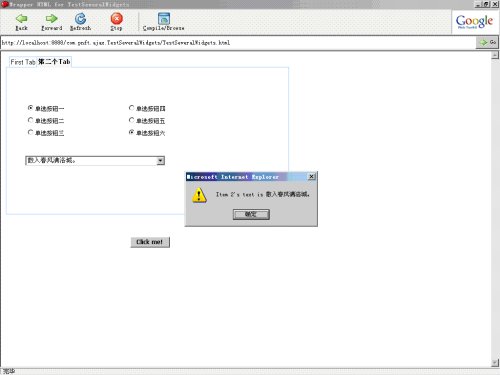
图38
所得结果和预想相同。
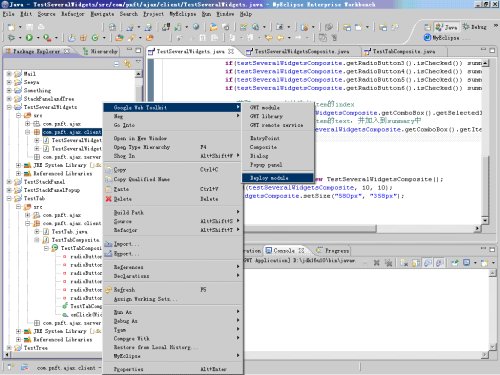
18. 部署到Tomcat6上,并在IE6和FireFox3中运行。

图39

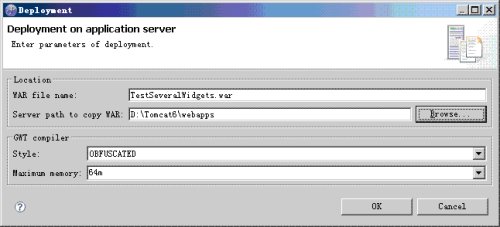
图40
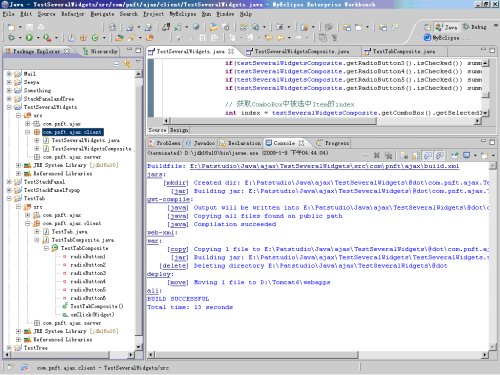
点击OK按钮,开始部署。下图是部署成功后的情形:

图41
启动Tomcat6,如果还没有启动的话。
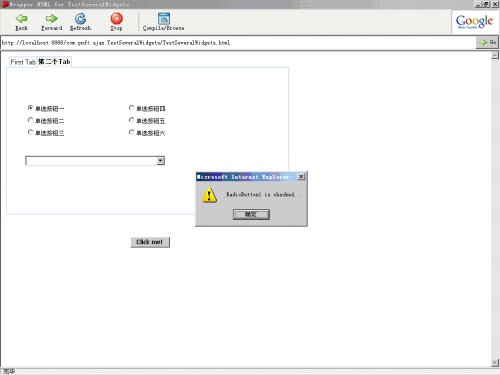
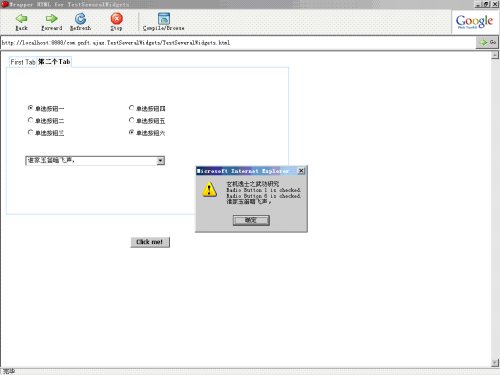
IE中的运行结果:

图42
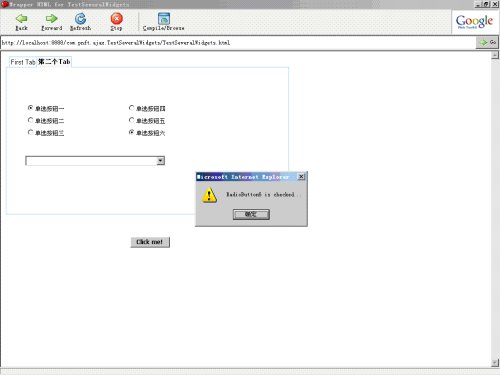
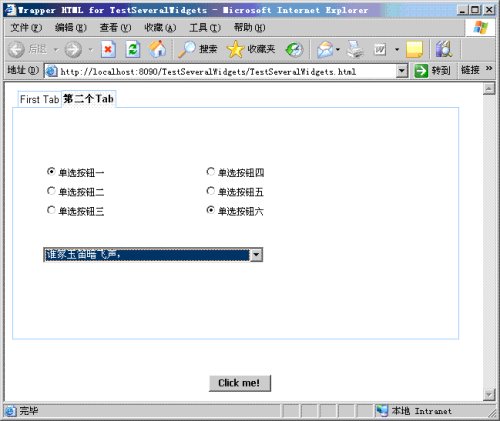
点击“第二个Tab”,并做出如下图所示的选择:

图43
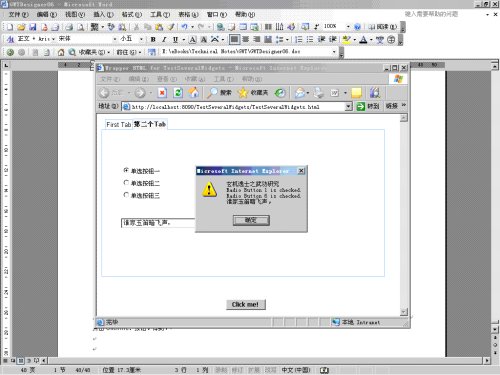
点击Click me!按钮,得到:

图44
结果正确。
FireFox3中的运行结果与上相同,略。
























 3763
3763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








