郑重声明:
1.所谓的零基础并不是真的零基础,首先你会用电脑的一些简单操作,如:新建一个文本文档(txt);
2.文章仅供本人娱乐,如有雷同,纯属巧合;
3.文章的目的还有一个,告诉一些不懂写代码的人,写代码没那么神奇,告诉那些了解一点点代码的人,写代码没那么容易;
四、整合已学的元素
1)描述
前面讲了一些简单的呈现元素和它们基本样式的修改,这一章主要将它们整合在一起,
大致代码如下:
<html>
<head>
<meta charset="utf-8">
<title>第四章</title>
</head>
<body>
<!-- 从前有座山(有个div)山宽200公里,山高400公里,山上长满了树,
所以看上去是绿色的 -->
<div style="border: green solid 2px;
width: 200px;
height: 400px;
text-align: center;" >
<h1 style="color: red;" >
我是山上的枫树,叶子红红的
</h1>
<h2 style="color: black;" >
我是山上的沃土,黑黑的
</h2>
<table>
<tr>
<td style="
border: yellow solid 2px;
color: yellow;">
我是山上一抹油菜花
</td>
<td style="
border: yellow solid 2px;
color: yellow;">
我是山上一抹油菜花
</td>
</tr>
<tr>
<td style="
border: yellow solid 2px;
color: yellow;">
我是山上一抹油菜花
</td>
<td style="
border: yellow solid 2px;
color: yellow;">
我是山上一抹油菜花
</td>
</tr>
</table>
<br/>
<!-- 下面也是山上的一棵树 -->
<img src="
https://www.800zf.cn/plugins/scollIt/images/2.png"
width="100px" />
</div>
<!-- 我是山旁边的琥珀,蓝蓝的 -->
<div style="border: blue solid 2px;
width: 200px;
height: 100px;
text-align: center;
background: blue;" >
<h3 style="color: white;" >白船</h3>
<!-- 湖泊上有一座假山-->
<div style="background: gray;
width: 30px;
height: 30px;
color: white;" >
我是假山
</div>
</div>
</body>
</html>2)代码解释
div里面涵盖了较多的东西,这一章引入了一个新的样式
background表示元素的背景色.
width表示元素的宽度
height表示元素的高度
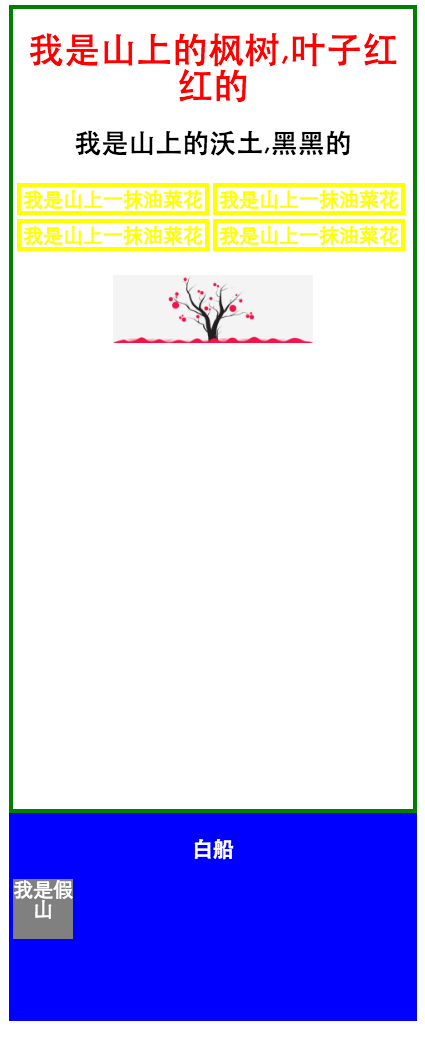
3)预览
预览结果如图

























 3791
3791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








