最近在项目中使用到了EasyUI的控件,业务上涉及到了无限级分类的问题,因此在分类编辑时,需要Combotree作为父级分类选择控件
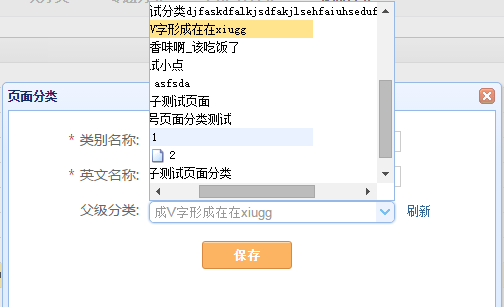
使用过程中,combotree选择时的弹出层在为选中Item项着色时,只着色了部分
这种情况一般来说是父级width设定的原因
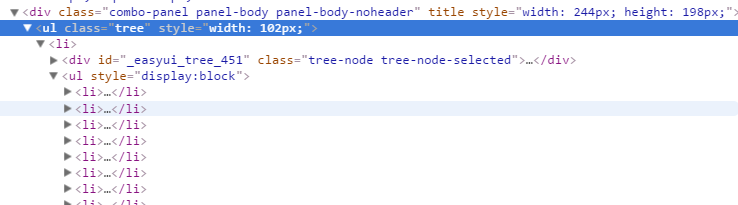
通过开发者工具调试跟踪发现:
combo-panel的div无法修改,因为是有控件自身宽度限定的,这种情况下只能想办法修改ul元素的宽度了
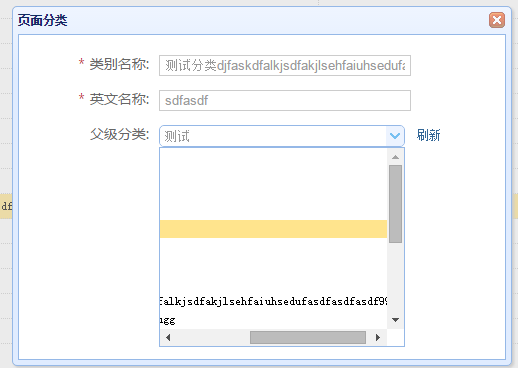
尝试1:为节点添加与选中效果相同的背景颜色,效果如下
尝试2:在页面加载时,为combo-panel内的ul设定宽度,此方案可行,关键在于需要获取combotree中的项目最长长度为多大,需要根据内容动态设定
1.比较宽泛的方法是判断字符的宽度(所有字符的像素宽度+分类层次引起的偏移,偏移用<span class="tree-indent"></span>标识,宽度是一定的)
优势:可以在页面初始化时,进行加载 缺点:精度比较差,计算结果又一定偏差
2.在弹层打开准备进行选择时,进行初始化工作(隐藏状态下,所有元素宽度为0)
根据官方文档了解,combotree的Event事件继承自combo和tree(The events extend from combo and tree).
查看combo的事件,发现有onShowPanel、onHidePanel、onChange事件,其中的onShowPanel正是我所需要的
代码如下:
$(".combo-panel").each(function () {
var obj = $(this);
var spans = obj.find("span");
var maxWidth = 0;
var total = 0;
for (var i = 0; i < spans.length; i++) {
var span = $(spans[i]);
total += span.width();
if (span.hasClass("tree-title")) {
if (total > maxWidth) {
maxWidth = total;
}
total = 0;
}
}
obj.children().first().width(maxWidth);
});代码直接处理页面中所有的combotree下的ul元素的宽度设定
如果需要代码仅调用一次,可以设置变量,进行标识(由于分类在编辑修改过程中会变化,上述代码未做此限定)
最终效果:





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








