html5图片自适应http://www.gbtags.com
html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能。移动终端一般都是对css3支持比较好的高级浏览器不需要考虑响应式布局的媒体查询media query兼容问题
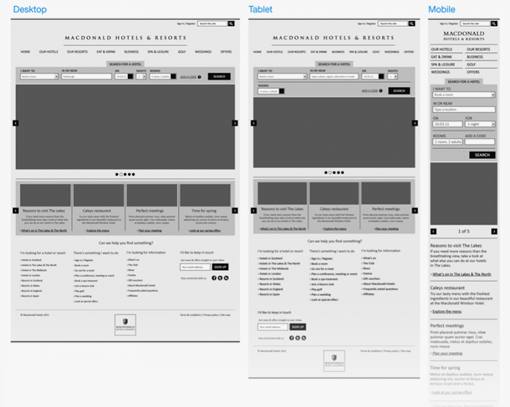
一个普通的自适应显示的三栏网页,当你用不同的终端来查看这个页面的时候,他会根据几种终端来显示不同的样式,在电脑上是三列,在pad上应该也是 三列,在大屏手机上是三行,在屏幕小于320的手机上只显示主要内容,隐藏掉了次要元素。(这里关于响应式布局还有个比较好的消息,就是拖动浏览器也可以 触发判断条件,测试的时候你不需要去找一堆手机,只要把自己的浏览器窗口缩小到一定尺寸就可以了。)
- @media screen and (min-width: 320px) and (max-width : 479px)
- 就从这个条件语句开始介绍,media属性后面跟着的是一个 screen 的媒体类型(上面说过的十种媒体类型之一)。然后用 and 关键字来连接条件(其他关键字还有 not, only,看字面大家能理解,就不多说。),然后括号里就是一个媒体查询语句,稍微懂点css的同学都能看懂,这个条件语句意思是在大于320小于479 的分辨率下所激活的样式表。
这个语句,就是响应式布局的基础应用了。在判断终端分辨率大小之后,赋予不同的样式进去,就像我们的例子里
- @media screen and (max-width : 320px){
- body{...}
- }
- @media screen and (min-width: 800px) and (max-width: 1024px){
- body{...}
- }
- 至于要判断多少种分辨率,完全取决于你产品的需求,常见的分辨率有手机,平板(注意这些终端是存在 横屏 竖屏 区别的,这个下一篇里提),桌面显示器。自己为自己所面对的终端定制样式
一般大于960的显示器都可以用默认样式而不必在媒体查询里判断了。有一种情况除外,就是高像素比的终端,比如 iphone4以上的retina屏,一个iphone5的小小的屏幕(iphone的屏幕是真小啊),他的分辨率竟然达到了1136*640,几乎等于 一个笔记本的分辨率。你在这样小的物理显示界面打开一个网页,他用1136的分辨率来显示,结果就是所有元素小的可怜。
在面对这种分辨率精细的终端,我们有另外一个条件查询语句 device-pixel-ratio。
比如例子里的
- @media only screen and (-moz-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2/1), only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2)
就是判断终端的像素比是2的话,所渲染的样式。iphone4以上像素比是2,高分辨率Andriod设备像素比是1.5,例子里只有像素比为2的查询,1.5的或者其他比例方法一样,前面用的是几种浏览器的私有属性,最后一种是通用属性,
- @media only screen and (-moz-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2/1), only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2)
- 等于
- @media only screen and (min-device-pixel-ratio: 2)
为了一些版本的兼容性,不得已写的长了。
-
body{
- font-size:24px;
- }
- .box2{
- background: url(d/20.png) #ccc;
- background-size:50%;
- }
- 在像素比为2的终端里这样写的目的,就是让他显示的更容易识别,一般来说显示一张1px的背景图片,我们要准备一张2px的,然后再background-size:50%这样。1.5像素比同例。
这里也暴露了响应式一个很大的缺点:需要多做若干背景图
对于media query的兼容性,我想不是很重要,因为很少有终端自带IE9以下的浏览器。基本都是高级浏览器。如果特殊需要,可以下载一个兼容的JS文件
- <!--[if lt IE 9]>
- <scriptsrc="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
以条件注释的方式加在文件里。
=========================================
html5/css3响应式页面的设计流程
第一步:确定需要兼容的设备类型、屏幕尺寸
通过用户研究,了解用户使用的设备分布情况,确定需要兼容的设备类型、屏幕尺寸。
设备类型:包括移动设备(手机、平板)和pc。对于移动设备,设计和实现的时候注意增加手势的功能。
屏幕尺寸:包括各种手机屏幕的尺寸(包括横向和竖向)、各种平板的尺寸(包括横向和竖向)、普通电脑屏幕和宽屏。
需要考虑的问题:
- 某个页面进行响应式设计时其适用的尺寸范围是哪些?比如,1688搜索结果页面,跨度可以从手机到宽屏,而1688首页,由于结构过于复杂,想直接迁移到手机上,不太现实,不如直接设计一个手机版的首页。
- 结合用户需求和实现成本,对适用的尺寸进行取舍。比如一些功能操作的页面,用户一般没有在移动端进行操作的需求,没有必要进行响应式设计。
二步:制作线框原型
针对确定下来的几个尺寸分别制作不同的线框原型,需要考虑清楚不同尺寸下,页面的布局如何变化,内容尺寸如何缩放,功能、内容的删减,甚至针对特殊的环境作特殊化的设计等。这个过程需要设计师和前端开发人员保持密切的沟通。
第三步:测试线框原型
将图片导入到相应的设备进行一些简单的测试,可帮助我们尽早发现可访问性、可读性等方面存在的问题。
第四步:视觉设计
注意,移动设备的屏幕像素密度与传统电脑屏幕不一样,在设计的时候需要保证内容文字的可读性、控件可点击区域的面积等。
第五步:前端实现
与传统的web开发相比,响应式设计的页面由于页面布局、内容尺寸发生了变化,所以最终的产出更有可能与设计稿出入较大,需要前端开发人员和设计师多沟通。
响应式布局简明示例,响应式布局最好同时也是自适应布局,然后再配合css3媒体查询,来达到完美的响应式布局。
css3的媒体查询ie9一下是不支持的,这太遗憾了,不过幸运的是有大神已经为前端屌丝们写好了用于IE9以下的媒体查询脚本文件,引用方式如下:
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
< ![endif]-->
css3媒体查询语法:
/*@media screen and (min-width:1440px) and (max-width:1600px){}*/
@media screen and (min-width:1440px){ /*大于等于1440*/
/*这里是特定的样式表*/
body,input,textarea,select,small,a{font-size:14px;}
}
@media screen and (max-width:1024px){
/*懒人建站*/
}
@media screen and (max-width:768px){
/*不大于768px的设备尺寸中 响应式布局的特定样式*/
}
@media screen and (max-width:360px){
}
@media screen and (max-width:320px){
}
在移动端、手机上打开这个网页的话,如果做响应式布局,还要在head区域加上如下代码:
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
< meta name="apple-mobile-web-app-capable" content="yes" />
< meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
< meta name="format-detection" content="telephone=yes"/>
< meta name="msapplication-tap-highlight" content="no" />
如果不是很明白,就直接粘贴过去使用就可以了。
width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no 大概意思是,网页宽度采用设备宽度,缩放比例为1,不允许用户缩放操作,
以上的头部声明是手机端页面的标配。
传统img标签
传统的HTML图片,如果需要响应式效果,常用方法如下:
- <img src="http://www.gbtags.com/gb/laitu/1600x800" alt="">
<ol class="linenums"><li class="L0"><span class="pln">img</span><span class="pun">{</span></li><li class="L1"><span class="pln"> max</span><span class="pun">-</span><span class="pln">width</span><span class="pun">:</span><span class="lit">100</span><span class="pun">%;</span></li><li class="L2"><span class="pln"> height</span><span class="pun">:</span><span class="pln"> </span><span class="kwd">auto</span><span class="pun">;</span></li><li class="L3"><span class="pun">}</span>
<p>但是使用的图片,只能是同一张图片。</p><h2 style="margin: 0px; padding: 0px;"><a target=_blank name="t4" style="color: rgb(51, 102, 153);"></a>HTML5 picture标签</h2><p>使用picture标签非常类似使用audio或者video标签,能做到的不是简单的自适应容器,而是可以根据设备屏幕尺寸或者带宽来修改调用的图片地址,如下:</p></li><li class="L3"><p><span class="tag"><picture></span></p></li><li class="L1"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"http://www.gbtags.com/gb/laitu/800x400"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"(max-width: 800px)"</span><span class="pln"> </span><span class="tag">/></span></li><li class="L2"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"http://www.gbtags.com/gb/laitu/1600x800"</span><span class="pln"> </span><span class="tag">/></span></li><li class="L3"><span class="pln"> </span><span class="tag"><img</span><span class="pln"> </span><span class="atn">src</span><span class="pun">=</span><span class="atv">"http://www.gbtags.com/gb/laitu/1600x800"</span><span class="pln"> </span><span class="atn">alt</span><span class="pun">=</span><span class="atv">""</span><span class="tag">></span></li><li class="L4"><span class="tag"></picture></span></li><li class="L3"><p>以上代码,设置当设备视图宽度低于800px时,使用800x400图片,高于800px,使用大尺寸图片1600x800</p><p>更复杂的例子:</p><pre class="prettyprint linenums" name="code" style="white-space: pre-wrap; word-wrap: break-word;"><ol class="linenums"><li class="L0"><span class="tag"><picture></span></li><li class="L1"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"smaller_landscape.jpg"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"(max-width: 40em) and (orientation: landscape)"</span><span class="tag">></span></li><li class="L2"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"smaller_portrait.jpg"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"(max-width: 40em) and (orientation: portrait)"</span><span class="tag">></span></li><li class="L3"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"default_landscape.jpg"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"(min-width: 40em) and (orientation: landscape)"</span><span class="tag">></span></li><li class="L4"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"default_portrait.jpg"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"(min-width: 40em) and (orientation: portrait)"</span><span class="tag">></span></li><li class="L5"><span class="pln"> </span><span class="tag"><img</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"default_landscape.jpg"</span><span class="pln"> </span><span class="atn">alt</span><span class="pun">=</span><span class="atv">"My default image"</span><span class="tag">></span></li><li class="L6"><span class="tag"></picture></span></li><li class="L6"><span class="tag"></span><p>支持Retina显示器例子:</p><pre class="prettyprint linenums" name="code" style="white-space: pre-wrap; word-wrap: break-word;"><ol class="linenums"><li class="L0"><span class="tag"><picture></span></li><li class="L1"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"smaller.jpg, smaller_retina.jpg 2x"</span><span class="pln"> </span><span class="atn">media</span><span class="pun">=</span><span class="atv">"(max-width: 768px)"</span><span class="tag">></span></li><li class="L2"><span class="pln"> </span><span class="tag"><source</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"default.jpg, default_retina.jpg 2x"</span><span class="tag">></span></li><li class="L3"><span class="pln"> </span><span class="tag"><img</span><span class="pln"> </span><span class="atn">srcset</span><span class="pun">=</span><span class="atv">"default.jpg, default_retina.jpg 2x"</span><span class="pln"> </span><span class="atn">alt</span><span class="pun">=</span><span class="atv">"My default image"</span><span class="tag">></span></li><li class="L4"><span class="tag"></picture></span></li></ol>
目前来说,只有Chrome, Firefox and Opera支持标签比较好,具体兼容性大家查看如下地址:
http://caniuse.com/#search=picture

























 519
519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








