转载:http://blog.csdn.net/lmj623565791/article/details/40162163
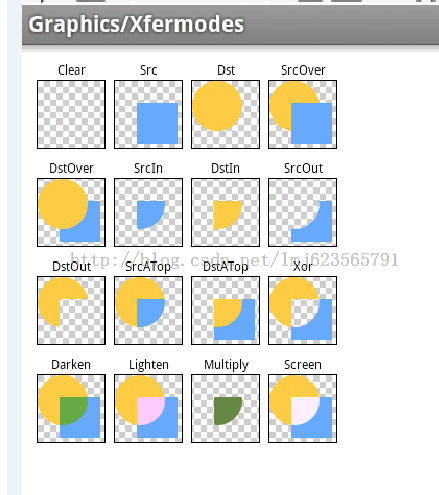
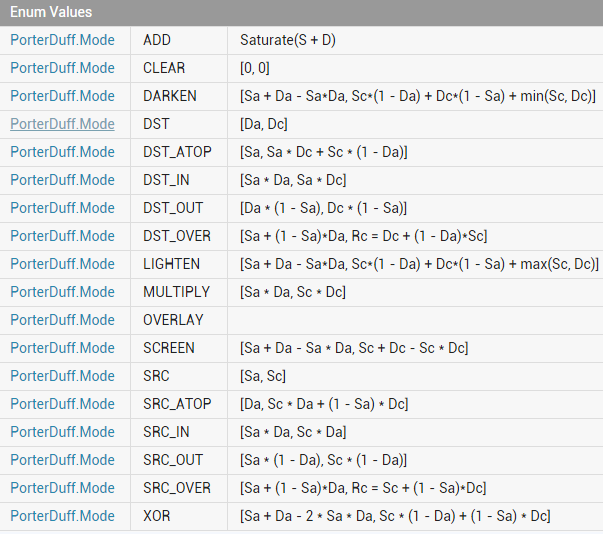
其中Sa全称为Source alpha表示源图的Alpha通道;Sc全称为Source color表示源图的颜色;Da全称为Destination alpha表示目标图的Alpha通道;Dc全称为Destination color表示目标图的颜色,[…,..]前半部分计算的是结果图像的Alpha通道值,“,”后半部分计算的是结果图像的颜色值。图像混排后是依靠这两个值来重新计算ARGB值的

布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.testapplication.Main2Activity"
>
<!-- android:background="@mipmap/a" -->
<com.example.administrator.testapplication.HappyCard
android:layout_height="100dp"
android:layout_width="300dp"
></com.example.administrator.testapplication.HappyCard>
</LinearLayout>2
public class HappyCard extends View {
/*绘制线条的Pain,用户手指绘制path*/
private Paint mOutterPaint = new Paint();
/*记录用户绘制的Path*/
private Path mPath ;
/*内存中创建的Canvas*/
private Canvas mCanvas;
/*mCanvas绘制内容在其上*/
private Bitmap mBitmap;
private int mLastX,mLastY;
private Paint mBackPin = new Paint();
private Rect mTextBound = new Rect();
private String mText = "¥500,000,000";
public HappyCard(Context context) {
this(context,null,0);
}
public HappyCard(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public HappyCard(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPath = new Path();
setUpOuterPaint();
setUpBackPaint();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getMeasuredWidth();
int height = getMeasuredHeight();
//初始化bitmap
mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
//设置画笔// mOutterPaint.setColor(Color.RED);
mOutterPaint.setStyle(Paint.Style.FILL);
mCanvas.drawRoundRect(new RectF(0, 0, width, height), 30, 30, mOutterPaint);//灰色层
;
mCanvas.drawBitmap(BitmapFactory.decodeResource(getResources(),
R.mipmap.s_title), null, new RectF(0, 0, width, height), null);//图片层
}
@Override
protected void onDraw(Canvas canvas) {
// canvas.drawBitmap(mBitmap, 0, 0, null);
//绘制奖金
canvas.drawText(mText, getWidth() / 2 - mTextBound.width() / 2, getHeight() / 2 + mTextBound.height() / 2, mBackPin);
if(!isComplete) {
drawPath();
canvas.drawBitmap(mBitmap, 0, 0, null);
}
}
/*绘制细线*/
private void drawPath() {
mOutterPaint.setStyle(Paint.Style.STROKE);
mOutterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath,mOutterPaint);
}
private void setUpBackPaint(){
mBackPin.setStyle(Paint.Style.FILL);
mBackPin.setTextScaleX(2f);
mBackPin.setColor(Color.DKGRAY);
mBackPin.setTextSize(32);
mBackPin.getTextBounds(mText, 0, mText.length(), mTextBound);
}
private void setUpOuterPaint(){
mOutterPaint.setAntiAlias(true);
mOutterPaint.setColor(Color.parseColor("#c0c0c0"));
mOutterPaint.setDither(true);
mOutterPaint.setStyle(Paint.Style.STROKE);
mOutterPaint.setStrokeJoin(Paint.Join.ROUND);
mOutterPaint.setStrokeCap(Paint.Cap.ROUND);
mOutterPaint.setStrokeWidth(20); //设置画笔宽度
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
int x = (int) event.getX();
int y = (int) event.getY();
switch (action){
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if(dx > 3 || dy >3)
mPath.lineTo(x, y);
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
new Thread((mRunnable)).start();
break;
}
invalidate();
return true;
}
//统计擦除区域任务
private Runnable mRunnable = new Runnable() {
private int[] mPixels;
@Override
public void run() {
int w = getWidth();
int h = getHeight();
float wipeArea = 0;
float totalArea = w*h;
Bitmap bitmap = mBitmap;
mPixels = new int[w*h];
//拿到所有像素信息
bitmap.getPixels(mPixels, 0, w, 0, 0, w, h);
//遍历统计擦除的区域
for (int i = 0; i < w; i++) {
for (int j = 0; j < h; j++) {
int index = i+j*w;
if(mPixels[index] == 0){
wipeArea++;
}
}
}
//根据所占比例,进行一些操作
if(wipeArea>0&&totalArea>0){
int percent =(int)(wipeArea*100/totalArea);
if(percent >70){
isComplete = true;
postInvalidate();
}
}
}
};
boolean isComplete;
}








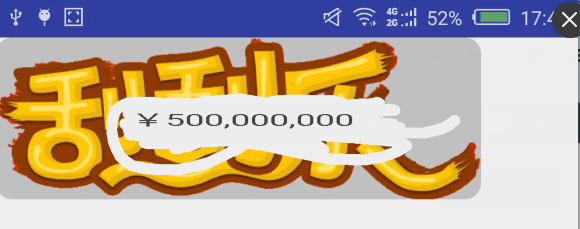
 本文介绍了一个名为HappyCard的自定义View组件,该组件实现了抽奖卡片效果。通过触摸屏幕绘制路径的方式擦除覆盖层,逐步显示隐藏的奖金数额。文章详细展示了HappyCard的绘制流程、触摸事件处理及擦除区域统计逻辑。
本文介绍了一个名为HappyCard的自定义View组件,该组件实现了抽奖卡片效果。通过触摸屏幕绘制路径的方式擦除覆盖层,逐步显示隐藏的奖金数额。文章详细展示了HappyCard的绘制流程、触摸事件处理及擦除区域统计逻辑。
















 1597
1597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








