1、consolidate可以说是一个各种模板引擎的结合体。它包括了我们之前的jade和ejs。通过配置就可以使用多种模板引擎。我们这里使用一个简单的例子。
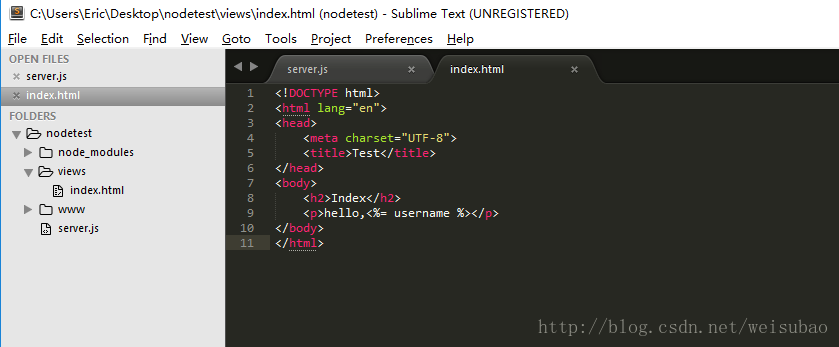
——我们的文件目录结构以及直接写在html里面的模板,如下图:
——在server.js里面:
const server = require('express')();
const consolidate = require('consolidate');
// 设置把模板以html形式输出
server.set('view engine','html');
// 模板位置
server.set('views','./views');
// 使用ejs引擎去解析html,这里可以设置多种多对
server.engine('html',consolidate.ejs);
server.get('/index',function(req,res){
res.render('index.html',{username:'eric'});
});
server.listen(1337);——然后访问http://localhost:1337/index这个路径,页面结果如下图:
2、router模块是express自带的,也就是说我们安装了express就可以直接使用了。
——在具体实战中再体会路由的其他用法。下面尽管分开模块了写了,但还是都写在同一个文件里面,会显得臃肿。
const express = require('express');
var server = express();
// routerUser相当于创建的一个子server
var routerUser = express.Router();
// 然后把这个子server和某个路径绑定
server.use('/user',routerUser);
// 然后基于这个子server来写,才能拦截这个路径的所有请求
// http://localhost:1337/user/list
routerUser.get('/list',function(req,res){
res.send("user list");
});
// http://localhost:1337/user/detail
routerUser.get('/detail',function(req,res){
res.send("user detail");
})
var routerPost = express.Router();
server.use('/post',routerPost);
// http://localhost:1337/post/list
routerPost.get('/list',function(req,res){
res.send("post list");
})
// http://localhost:1337/post/detail
routerPost.get('/detail',function(req,res){
res.send("post detail");
});
server.listen(1337);























 1695
1695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








