微信小程序更新二维数组中的对象或数组的属性值,这里可能有两种情况
1、微信小程序更新二维数组中的对象的属性值
更新二维数组中的某个对象的属性值,代码如下
js 代码
data: {
familys:[
{
familyName:'贾家',
users: [
{name:'贾宝玉'},
{name:'贾元春'},
{name:'贾迎春'},
{name:'贾探春'},
{name:'贾惜春'}
]
},
{
familyName:'王家',
users: [
{name:'王熙凤'},
{name:'王夫人'},
{name:'薛姨妈'}
]
},
{
familyName:'薛家',
users: [
{name:'薛宝钗'},
{name:'薛蟠'},
{name:'薛宝琴'}
]
},
{
familyName:'史家',
users: [
{name:'贾母'},
{name:'史湘云'}
]
}
]
},
updateUser() {
let f = 'familys[' + 0 + '].familyName';
this.setData({
[f]:'江南甄家'
})
},核心处在于定义一个变量,把要修改的 familys[0].familyName 以字符串形式拼接起来
wxml 代码
<view>
<view wx:for="{{familys}}" wx:key="*this">
<view>
<text>{{item.familyName}}</text>
<view></view>
<text wx:for="{{item.users}}" wx:for-item="userItem" wx:key="userItem">
<text>{{userItem.name}}</text>
<text>,</text>
</text>
</view>
</view>
<view>
<button bindtap="updateUser">更新</button>
</view>
</view>
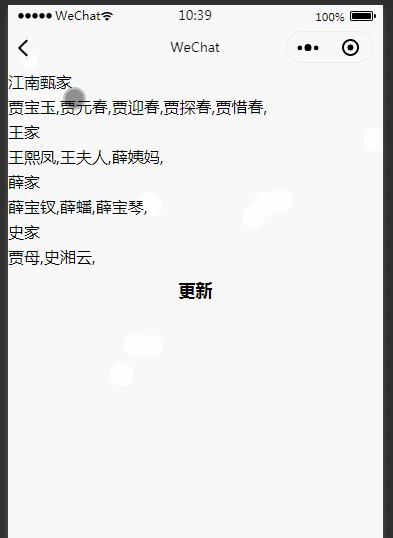
运行效果如下图

2、微信小程序更新二维数组中的数组的属性值
更新数组中的数组的属性值
js 代码
data: {
familys:[
{
familyName:'贾家',
users: [
{name:'贾宝玉'},
{name:'贾元春'},
{name:'贾迎春'},
{name:'贾探春'},
{name:'贾惜春'}
]
},
{
familyName:'王家',
users: [
{name:'王熙凤'},
{name:'王夫人'},
{name:'薛姨妈'}
]
},
{
familyName:'薛家',
users: [
{name:'薛宝钗'},
{name:'薛蟠'},
{name:'薛宝琴'}
]
},
{
familyName:'史家',
users: [
{name:'贾母'},
{name:'史湘云'}
]
}
]
},
updateUser() {
let f = 'familys[' + 0 + '].users['+ 0 +'].name'
this.setData({
[f]: '甄宝玉'
})
},思路和上边一样,用拼接字符串的形式
wxml 代码
<view>
<view wx:for="{{familys}}" wx:key="*this">
<view>
<text>{{item.familyName}}</text>
<view></view>
<text wx:for="{{item.users}}" wx:for-item="userItem" wx:key="userItem">
<text>{{userItem.name}}</text>
<text>,</text>
</text>
</view>
</view>
<view>
<button bindtap="updateUser">更新</button>
</view>
</view>
运行效果如下图























 1692
1692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










