
还是在DataGridPage.aspx.cs页面里,找到DataGrid1_ItemCreated事件,在这个事件的最后,加上以下代码:
Label la = new Label();
la.Text = "<table width=100%><tr><td align=left>总记录数:<b>"+ViewState["Row"].ToString()+" </b>";
la.Text += "总页数:<b>"+this.DataGrid1.PageCount+" </b>";
la.Text += "当前页:<font color=red><b>"+(this.DataGrid1.CurrentPageIndex+1).ToString()+" </b></font></td><td align=right>";
pager.Controls.AddAt(0,la);
Label lb = new Label();
lb.Text = "</td></tr></table>";
pager.Controls.Add(lb);
然后在DataGridBind()的“DataView dv = ds.Tables[0].DefaultView;”后加上一句“ViewState["Row"] = dv.Count;”
编译后看看效果吧。下列是完整的页面代码:
DataGridPage.aspx:
<%@ Page language="c#" Codebehind="DataGridPage.aspx.cs" AutoEventWireup="false" Inherits="test.DataGridPage" %>
<!DOCTYPE HTML PUBLIC "-//W 3C //DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>DataGridPage</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
<style type="text/css"> BODY { FONT-SIZE: 9pt ; BACKGROUND-COLOR: #ffffff } A:visited { COLOR: #000000; TEXT-DECORATION: none } A:active { COLOR: #000000; TEXT-DECORATION: none } A:hover { LEFT: 1px; COLOR: #000000; POSITION: relative; TOP: 1px; TEXT-DECORATION: underline } A:link { COLOR: #000000; TEXT-DECORATION: none } TD { FONT-SIZE: 9pt ; FONT-FAMILY: "宋体" } </style>
</HEAD>
<body>
<form id="Form1" method="post" runat="server">
<FONT face="宋体">
<asp:DataGrid id="DataGrid1" runat="server" AllowPaging="True">
<PagerStyle VerticalAlign="Middle" HorizontalAlign="Right" Mode="NumericPages"></PagerStyle>
</asp:DataGrid></FONT>
</form>
</body>
</HTML>
DataGridPage.aspx.cs:
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
using System.Data.OleDb;
namespace test
{
/// <summary>
/// DataGridPage 的摘要说明。
/// </summary>
public class DataGridPage : System.Web.UI.Page
{
protected System.Web.UI.WebControls.DataGrid DataGrid1;
protected OleDbConnection conn = new OleDbConnection("provider=microsoft.jet.oledb.4.0;data source=C://Program Files//Microsoft Office//OFFICE11//SAMPLES//Northwind.mdb");
private void Page_Load(object sender, System.EventArgs e)
{
if (!this.IsPostBack)
{
DataGridBind();
}
}
private void DataGridBind()
{
string strSql = "select * from 产品";
DataSet ds = new DataSet();
conn.Open();
OleDbDataAdapter myAdapter = new OleDbDataAdapter(strSql,conn);
myAdapter.Fill(ds,"ds");
conn.Close();
DataView dv = ds.Tables[0].DefaultView;
ViewState["Row"] = dv.Count;;
this.DataGrid1.DataSource = dv;
this.DataGrid1.DataBind();
}
#region Web 窗体设计器生成的代码
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。
//
InitializeComponent();
base.OnInit(e);
}
/// <summary>
/// 设计器支持所需的方法 - 不要使用代码编辑器修改
/// 此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.DataGrid1.ItemCreated += new System.Web.UI.WebControls.DataGridItemEventHandler(this.DataGrid1_ItemCreated);
this.DataGrid1.PageIndexChanged += new System.Web.UI.WebControls.DataGridPageChangedEventHandler(this.DataGrid1_PageIndexChanged);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void DataGrid1_PageIndexChanged(object source, System.Web.UI.WebControls.DataGridPageChangedEventArgs e)
{
this.DataGrid1.CurrentPageIndex = e.NewPageIndex;
DataGridBind();
}
private void DataGrid1_ItemCreated(object sender, System.Web.UI.WebControls.DataGridItemEventArgs e)
{
ListItemType elemType = e.Item.ItemType;
if (elemType == ListItemType.Pager)
{
TableCell pager = (TableCell)e.Item.Controls[0];
int up = 0;
int down = 0;
for (int i=0;i<pager.Controls.Count;i+=2)
{
Object o = pager.Controls[i];
if (o is LinkButton)
{
LinkButton h = (LinkButton) o;
if (h.Text!="...")
{
h.ToolTip = "跳转到第"+h.Text+"页";
}
if (i==2)
{
up = int.Parse(h.Text)-1;
}
if (i==pager.Controls.Count-3)
{
down = int.Parse(h.Text)+1;
}
}
else
{
Label l = (Label) o;
if (i==2)
{
up = int.Parse(l.Text)-1;
}
if (i==pager.Controls.Count-3)
{
down = int.Parse(l.Text)+1;
}
l.Text = "["+l.Text+"]";
l.ForeColor = System.Drawing.Color.Red;
}
}
Object oo = pager.Controls[0];
if (oo is LinkButton)
{
LinkButton h = (LinkButton) oo;
if (h.Text=="...")
{
h.ToolTip = "跳转到第"+up.ToString()+"页";
}
}
Object ooo = pager.Controls[pager.Controls.Count-1];
if (ooo is LinkButton)
{
LinkButton h = (LinkButton) ooo;
if (h.Text=="...")
{
h.ToolTip = "跳转到第"+down.ToString()+"页";
}
}
Label la = new Label();
la.Text = "<table width=100%><tr><td align=left>总记录数:<b>"+ViewState["Row"].ToString()+" </b>";
la.Text += "总页数:<b>"+this.DataGrid1.PageCount+" </b>";
la.Text += "当前页:<font color=red><b>"+(this.DataGrid1.CurrentPageIndex+1).ToString()+" </b></font></td><td align=right>";
pager.Controls.AddAt(0,la);
Label lb = new Label();
lb.Text = "</td></tr></table>";
pager.Controls.Add(lb);
}
}
}
}








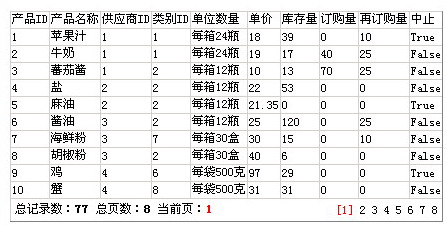
 本文介绍了一种在ASP.NET中使用DataGrid组件时,如何在分页显示数据的同时加入总记录数、总页数及当前页数显示的方法。通过在DataGridPage.aspx.cs文件中的DataGrid1_ItemCreated事件添加特定代码实现这一功能。
本文介绍了一种在ASP.NET中使用DataGrid组件时,如何在分页显示数据的同时加入总记录数、总页数及当前页数显示的方法。通过在DataGridPage.aspx.cs文件中的DataGrid1_ItemCreated事件添加特定代码实现这一功能。














 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








