自定义Toast
概述:
系统的toast有时候不能满足我们的要求,这时候我们就需要自定义Toast样式来满足我的需求,比如增大字体、加个图标等等……
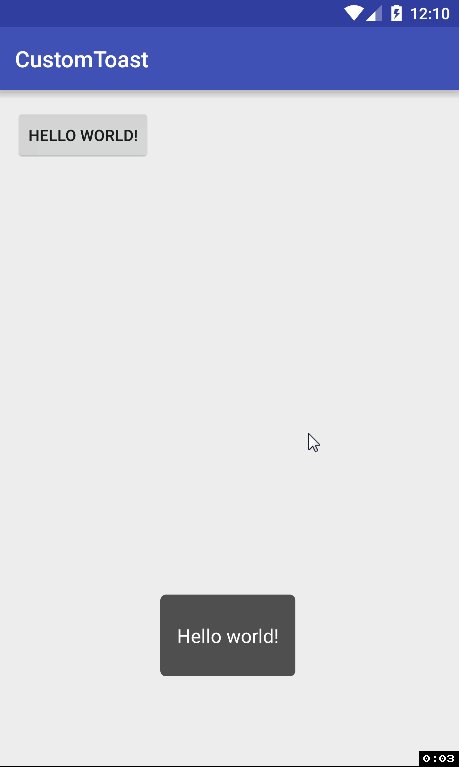
效果图
- 自定义Toast 继承android.widget.Toast
/**
* Created by TangRen on 2016/7/18.
*/
public class Toast extends android.widget.Toast {
/**
* Construct an empty Toast object. You must call {@link #setView} before you
* can call {@link #show}.
*
* @param context The context to use. Usually your {@link Application}
* or {@link Activity} object.
*/
private static LayoutInflater inflater;
public Toast(Context context) {
super(context);
}
/**
* 自定义的Toast
*
* @param context
* @param text
* @param duration 消失的时间
* @return
*/
public static Toast makeText(Context context, CharSequence text, int duration) {
Toast toast = new Toast(context);
inflater = inflater.from(context);
View view = inflater.inflate(R.layout.toast, null);
TextView textView = (TextView) view.findViewById(R.id.toast_text);
textView.setText(text);
toast.setView(view);
toast.setGravity(Gravity.BOTTOM, 0, formatDipToPx(context, 80));
toast.setDuration(duration);
return toast;
}
/**
* 把dip单位转成px单位
*
* @param context
* @param dip
* @return
*/
public static int formatDipToPx(Context context, int dip) {
DisplayMetrics dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay()
.getMetrics(dm);
return (int) Math.ceil(dip * dm.density);
}
/**
* 把px单位转成dip单位
*
* @param context
* @param px
* @return
*/
public static int formatPxToDip(Context context, int px) {
DisplayMetrics dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay()
.getMetrics(dm);
return (int) Math.ceil(((px * 160) / dm.densityDpi));
}
}
2.toast.xml 可根据自己需求写
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/toast_shape"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/toast_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="20dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:gravity="center"
android:text="小兵智能科技欢迎您!"
android:textColor="#FFFFFF"
android:textSize="17dp" />
</LinearLayout>3.样式文件toast_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"></corners>
<solid android:color="#aa000000"></solid>
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>3.使用
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"Hello world!",Toast.LENGTH_LONG).show();
}
});华丽丽的分割线
其实按照上面写一般情况下是可以处理大部分场景,但是当用户连续点击的时候就会出现连续Toast信息,当然人的肉眼是无法观察到的,那么这个时候该如何处理呢?
package com.szxb.font;
import com.example.toastdemo.R;
import android.annotation.SuppressLint;
import android.content.Context;
import android.os.Handler;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
public class Toast extends android.widget.Toast {
/**
* @author TangRen
* @param args
* @time 2016-7-28
*/
private static Toast toast;
private static Handler handler = new Handler();
private static Runnable runnable = new Runnable() {
public void run() {
toast.cancel();
toast = null;
}
};
public Toast(Context context) {
super(context);
}
@SuppressLint("InflateParams")
public static Toast makeToast(Context context, CharSequence text) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.toast, null);
TextView textView = (TextView) view.findViewById(R.id.toast_text);
textView.setText(text);
handler.removeCallbacks(runnable);
if (toast == null) {
toast = new Toast(context);
toast.setView(view);
toast.setGravity(Gravity.BOTTOM, 0,
PixelFormat.formatDipToPx(context, 70));
toast.setDuration(Toast.LENGTH_SHORT);
}
handler.postDelayed(runnable, 1500);//显示1.5S消失
toast.show();
return toast;
}
}
Toast.makeToast(MainActivity.this, "小孩子能够").show();























 1750
1750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










