转载请标明出处:http://blog.csdn.net/wu_wxc/article/details/50933373
本文出自【吴孝城的CSDN博客】
现在基本上所有浏览器都支持javascript
它是一种轻量级的编程语言,可以给网页添加各种动态效果,使网页更加美观
可放在<head></head>和body></body>,一般放在<head></head>中
放在<head></head>中浏览器解析head时就会执行
放在<body></body>中页面读取到该语句时就会执行
javascript是一种区分大小写的编程语言
javascript的注释有
//单选注释
/*多选注释*/使用javascript我们可以使用<script></script>在Html页面中插入javascript代码
<script type="text/javascript">这里是javascript内容</script>也可以使用外部文件来引用,当用外部文件写js时,js文件不需要添加script标签
<script src="myjs.js"></script>变量:
声明变量用关键字:var
如:
var myVar;
var myVar="javascript";
var myNum=6;
var myChar="name", age="20";
var arr=[1, 2, 3, 4];
var arr=["wu", "xiao", "cheng"];
var arr=new Array("wu", "xiao", "cheng");
var arr=new Array();
arr[0]=20;
arr[1]="Hello World"'如:
var str;变量名的命名:
必须以字母、下划线(_)或美元符($)开始,可以使用多个字母、数字、下划线(_)或美元符($)
但不能使用javascript关键词和javascript保留字
当声明多个变量时,用","隔开
局部变量和成员变量
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script>
var n=1; //全局变量,任何地方都可用
m=2; //全局变量,任何地方都可用
function fun(){
var x = 1; //局部变量,当前函数可用
y = 2; //全局变量,任何地方都可用,但要调用本函数才会成为全局变量
}
fun();
alert(x)
</script>
</body>
</html>
javascript中定义函数的方法:
function 函数名(){
函数代码;
}function是定义函数的关键字
函数名为给该函数起的名字
()括号里可以传递参数,也可以不传递参数,参数可以传递任意多个,当有多个参数时,用","分隔开
函数代码是要完成特定功能的代码
函数的调用:
函数定义好后要调用才会执行
调用方法:<script>标签内调用,Html文件内调用
在<script>中调用
<script>
function demo(){
代码内容;
}
demo(); //调用函数
</script><script>
function demo(){
代码内容;
}
</script>
//这里使用按钮来调用函数
<input type="button" οnclick="demo()" value="按钮">输出:
可以使用document.write()向Html直接输出内容,输出多项内容用"+"连接
如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
var mystr="world"
document.write("Hello"+"<br/>"+mystr);
</script>
</head>
<body>
</body>
</html>
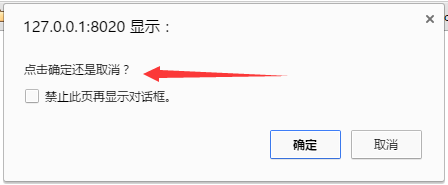
确定:
function con(){
var showMessage=confirm("点击确定还是取消?");
if(showMessage==true){
document.write("你点击了确定");
}else{
document.write("你点击了取消");
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function con(){
var showMessage=confirm("点击确定还是取消?");
if(showMessage==true){
document.write("你点击了确定");
}else{
document.write("你点击了取消");
}
}
</script>
</head>
<body>
<input type="button" onClick="con()" value="按钮" />
</body>
</html> 点击按钮后会在页面打印出相应的内容
点击按钮后会在页面打印出相应的内容
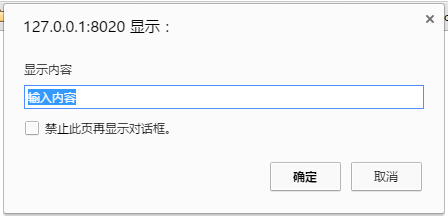
提问:
带文本输入框的消息对话框
prompt(str1,str2);
str1为提示的内容,不可修改
str2为输入框中提示的内容,可修改
function pro(){
var showMessage=prompt("显示内容","输入内容");
if(showMessage>100){
document.write("你输入的内容大于100");
}else{
document.write("你输入的内容小于100");
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function pro(){
var showMessage=prompt("显示内容","输入内容");
if(showMessage>100){
document.write("你输入的内容大于100");
}else{
document.write("你输入的内容小于100");
}
}
</script>
</head>
<body>
<input type="button" onClick="pro()" value="按钮" />
</body>
</html>
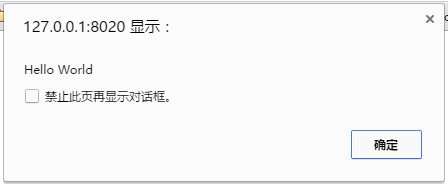
警告:
alert(字符串或变量);
如
alert("Hello World");
异常处理:
如下,
<script>
function demo(){
alert(message)
}
demo();
</script>function demo(){
try{
//执行的语句
alert(message);
}catch(err){
//对错误的处理,弹出提示
alert(err)
}
}
demo();throw的使用
throw "输出的内容";Javascript-DOM
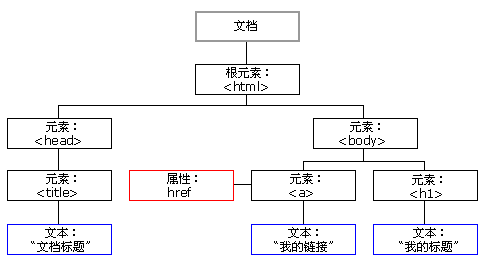
DOM是文档对象模型(Document Object Model)
当页面加载时,用来访问和处理Html文档的标准方法,DOM以树结构呈现html文档中的元素属性等
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 Html
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
DOM操作Html
document.write();寻找元素:
通过ID找到Html元素
<p id="pid">原来内容</p>
<script>
function demo(){
var n=document.getElementById("pid").innerHTML="新内容";
}
</script>
<button οnclick="demo()">按钮</button><script>
function demo(){
document.getElementsByTagName("button");
alert("通过标签名找到")
}
</script>
<button οnclick="demo()">按钮</button><a id="aid" href="http://www.google.com">谷歌</a>
<button οnclick="demo()">下次点击"谷歌时将跳转到www.wuxiaocheng.cn"</button>
<script>
function demo(){
document.getElementById("aid").href="http://www.wuxiaocheng.cn";
}
</script><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style >
.c{
background: red;
}
</style>
</head>
<body>
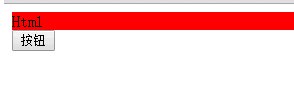
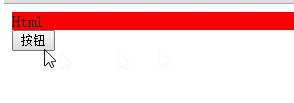
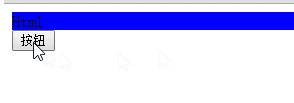
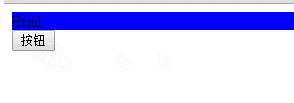
<div id="divid" class="c">Html</div>
<button οnclick="demo()">按钮</button>
<script>
function demo(){
/* 通过ID用javascript修改CSS样式*/
document.getElementById("divid").style.background="blue";
}
</script>
</body>
</html>























 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








