<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>select下拉菜单与button的互动选择</title>
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<style>
select{ width:100px; height:30px; line-height:30px; border:#ccc 1px solid; border-radius:3px;}
.btn{width:100px; height:30px; line-height:30px; background:#333; color:#fff; border:none; border-radius:3px;}
.btn.xuanz{ background:#09F;}
</style>
</head>
<body>
<label for="caidan"></label>
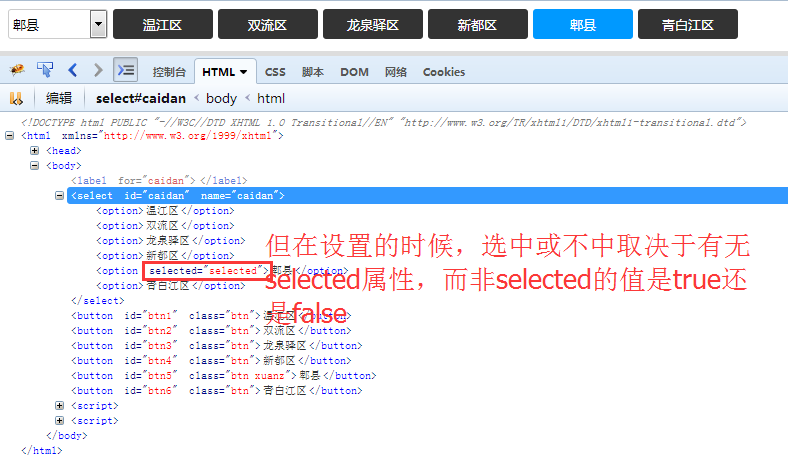
<select name="caidan" id="caidan">
<option>温江区</option>
<option>双流区</option>
<option>龙泉驿区</option>
<option>新都区</option>
<option>郫县</option>
<option>青白江区</option>
</select>
<button class="btn">温江区</button>
<button class="btn">双流区</button>
<button class="btn">龙泉驿区</button>
<button class="btn">新都区</button>
<button class="btn">郫县</button>
<button class="btn">青白江区</button>
<script>
/*法一、
var ablumlistnumeber=$("#caidan option").length;
$("#btn1").addClass("xuanz");
for(i=0; i<ablumlistnumeber;i++){
$("#btn"+(i+1)).click(function(){
var cityname=$(this).val();
$(this).siblings().removeClass("xuanz");
$(this).addClass("xuanz");
$("#caidan").children("option").each(function() {
if($(this).text()==cityname)
{
$(this).siblings().removeAttr("selected");
$(this).attr("selected",true).prop("selected",true);
//$(this).attr("selected",true).siblings().removeAttr("selected");
}
})
})
}
$("#caidan").change(function(){
//if($(this).find("option:selected")){
var xh=$(this).children("option:selected").index();
$("#btn"+(xh+1)).siblings().removeClass("xuanz");
$("#btn"+(xh+1)).addClass("xuanz");
//}
})
*/
</script>
<script>
//法二、
$(".btn").eq(0).addClass('xuanz')
$(".btn").click(function(){
$(this).addClass('xuanz').siblings('.btn').removeClass('xuanz')
$("#caidan").find("option").eq($(".btn").index($(this))).prop("selected",true) //$(this).index() 也可以找下标,prop和attr效果是一样的,无太大区别
})
$("#caidan").change(function(){
alert($('#caidan option').index($('#caidan option:selected')))//获取索引
$(".btn").eq($('#caidan option').index($('#caidan option:selected'))).addClass('xuanz').siblings('.btn').removeClass('xuanz')
})
</script>
</body>
</html>
转载于:http://www.qdfuns.com/notes/22982/fcfce883a7f481aa3d8731bf7b8a340f.html























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








