Qt中一些控件自带了功能完备的右键菜单,完全可以满足一般的使用要求,而不必再费劲自己创建、调用菜单,但是默认情况下这些菜单均为英文,用在一款汉语软件里难免有点别别扭扭,这就需要我们进行汉化。得益于Qt本身良好的国际化设计,实现起来并不复杂。
经查阅各位大牛的文章以及用户文档,在Qt5中的使用总结如下:
1、首先要有翻译文件(.qm),关于如何生成qm这里不做表述,各位自己搜索
Qt5中,安装目录下的translations自带了很多.qm文件,基本可以满足一般需要了,找到qt_zh_CN.qm文件
我自己的文件路径是: D:\Qt\Qt5.3.2\5.3\mingw482_32\translations\t_zh_CN.qm
2、将qt_zh_CN.qm拷贝至源码下qm目录,新建一个资源文件命名为qm.qrc或任意名,添加qt_zh_CN.qm为资源,保存文件,资源文件编辑器中右键qt_zh_CN.qm,选择“复制资源路径到剪贴板”
也可以直接将qt_zh_CN.qm拷贝到程序或库的运行目录下,这样话,直接引用名称即可。
3、添加代码
main函数中添加如下代码:
- QApplication app(argc, argv);
- QTranslator translator;
- bool ok=translator.load(":/qm/qm/qt_zh_CN.qm");
- app.installTranslator(&translator);
QApplication app(argc, argv);
QTranslator translator;
bool ok=translator.load(":/qm/qm/qt_zh_CN.qm");
app.installTranslator(&translator);其中 :/qm/qm/qt_zh_CN.qm 为在资源文件中的路径,如直接拷贝至运行目录,填写qt_zh_CN.qm即可,务必保证正确
----有些文章中还要求添加以下语句,实测不需要,此为Qt4适用,而且似乎不应该乱用**
- QTextCodec::setCodecForTr(QTextCodec::codecForName("GBK"));
- QTextCodec::setCodecForLocale(QTextCodec::codecForName("GBK"));
- QTextCodec::setCodecForCStrings(QTextCodec::codecForName("GBK"));
QTextCodec::setCodecForTr(QTextCodec::codecForName("GBK"));
QTextCodec::setCodecForLocale(QTextCodec::codecForName("GBK"));
QTextCodec::setCodecForCStrings(QTextCodec::codecForName("GBK"));4、重新编译,查看结果
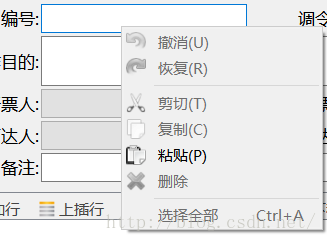
注:经过以上步骤,QLineEdit右键菜单已成功实现中文,但是QTextEdit右键菜单依然中文 ,再次拜读多为大牛文章,找到如下答案
,再次拜读多为大牛文章,找到如下答案
直接引用原帖,以示尊重:
总结如下:
1、即需要通过源码生成widgets.ts
2、用Qt Linguist(qt语言家)打开widgets.ts(此时可以看到很多翻译对应,可以自行修改),菜单选择“文件--发布”,生成widgets.qm文件
3、同本文开头思路,加载此qm。
4、当然,如果直接有widgets.ts、widgets.qm文件则可以直接引用。
笔者自用的widgets.ts、widgets.qm在Qt5.3.2版本上使用正常,各位不妨一试,下载ts文件



























 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








