在编写CSS时,定义好了border-bottom: 2px solid rgb(25,130,210);就是显示不出来,通过实验,我发现!是
overflow:hidden
这个小妖精在作怪!
一开始,因为我定义的是在一个div块的border上显示令一个span块的border,理想效果图如下:

可是,做出来如下:

小蓝线显示不出来时,我还以为是被挡住,为此还添加了position:relative属性,并设置在最上方,发现!并!无!卵!用!
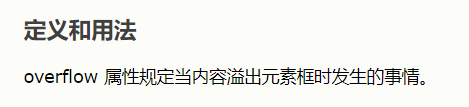
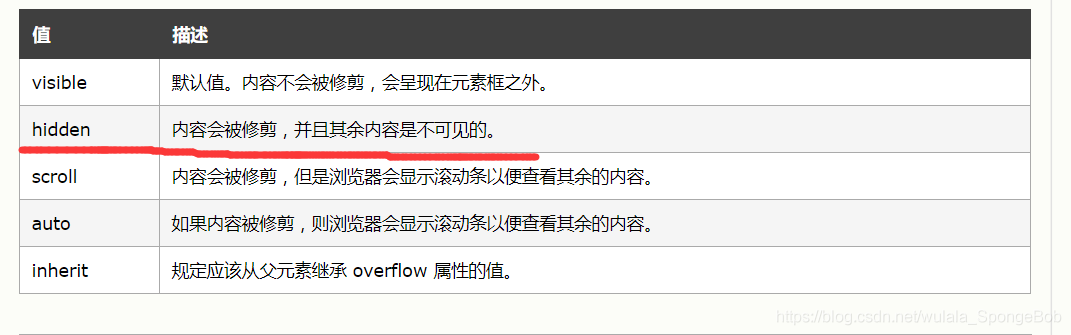
overlofw:hidden是用于子模块float时,隐藏溢出用的,功能如下:(是我在https://www.w3school.com.cn/css/网站粘的,网站不错,有很多css模块属性的说明)


所以,我的小蓝线是被隐藏的,而不是被覆盖!!!
解决问题的操作如下:
不用overflow:hidden 和float来布局排列。
使用display:flex更好!,这是弹性盒子布局,使用时,盒子内的全部模型排列在一行上,如果我们想让,每个模块之间有间隙,可以使用justify-content:space-between,它的功能是使模块的间隙分割成等量的空间,均匀排布在模块间,效果就是这样的:

在想要横向排列的子级元素的父级元素中加入:
display: flex;
justify-content: space-between;
即可!!




















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








